背景:部分客户需求将自己网站打包成app,供用户在浏览器安装使用、
准备材料
1.需要打包的网页
2.app图标(PNG格式)
3.app开幕页图片(非必填有默认效果)
4.安装HBuilder X,并且需要已进行实名认证以及手机号认证HBuilder X实名认证地址
操作流程
第一步:打开HBuilder X新建项目
步骤:打开HBuilder X-》文件-》新建-》项目

第二步创建Wap2App项目
在弹窗内点击Wap2App,输入项目名称以及要打开的网址

第三步修改App图标
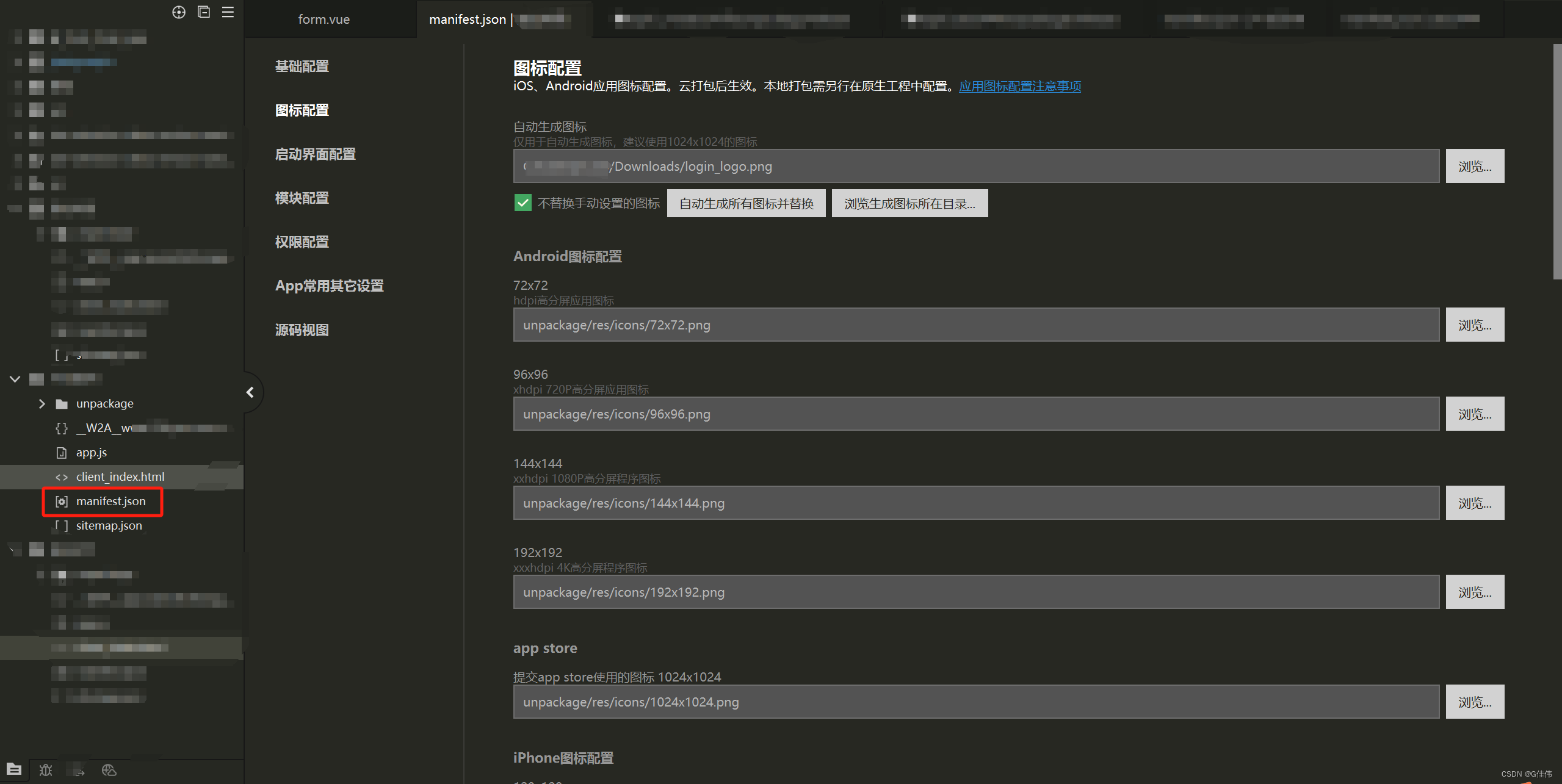
创建好项目后项目目录内配置打开manifest.json文件

