弹性布局改变了我们传统布局的方式,我们有了新的思路
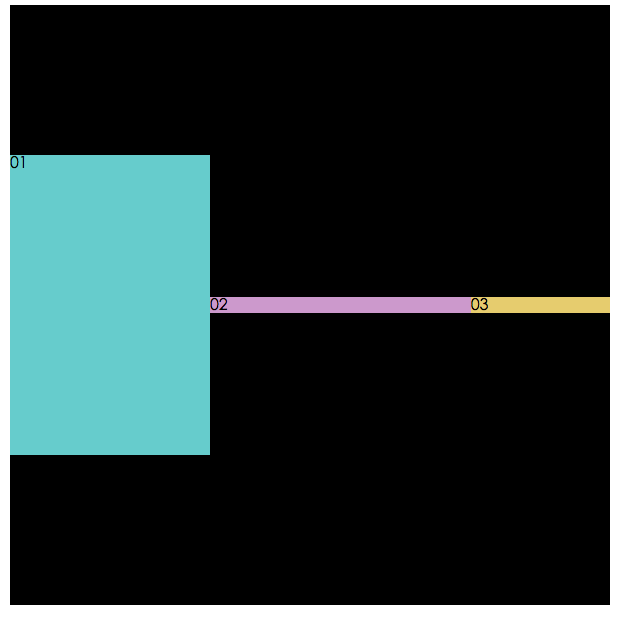
先上个demo再说
css
.wrap{
width: 600px;
height: 600px;
background: #000000;
display: -webkit-box;
margin: 0 auto;
-webkit-box-align:center;
}
.div1{
background: #66CCCC;
height: 300px;
width: 200px;
}
.div2{
background: #CC99CC;
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
}
.div3{
background: #E6CC6E;
-moz-box-flex:1;
-webkit-box-flex:1;
box-flex:1;
}dom
<div class="wrap">
<div class="div1">01</div>
<div class="div2">02</div>
<div class="div3">03</div>
</div>让我们来看看这些属性
display :-webkit-box
box属性能让其子元素变成弹性元素
必须要在父元素上写上此属性其子元素才能成为弹性元素
还有其他写法如:
display: box; // 实现Flexbox 2009年的版本
display: flexbox; // 实现Flexbox 2011年的版本,算是过渡的版本吧!但是使用了flex发现有些属性不能支持,所以采用display:box 那么我这是都是使用webkit的浏览器 加上前缀 display:-webkit-box
box-align 对齐方式
-webkit-box-align:center; 设置或检索弹性盒模型对象的子元素的对齐方式。
取值
start 设置弹性盒模型对象的子元素从开始位置对齐
center 设置弹性盒模型对象的子元素居中对齐
end 设置弹性盒模型对象的子元素从结束位置对齐
baseline 设置弹性盒模型对象的子元素基线对齐
stretch 设置弹性盒模型对象的子元素自适应父元素尺寸。 此值为默认值
box-orient
设置或检索弹性盒模型对象的子元素的排列方式
-webkit-box-orient
horizontal 设置弹性盒模型对象的子元素为水平排列
vertical 设置弹性盒模型对象的子元素为纵向排列
