uniapp 学习笔记十九 通过leanCloud用户系统实现用户注册

registration.vue
<template>
<view class="content">
<view class="logo"><image src="../../static/kitty-BasicLogin/logo.png" mode=""></image></view>
<!-- <view class="uni-form-item uni-column">
<input type="tel" class="uni-input" name="" placeholder="请输入手机号" />
</view>
<view class="uni-form-item uni-column column-with-btn">
<input type="text" class="uni-input" name="" placeholder="请输入图片验证码" v-model="captchaImg" />
<image src="../../static/kitty-BasicLogin/captcha.jpg" mode="" class="img-captcha"></image>
</view>
<view class="uni-form-item uni-column column-with-btn">
<input type="number" class="uni-input" name="" placeholder="请输入验证码" />
<button :class="{active : !disableCodeBtn}" :disabled="disableCodeBtn" @tap="sendCode">{{codeBtn.text}}</button>
</view> -->
<view class="uni-form-item uni-column">
<input v-model="info.username" type="text" class="uni-input" name="" placeholder="请输入用户名" />
</view>
<view class="uni-form-item uni-column">
<input v-model="info.password" type="password" class="uni-input" name="" placeholder="请输入密码" />
</view>
<button type="primary" @tap="handleReg">注册</button>
<view class="links">已有账号?<view class="link-highlight" @tap="gotoLogin">点此登陆</view></view>
</view>
</template>
<script>
export default {
data() {
return {
/* captchaImg: '',
seconds: 10,
codeBtn: {
text: '获取验证码',
waitingCode: false,
count: this.seconds
}, */
info:{
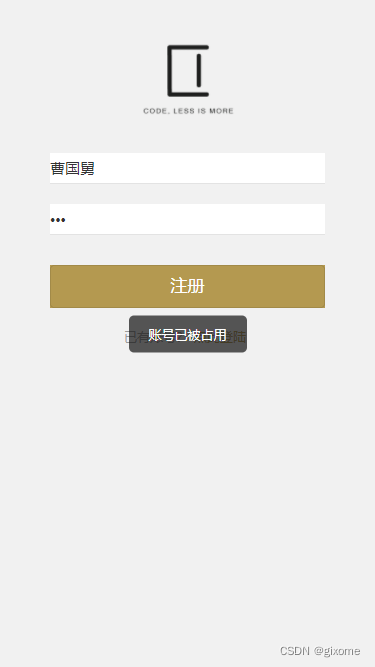
username:'曹国舅',
password:'123'
}
}
},
onLoad() {
},
methods: {
/* sendCode: function () {
this.codeBtn.waitingCode = true;
this.codeBtn.count = this.seconds;
this.codeBtn.text = this.codeBtn.count + 's';
let countdown = setInterval( () => {
this.codeBtn.count--;
this.codeBtn.text = this.codeBtn.count + 's';
if( this.codeBtn.count < 0 ){
clearInterval(countdown);
this.codeBtn.text = '重新发送';
this.codeBtn.waitingCode = false;
}
},1000);
}, */
gotoLogin: function () {
uni.navigateTo({
url: 'login'
})
},
handleReg(){
this.$post('/1.1/users',this.info).then(res=>{
console.log(res);
let {objectId,code} = res
let title = code === 202 ? '账号已被占用' : '注册成功'
uni.showToast({
title,
icon:'none'
});
})
}
}/* ,
computed: {
disableCodeBtn: function (){
return this.codeBtn.waitingCode || this.captchaImg.length < 4;
}
} */
}
</script>
<style lang="scss" scoped>
$color-primary: #b49950;
.content{
padding: 60upx 100upx 100upx;
}
.logo{
text-align: center;
image{
height: 200upx;
width: 200upx;
margin: 0 0 40upx;
}
}
.uni-form-item{
margin-bottom: 40upx;
padding: 0;
border-bottom: 1px solid #e3e3e3;
.uni-input{
font-size: 30upx;
padding: 7px 0;
height: 60upx;
}
}
.column-with-btn{
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
button{
font-size: 24upx;
margin: 0;
width: 180upx;
text-align: center;
&:after{
border: none
}
&.active{
background-color: $color-primary;
color: $uni-text-color-inverse;
}
}
}
.img-captcha{
width: 150upx;
height: 60upx;
}
button[type="primary"]{
background-color: $color-primary;
border-radius: 0;
font-size: 34upx;
margin-top: 60upx;
}
.links{
text-align: center;
margin-top: 40upx;
font-size: 26upx;
color: #999;
view{
display: inline-block;
vertical-align: top;
margin: 0 10upx;
}
.link-highlight{
color: $color-primary
}
}
</style>
page.json
{
"path" : "pages/user/login",
"style" :
{
"navigationBarTitleText": "",
"navigationStyle": "custom"
}
},{
"path" : "pages/user/forget-password",
"style" :
{
"navigationBarTitleText": "",
"navigationStyle": "custom"
}
},{
"path" : "pages/user/registration",
"style" :
{
"navigationBarTitleText": "",
"navigationStyle": "custom"
}
},






















 1389
1389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








