uniapp 学习笔记十八 分类菜单触发商品数据更新

cake.vue
<template>
<view>
<nav-custom></nav-custom>
<view class="cont">
<good-item v-for="(item,index) in glist" :gdata="item"></good-item>
</view>
<view class="fixed flex justify-center bg-fff padding-sm">
<view v-for="(item,index) in tabArr" :key="index" @tap="handleTab(item)"
class="flex justify-around align-center">
<view class="">{{item.name}}</view>
<u-line v-if="index<tabArr.length-1" direction="col" length="15" margin="30upx"></u-line>
</view>
</view>
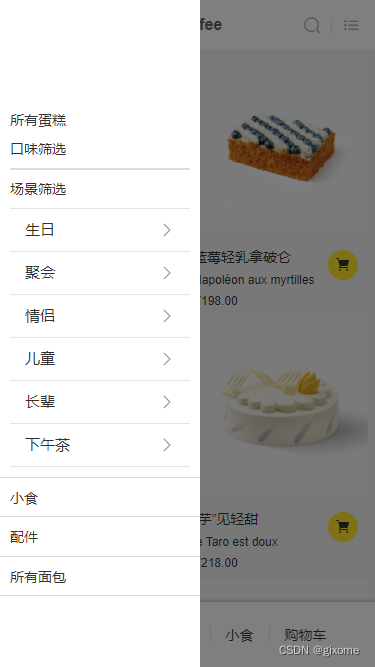
<u-popup :show="show" mode="left" @close="handleClose">
<view class="pop-cont">
<view v-for="(item,index) in cfylist" class="padding-sm u-border-bottom">
{{item.bname}}
<view v-if="index==0">
<view
@tap="listShow=!listShow"
:class="['padding-tb-sm',{'u-border-bottom':!listShow}]"
>
口味筛选
</view>
<u-cell-group v-if="listShow">
<u-cell
v-for="(itm,idx) in item.list"
:title="itm.tname"
isLink
@click="handleList(itm,1)"
></u-cell>
</u-cell-group>
<view @tap="sceneShow=!sceneShow" class="padding-tb-sm u-border-top">
场景筛选
</view>
<u-cell-group v-if="sceneShow">
<u-cell
v-for="(itm,idx) in item.scene"
:title="itm.tname"
isLink
@click="handleList(itm,2)"
></u-cell>
</u-cell-group>
</view>
</view>
</view>
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
// condition:{ // 商品列表查询条件对象
// bcid:1,
// },
cfylist:[],
sceneShow:false,
listShow:false,
show: false,
glist: [],
page: 0,
tabArr: [{
name: '分类',
bcid: '',
target: ''
},
{
name: '蛋糕',
bcid: '1',
target: '/pages/cake'
},
{
name: '面包',
bcid: '11',
target: '/pages/bread'
},
{
name: '小食',
bcid: '6',
target: '/pages/food'
},
{
name: '购物车',
bcid: '',
target: '/pages/cart'
}
]
}
},
computed:{
num(){
return this.$store.state.count.num
},
condition(){
return this.$store.state.condition.cond
}
},
methods: {
handleDetail(idx) {
console.log(idx);
uni.navigateTo({
url: '../detail/detail?idx=' + idx
})
},
loadData() {
let skip = this.page * 8
let wh = JSON.stringify(this.condition)
let url = `/1.1/classes/goods?where=${wh}&limit=8&skip=${skip}`;
this.$get(url).then(res => {
uni.stopPullDownRefresh()
let {
results
} = res
if (results.length) {
this.page++
this.glist = [
...this.glist,
...res.results
]
return
}
uni.showToast({
title: '这回真没了...',
icon: 'none'
})
})
},
handleTab(item) {
let {
bcid,
target
} = item
if (bcid) {
// this.glist = []
// this.page = 0
// this.condition.bcid = Number(bcid)
this.$store.commit('changeCondition',{
bcid:Number(bcid)
})
this.reloadData()
}
if (!bcid && !target) {
this.show = true
}
},
handleClose(){
this.show = false
},
handleList({bid,tid},type){
// 口味场景筛选
// console.log(typeof bid);
let obj = {bcid:bid}
type === 1 ? obj.fid=tid : obj.sid=tid
this.$store.commit('changeCondition',obj)
this.reloadData()
},
reloadData(){ //刷新页面数据
this.glist = []
this.page = 0
this.loadData()
}
},
onLoad() {
this.loadData()
this.$get('/1.1/classes/classify').then(res=>{
console.log(res)
this.cfylist = res.results
})
},
onReachBottom() {
console.log('触底了');
this.loadData()
},
onPullDownRefresh() {
this.glist = []
this.page = 0
this.loadData()
}
}
</script>
<style lang="scss">
page {
padding-top: 100upx;
padding-bottom: 120upx;
}
.cont {
display: flex;
flex-wrap: wrap;
padding: 15upx;
justify-content: space-between;
}
.fixed {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
box-shadow: 0 0 10upx 2upx rgba(0, 0, 0, 0.2);
}
.cu-bar{
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 2;
}
.pop-cont{
width: 400upx;
margin-top: 200upx;
}
</style>























 1481
1481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








