UNIAPP实战项目笔记44 订单页面顶部选项卡 有数据页面样式布局和无数据页面样式布局
实际案例图片


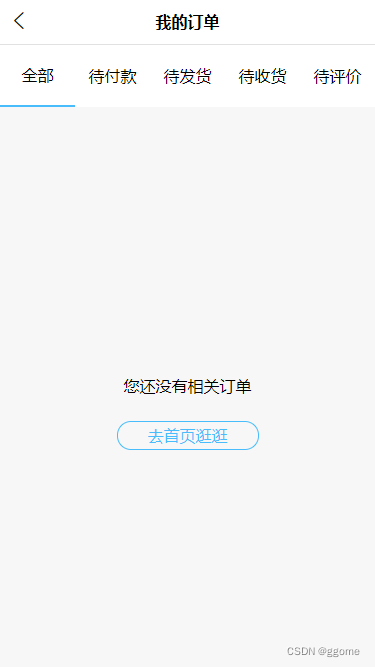
订单页面顶部选项卡
具体内容图片自己替换哈,随便找了个图片的做示例
具体位置见目录结构
通过 v-show 的false 和 true来切换有无数据页面布局
代码 my-order.vue 页面部分
my-order.vue 订单页面布局
flex 样式布局
<template>
<view class="my-order bg-active-color">
<Lines/>
<view class="order-header">
<view
class="header-item"
:class="tabIndex==index? 'active':''"
v-for="(item,index) in tabList"
:key="index"
@tap="changeTab(index)"
>
{{item.name}}
</view>
</view>
<view class="order-main" :style="'height:'+clentHeight+'px;'" v-show="true">
<!-- 商品 -->
<view class="order-goods">
<view class="goods-status f-active-color">
待买家支付
</view>
<view class="goods-item" v-for="(item,index) in 3">
<view class="goods-content bg-active-color">
<image class="goods-img" src="../../static/logo.png" mode=""></image>
<view class="goods-text">
<view class="goods-name">
一堆介绍文字一堆介绍文字一堆介绍文字一堆介绍文字一堆介绍文字
</view>
<view class="goods-size f-color">
颜色分类:黑色
</view>
<view class="f-active-color">
7天无理由
</view>
</view>
<view class="">
<view class="">
¥299.00
</view>
<view class="goods-size">
x 1
</view>
</view>
</view>
</view>
</view>
<!-- 总价 -->
<Lines></Lines>
<view class="total-price">
订单金额: <text class="f-active-color">$39.00</text> (包含运费¥0.09)
</view>
<!-- 支付 -->
<view class="payment">
<view class="payment-text f-active-color">
支付
</view>
</view>
</view>
<!-- 无订单数据页面布局 -->
<view class="no-order" :style="'height:'+clentHeight+'px;'">
<view class="">
您还没有相关订单
</view>
<view class="no-order-home">
去首页逛逛
</view>
</view>
</view>
</template>
<script>
import Lines from '@/components/common/Lines.vue'
export default {
data() {
return {
// 内容块的高度
clentHeight:0,
tabIndex:0,
tabList:[
{'name':"全部"},
{'name':"待付款"},
{'name':"待发货"},
{'name':"待收货"},
{'name':"待评价"}
]
};
},
components:{
Lines
},
methods:{
// 顶部切换
changeTab(index){
this.tabIndex = index;
},
// 获取可视区域高度【兼容】
getClientHeight(){
const res = uni.getSystemInfoSync();
console.log(res.platform,res.statusBarHeight);
const system = res.platform;
if ( system === 'iso') {
return 44 + res.statusBarHeight;
}else if( system === 'android' ){
return 48 + res.statusBarHeight;
} else{
return 0;
}
},
},
onReady() { // 初步渲染完后执行
uni.getSystemInfo({
success: (res) => {
// 可视区域高度 减去头部高度
this.clentHeight = res.windowHeight - uni.upx2px(80) - this.getClientHeight();
}
})
},
}
</script>
<style lang="scss">
.order-header{
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 2rpx solid #f7f7f7;
}
.header-item{
text-align: center;
flex: 1;
line-height: 120rpx;
}
.active{
border-bottom: 5rpx solid #49bdfb;
}
.goods-status{
display: flex;
justify-content: flex-end;
background-color: #fff;
padding: 20rpx;
}
.goods-content{
padding: 10rpx 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.goods-text{
width: 360rpx;
padding: 0 10rpx;
font-size: 26rpx;
}
.goods-img{
width: 160rpx;
height: 160rpx;
}
.goods-size{
font-size: 24rpx;
}
.total-price{
display: flex;
justify-content: flex-end;
background-color: #fff;
padding: 20rpx;
}
.payment{
display: flex;
justify-content: flex-end;
background-color: #fff;
padding: 20rpx;
}
.payment-text{