点击图标配置,上传图标后点击自动生成所有图标并替换
这步非常重要,如果没操作app会使用默认图标

第四步发布app
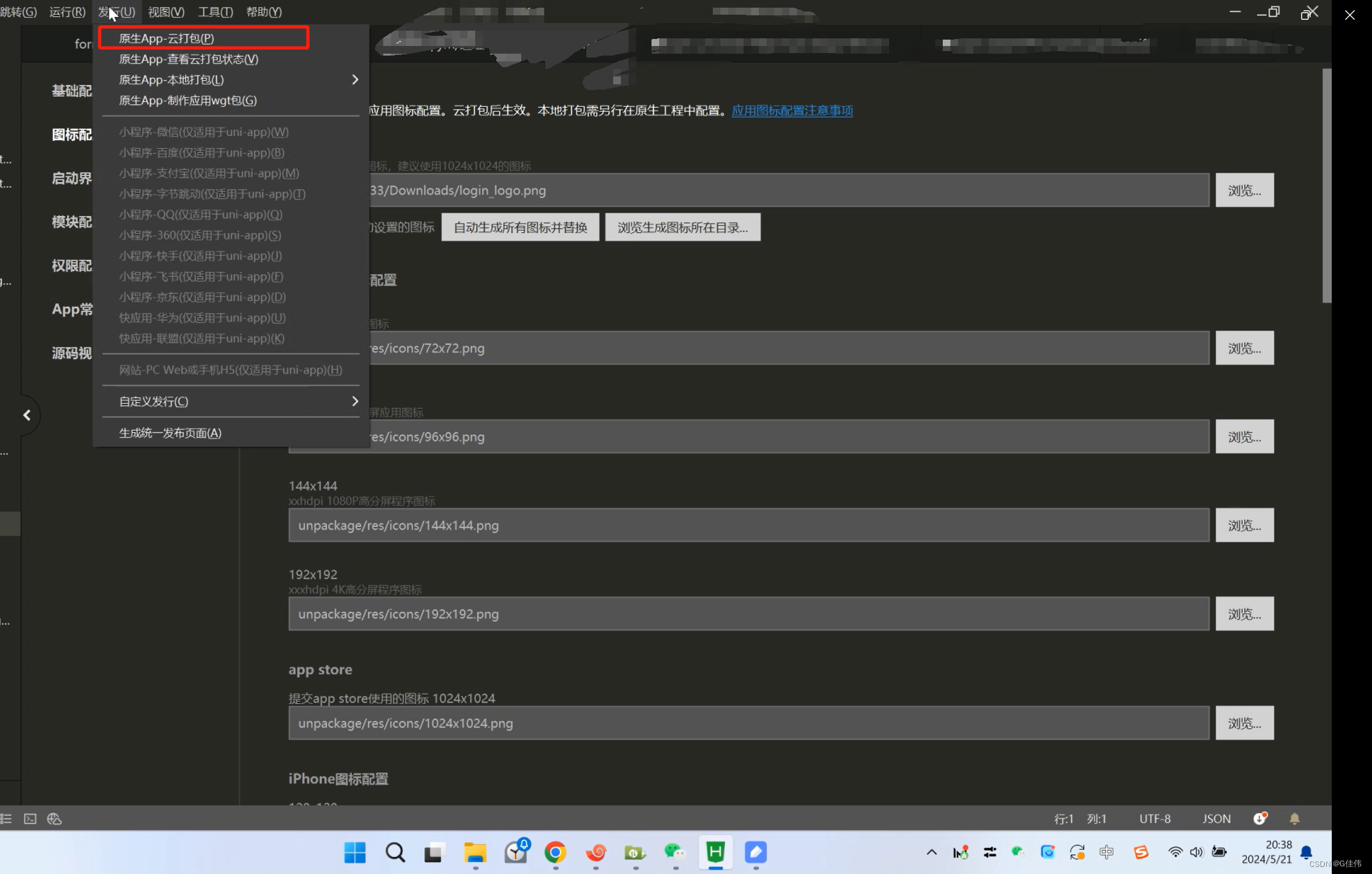
点击发布-》原生App-云打包

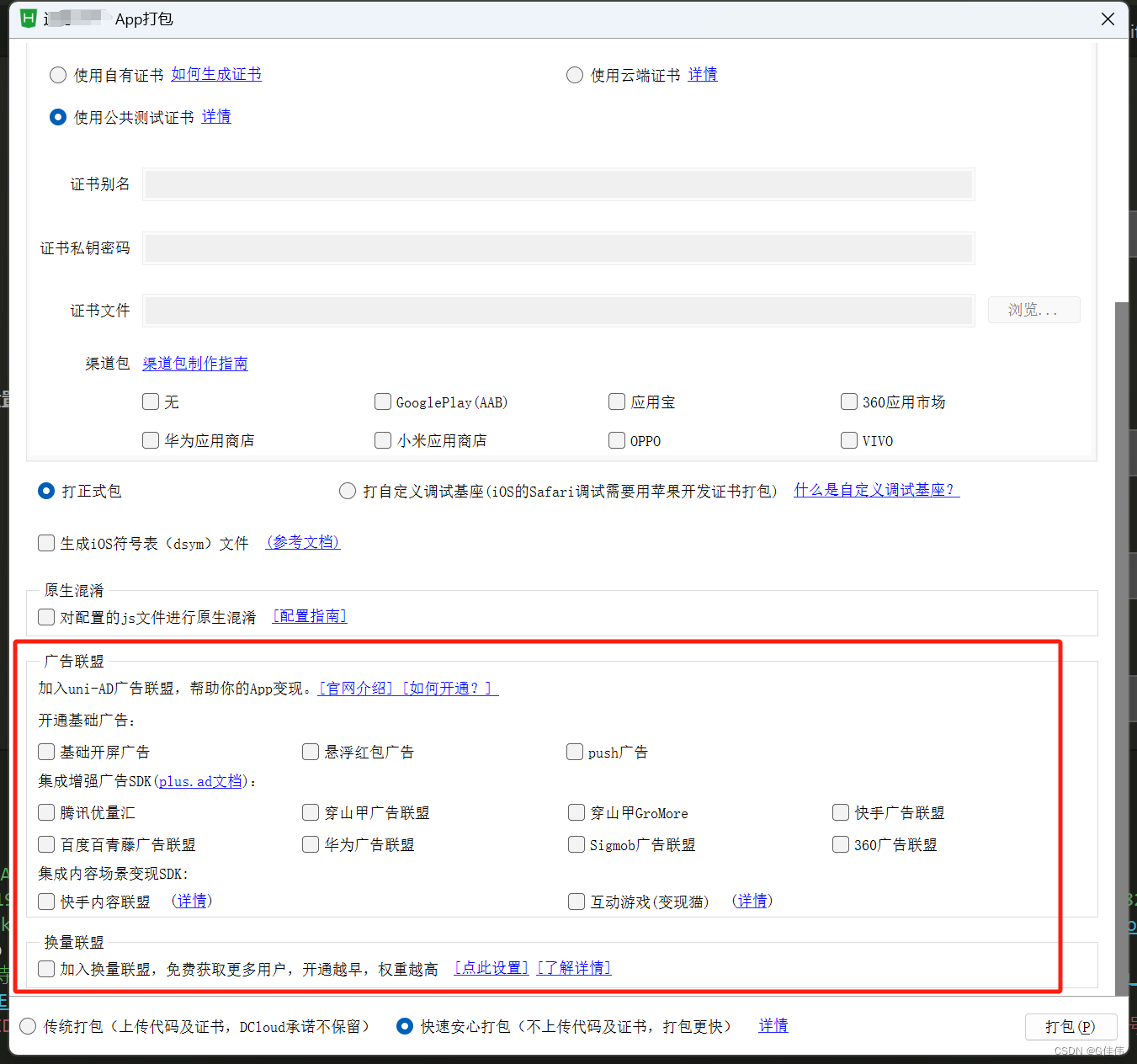
Android证书如果没有证书点击使用公共测试证书

广告联盟默认勾选开屏广告,根据自身情况操作如果没有广告联盟就全部取消勾选

