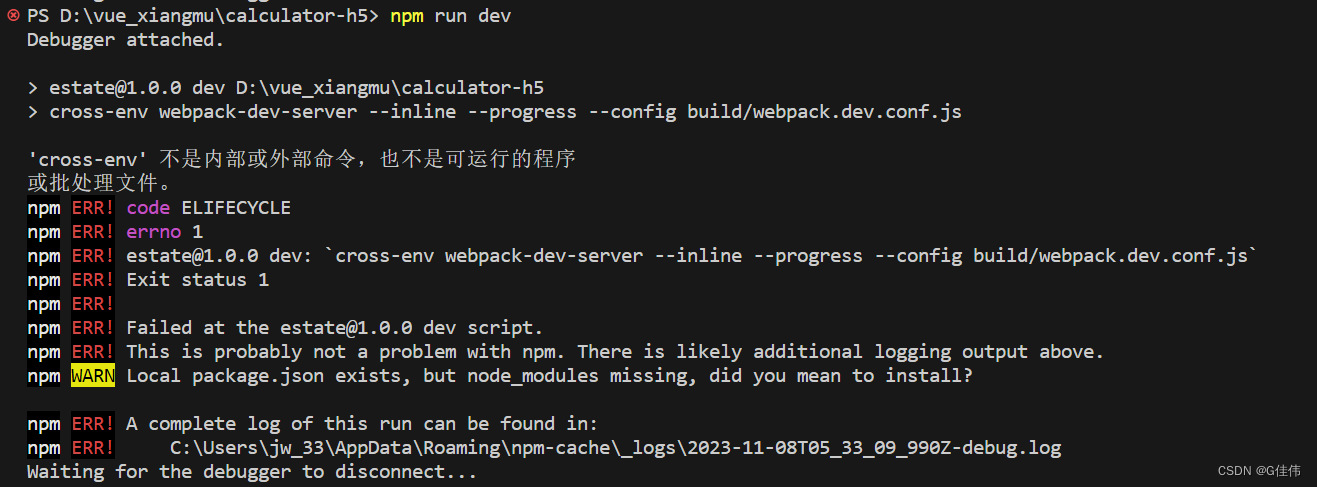
报错
'cross-env' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! estate@1.0.0 dev: `cross-env webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the estate@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\jw_33\AppData\Roaming\npm-cache\_logs\2023-11-08T05_33_09_990Z-debug.log

解决方案
安装依赖
npm install --save-dev cross-env







 文章讲述了在使用npm时遇到cross-env不是内部命令的问题,解决方法是通过`npminstall--save-devcross-env`来安装开发依赖。
文章讲述了在使用npm时遇到cross-env不是内部命令的问题,解决方法是通过`npminstall--save-devcross-env`来安装开发依赖。















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










