UNIAPP实战项目笔记43 购物车页面修改收货地址和修改默认地址
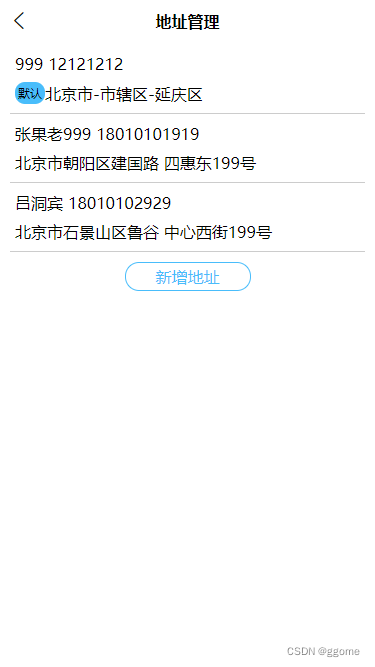
实际案例图片


修改收货地址和修改默认地址页面布局和功能
具体内容图片自己替换哈,随便找了个图片的做示例
用到了vuex的状态机,具体位置见目录结构
代码 my-add-path.vue 页面部分
my-add-path.vue 设置页面布局
用到了vuex的状态机
<template>
<view class="my-add-path">
<view class="path-item">
<view class="">收件人</view>
<input type="text" value="" placeholder="收件人姓名" v-model="pathObj.name"/>
</view>
<view class="path-item">
<view class="">手机号</view>
<input type="text" value="" placeholder="11位手机号" v-model="pathObj.tel"/>
</view>
<view class="path-item">
<view class="">所在地址</view>
<view class="" @tap="showCityPicker">{{pathObj.city}} </view>
<mpvue-city-picker ref="mpvueCityPicker" :pickerValueDefault="pickerValueDefault" @onConfirm="onConfirm"/>
</view>
<view class="path-item">
<view class="">详细地址</view>
<input type="text" value="" placeholder="5到60个字符" v-model="pathObj.details"/>
</view>
<view class="path-item">
<view class="">设为默认地址</view>
<radio-group name="" @change="radioChange">
<label class="radio">
<radio :checked="pathObj.isDefault" color="#FF3333" /><text></text>
</label>
</radio-group>
</view>
</view>
</template>
<script>
import mpvueCityPicker from '../../components/uni/mpvue-citypicker/mpvueCityPicker.vue'
import {mapActions} from 'vuex'
export default {
data() {
return {
pickerValueDefault:[0,0,1],//默认城市
pathObj:{
name:"",
tel:"",
city:"请选择 >",
details:"",
isDefault:false
},
i:-1,
// 是否修改的状态
isStatus:false
};
},
onLoad(e) {
if(e.data){
uni.setNavigationBarTitle({
title:"修改地址"
})
let result = JSON.parse(e.data);
this.pathObj = result.item;
this.i = result.index;
this.isStatus = true;
}
},
components:{
mpvueCityPicker
},
// 页面生命周期
onNavigationBarButtonTap() {
if( this.isStatus ){
// 修改
this.updatePathFn({
index:this.i,
item:this.pathObj
})
// 后退一页
uni.navigateBack({
delta:1
})
}else{
// 新增
this.createPathFn( this.pathObj ); //提交数据对象到state.list
// 后退一页
uni.navigateBack({
delta:1
})
}
},
methods:{
...mapActions(['createPathFn','updatePathFn']), // 引入
// 城市选择
showCityPicker(){
this.$refs.mpvueCityPicker.show()
},
onConfirm(e){
this.pathObj.city = e.label;
console.log(e);
},
radioChange(){
this.pathObj.isDefault = !this.pathObj.isDefault;
}
}
}
</script>
<style lang="scss">
.my-add-path{
padding-left: 20rpx;
}
.path-item{
display: flex;
justify-content: space-between;
align-items: center;
padding: 16rpx 0;
width: 100%;
border-bottom: 2rpx solid #ccc ;
}
.path-item input{
flex: 1;
text-align: left;
padding: 0 10rpx;
}
</style>
代码 my-add-list.vue 页面部分
my-add-list.vue 设置页面布局
渲染状态机数据到页面
<template>
<view class="my-path-list">
<view class="path-list">
<view class="path-item"
v-for="(item,index) in list"
:key="index"
@tap="toAddPath(index)"
>
<view class="item-main">
<view class="item-name">
{{item.name}}
</view>
<view class="">
{{item.tel}}
</view>
</view>
<view class="item-main">
<view class="active" v-show="item.isDefault">
默认
</view>
<view class="">
{{item.city}} {{item.details}}
</view>
</view>
</view>
</view>
<view class="add-path">
<view class="add-path-btn" @tap="goAddPath">
新增地址
</view>
</view>
</view>
</template>
<script>
import {mapState} from 'vuex'
export default {
data() {
return {
};
},
computed:{
...mapState({
list:state=>state.path.list
})
},
methods:{
// 修改
toAddPath(index){
let pathObj = JSON.stringify({
index:index,
item:this.list[index]
});
uni.navigateTo({
url:'../my-add-path/my-add-path?data='+pathObj
})
},
// 新增
goAddPath(){
uni.navigateTo({
url:'../my-add-path/my-add-path'
})
}
}
}
</script>
<style lang="scss">
.add-path{
padding: 20rpx 0;
width: 100%;
display: flex;
justify-content: center;
}
.add-path-btn{
border: 2rpx solid #49bdfb;
color: #49bdfb;
border-radius: 30rpx;
padding: 6rpx 60rpx;
}
.path-list{
padding: 0 20rpx;
}
.path-item{
padding: 10rpx;
border-bottom: 2rpx solid #ccc;
}
.item-main{
padding: 8rpx 0;
display: flex;
align-items: center;
}
.item-name{
padding-right: 10rpx;
}
.active{
padding: 6rpx;
background-color: #49bdfb;
columns: #fff;
border-radius: 20rpx;
font-size: 24rpx;
text-align: center;
}
</style>
代码 path.js 状态机对象部分
定义 path 对象
export default{
state:{
list:[
{
name:"张果老",
tel:"18010101919",
city:"北京市朝阳区建国路",
details:"四惠东199号",
isDefault:false
},{
name:"吕洞宾",
tel:"18010102929",
city:"北京市石景山区鲁谷",
details:"中心西街199号",
isDefault:true
}
]
},
getters:{
},
mutations:{
createPath( state, obj ){
state.list.unshift( obj );
},
updatePath( state, {index,item} ){
for(let key in item){
state.list[index][key] = item[key];
}
},
// 把之前选中默认的改完未选中
removePath(state){
state.list.forEach(v=>{
if(v.isDefault){
v.isDefault = false;
}
})
}
},
actions:{
createPathFn({commit}, obj){
if(obj.isDefault){
commit('removePath')
}
commit('createPath', obj);
},
updatePathFn({commit}, obj){
if(obj.item.isDefault){
commit('removePath')
}
commit('updatePath', obj);
}
}
}
index.js 代码
地址管理 path 状态机引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 购物车
import cart from './modules/cart.js'
// 地址管理
import path from './modules/path.js'
export default new Vuex.Store({
modules:{
cart,
path
}
})
目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
my-add-path.vue
- my-path-list
my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
path.js
- index.js
- modules























 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