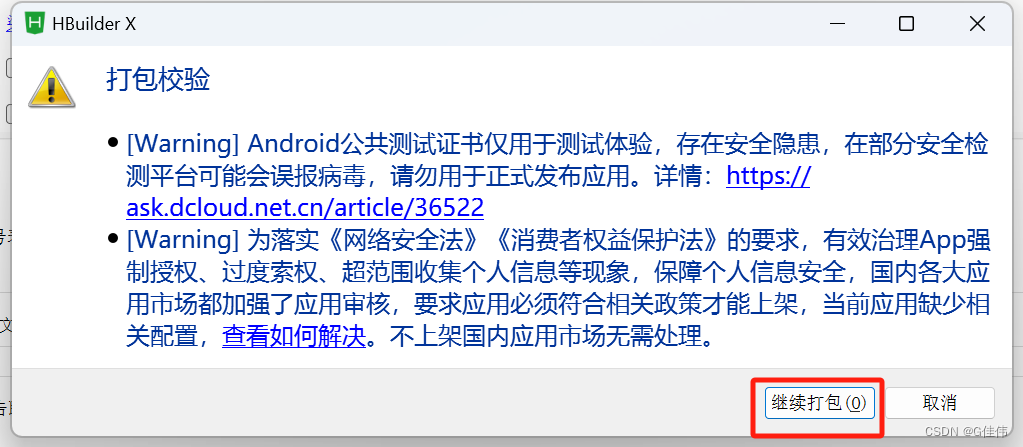
打包过程中弹出弹窗直接点击继续打包

等待控制台执行……
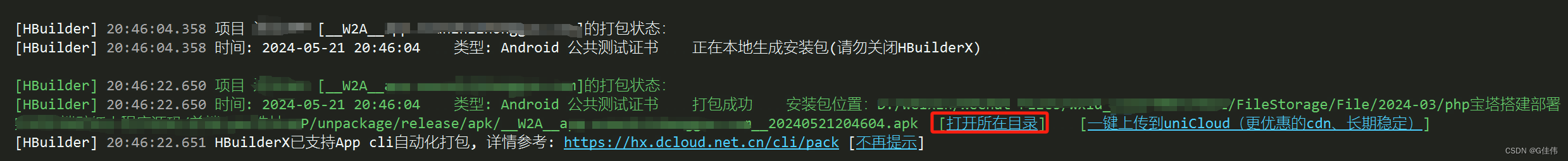
第五步查看apk
等待控制台执行完毕后会出现以下内容,直接点击所有目录就可以看到apk






















 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