inline-axis 设置弹性盒模型对象的子元素为行内元素排列方式
block-axis 设置弹性盒模型对象的子元素为块级元素排列方式
horizontal 与 inline-axis
vertical 与 block-axis 区别不大
还有一些属性
box-direction
设置或检索弹性盒模型对象的子元素的排列顺序是否反转。
normal 设置弹性盒模型对象的子元素按正常顺序排列。 此值为默认值
reverse 反转弹性盒模型对象的子元素的排列顺序
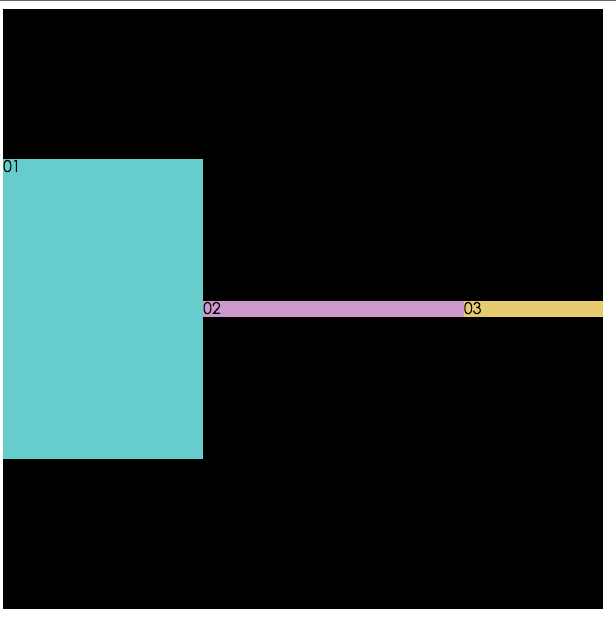
normal:
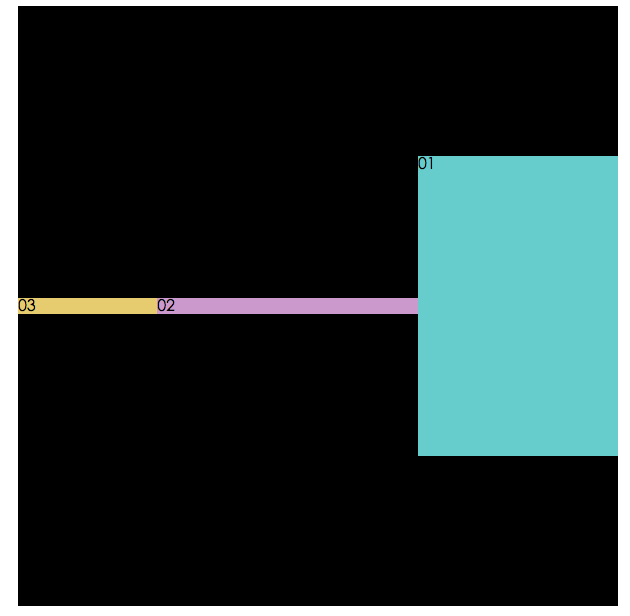
reverse
box-pack
box-pack 与刚刚说的box-align成为互补情况
box-pack个人理解是横向对齐方式
box-align个人理解是纵向对齐方式
参数
start 设置弹性盒模型对象的子元素从开始位置对齐(大部分情况等同于左对齐)
center 设置弹性盒模型对象的子元素居中对齐
end 设置弹性盒模型对象的子元素从结束位置对齐(大部分情况等同于右对齐)
justify 设置或弹性盒模型对象的子元素两端对齐
box-lines (在写这篇文章时该属性还未实现)
设置或检索弹性盒模型对象的子元素是否可以换行显示。
Safari和Chrome已经支持box-lines,但没有实现该属性的效果
对应的脚本特性为boxLines。
参数
single 弹性盒模型对象的子元素只在一行内显示
multiple 弹性盒模型对象的子元素超出父元素的空间时换行显示
box-flex-group
设置或检索弹性盒模型对象的子元素的所属组。动态给数值较大的组分配其内容所需的实际空间(如无内容、padding、border则不占空间),剩余空间则均分给数值最小的那个组(可能有1个或多个元素)
对应的脚本特性为boxFlexGroup。
这个小弟不是很清楚有什么作用啊 有知道的大神吗QAQ
以上就是一些常用的box属性
总结
对于 display: box; 有一些相关属性还是的作用不明确或根本就没作用,这也是 Flexbox老版本的问题所在。但是上面我也说过,移动端的弹性布局最好还是用box,虽然box没有flex的相关属性多,但是不会有太多的平台版本之间的差异。


























 3928
3928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








