1、 行内元素的注意点
只能设置margin-left,margin-right,padding-left,padding-right;
不能设置他们的top,bottom值
2、 多余的文字显示省略号
在web开发过程中,常常会遇到要让布局中的某些文本根据宽度来显示,如果超过最大宽度仍然显示不完的,就显示为省略号的情况,添加下面的CSS样式表就能实现这种效果,但是这种效果只适用于单行显示的文本。
首先给用于放文本的标签元素设置一个宽度值,并设置溢出属性overflow为溢出隐藏,设置文本缩略的样式为”…”
width: 245px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;3、自定义表格样式
在边框处理上主要使用了合并边框属性
border-collapse
设置或检索当表格边框独立时,行和单元格的边框在横向和纵向上的间距。 collapse和border-spacing:0;
看看例子:
html:
<table>
<tbody>
<tr><td>姓名</td><td>语文</td><td>数学</td><td>英语</td><td>地理</td><td>生物</td></tr>
<tr><td>小红</td><td>79</td><td>45</td><td>78</td><td>70</td><td>89</td></tr>
<tr><td>小方</td><td>23</td><td>52</td><td>78</td><td>45</td><td>78</td></tr>
<tr><td>小东</td><td>73</td><td>20</td><td>78</td><td>65</td><td>45</td></tr>
<tr><td>小新</td><td>76</td><td>38</td><td>78</td><td>68</td><td>23</td></tr>
<tr><td>小夹</td><td>59</td><td>34</td><td>78</td><td>70</td><td>77</td></tr>
<tr><td>小沉</td><td>90</td><td>96</td><td>78</td><td>32</td><td>32</td></tr>
</tbody>
</table>
css代码:
table{
border-collapse: collapse;
border-spacing:0;
margin: 50px 100px;
border: 1px solid #999;
}
table tr{
height: 30px;
}
table tr:first-child{
background: pink;
}
table td{
padding: 0;
width: 100px; border: 1px solid #999;
}
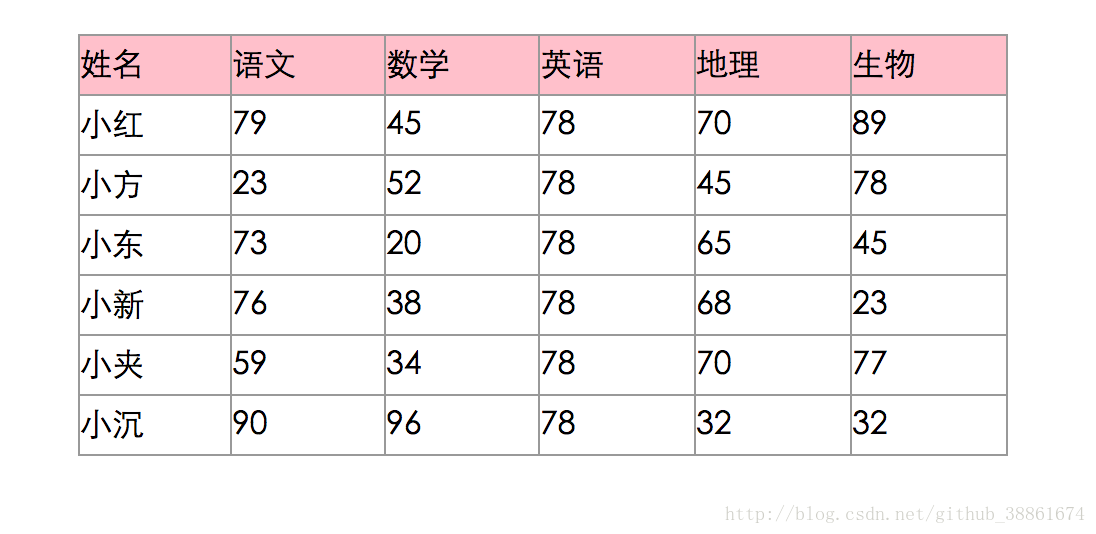
效果图:
4、css边框画三角形
直接看例子: 正三角,其他方向原理是一样的,这里只展示一个向上的例子
html:
<div class="triangle-up"></div>css:
.triangle-up{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid pink;
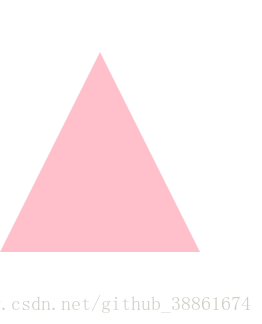
}效果:
斜三角类似翻页的效果,这里我也只是展示上右方向,其他方向类似
html代码:
<div class="triangle-topright"></div>css:
.triangle-topright {
width: 0;
height: 0;
border-top: 100px solid pink;
border-left: 100px solid transparent;
}
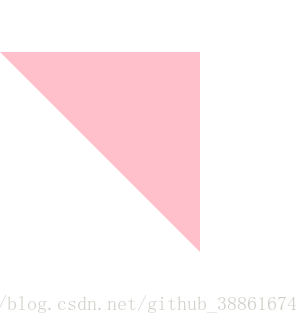
效果图:
 CSS技巧精粹
CSS技巧精粹





 本文介绍了CSS中关于行内元素的特性、如何使超出宽度的文字显示为省略号、自定义表格样式、使用CSS边框绘制三角形等实用技巧。
本文介绍了CSS中关于行内元素的特性、如何使超出宽度的文字显示为省略号、自定义表格样式、使用CSS边框绘制三角形等实用技巧。



















 1221
1221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








