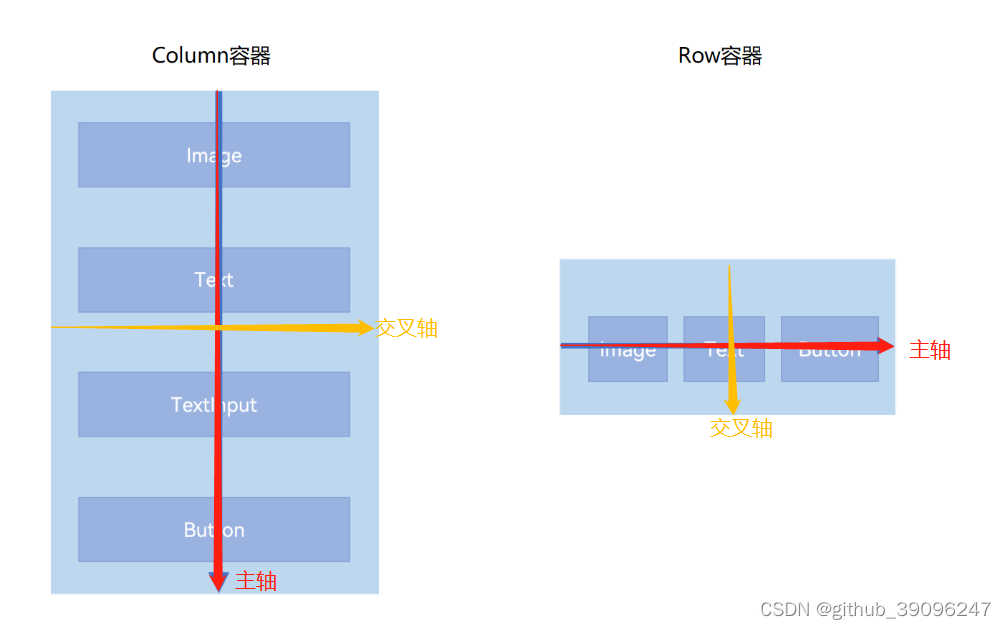
ArkTS提供了Column和Row容器来实现线性布局。
- Column表示沿垂直方向布局的容器。
- Row表示沿水平方向布局的容器。

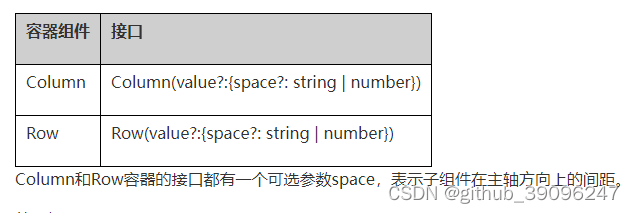
Column和Row容器的接口:

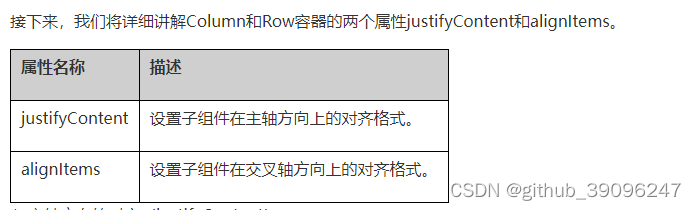
Column和Row容器的属性:
一:主轴方向的对齐(justifyContent属性)
justifyContent参数类型是FlexAlign,
FlexAlign类型有:Start(默认)/Center/End/SpaceBetween/SpaceAround/SpaceEvenly
二:交叉轴方向上的对齐 (alignItems属性)
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为








 本文介绍了ArkTS中的Column和Row容器,用于实现线性布局,详细讲解了主轴和交叉轴方向的对齐方式,以及justifyContent和alignItems属性的使用方法。
本文介绍了ArkTS中的Column和Row容器,用于实现线性布局,详细讲解了主轴和交叉轴方向的对齐方式,以及justifyContent和alignItems属性的使用方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3171
3171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