border: 2rpx solid #49bdfb;
line-height: 40rpx;
padding: 6rpx 40rpx;
border-radius: 30rpx;
}
.no-order{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.no-order-home{
padding: 6rpx 60rpx;
border: 2rpx solid #49bdfb;
color: #49bdfb;
border-radius: 40rpx;
}
</style>
common.css 文件代码
设置默认样式
/* 全局css */
/* 默认字体颜色 */
.f-color{
color: #636263;
}
/* 选中字体颜色 */
.f-active-color{
color: #40bdfb;
}
/* 背景色 */
.bg-color{
background-color: #42b7fb;
}
/* 页面默认背景色 */
.bg-active-color{
background-color: #f7f7f7;
}
/* 隐藏滑块 */
::-webkit-scrollbar{
display: none;
width: 0 !important;
height: 0 !important;
-webkit-appearance: none;
background:transparent;
}
my.vue 页面布局
点击订单 跳转到 我的订单页面
<template>
<view class="my">
<!-- 头部 -->
<view class="my-header">
<view class="header-main">
<view class="header-config" @tap="goConfig">
<image class="config-img" src="../../static/tabbar/list.png" mode=""></image>
</view>
<view class="header-logo">
<image class="logo-img" src="../../static/logo.png" mode=""></image>
<view class="logo-name">用户昵称</view>
</view>
</view>
</view>
<!-- 我的订单 -->
<view class="order">
<view class="order-title" @tap="goOrder">
<view class="">我的订单</view>
<view class="">全部订单 > </view>
</view>
<view class="order-list">
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
</view>
<!-- 内容列表 -->
<view class="my-content">
<view class="my-content-item" v-for="(item,index) in 6">
<view class="">
我的收藏
</view>
<view class="">
>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
goConfig(){
uni.navigateTo({
url:'../my-config/my-config'
})
},
goOrder(){
uni.navigateTo({
url:'../my-order/my-order'
})
}
}
}
</script>
<style lang="scss">
.my-header{
background: url("../../static/img/b3.jpg") no-repeat;
width: 100%;
height: 400rpx;
}
.header-main{
position:relative;
top: 120rpx;
}
.header-config{
position: absolute;
left: 20rpx;
}
.header-logo{
position: absolute;
left:50%;
margin-left:-60rpx;
width: 120rpx;
}
.config-img{
width: 40rpx;
height: 40rpx;
}
.logo-img{
width: 120rpx;
height: 120rpx;
border:2rpx solid #ccc;
border-radius: 50%;
background-color: #FFFFFF;
}
.logo-name{
color: #FFFFFF;
font-size: 30rpx;
font-weight: bold;
}
.order-title{
display: flex;
justify-content: space-between;
align-items: center;
padding: 20rpx;
}
.order-list{
padding:20rpx;
display: flex;
}
.order-item{
flex:1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.order-img{
width: 80rpx;
height: 80rpx;
}
.my-content{
margin:20rpx 0;
padding: 0 20rpx;
}
.my-content-item{
display: flex;
justify-content: space-between;
align-items: center;
padding: 20rpx 0;
border-bottom: 2px solid #ccc;
}
</style>
pages.json 部分代码
自定义页面标题文字和背景色
{
"path" : "pages/my-order/my-order",
"style" :
{
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "我的订单",
"enablePullDownRefresh": false
}
}
目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
- my-add-path.vue
- my-path-list
- my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- my-order
my-order.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- path.js
- index.js
- modules























 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








