记录一种情况:
这是一个简单的todos案例,在结构中用map函数将一个数组展示为一个列表结构。

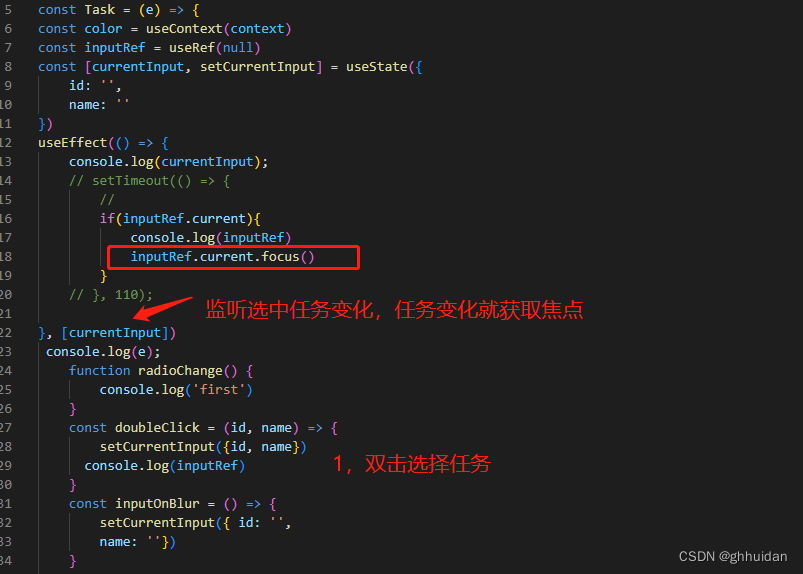
input输入框是列表中嵌套的一个元素,并且通过useRef给这个元素添加了ref属性,默认是隐藏的,只展示上面span的内容。需求是:双击span将span隐藏,展示input,input出现后就自动获取焦点。


这时,出现一个奇怪的现象,只有双击最后一个任务“下午学习”才会自动获取焦点,前两个都获取失败了。
我猜是添加ref失败了,遍历数组的时候,只有最后一项成功的添加了ref属性,前面两个都添加失败了。
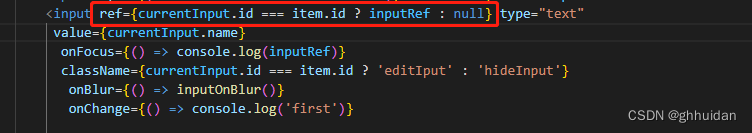
于是,我在添加ref的时候做了判断,判断当前用户双击的是哪个任务,获取到id,根据任务id,只给选中的任务添加ref属性。

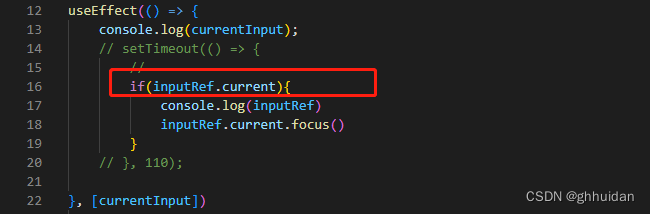
此时会报错,因为useEffect会在页面加载的时候执行,所以,在useEffect里面直接获取焦点会找不到ref元素。所以需要添加一个判断,ref实例有current属性时,才去获取焦点。

这样就没问题了,双击也可以获取到焦点了!






















 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








