前言: 今天是感恩节工作也一年多了,感觉自己的一些基础的东西都理解的不够啊。因此,打算花时间好好的慢慢的明白这些基础的东西。
*概念普及:网页浏览器(英语:web browser,常被称为浏览器(browser)是用于
检索并展示万维网信息资源的应用程序。这些信息资源可为网页、图片、影音或其他内容,它们由统一资源标志符标志。信息资源中的超链接可使用户方便地浏览相关信息。
网页浏览器虽然主要用于使用万维网,但也可用于获取专用网络中网页服务器之信息或文件系统内之文件。*
免责声明:本学习计划的知识和配图均来源于互联网和书籍资料,相关知识版权归相关作者所有,禁止用于商业用途。
Web 浏览器、 服务器和相关的 Web 应用程序都是通过 HTTP 相互通信的。
HTTP 是现代全球因特网中使用的公共语言。
本篇博客用于是自己了解以下内容:
web客户端与服务器是如何通信的
(表示web内容的)资源来自何方
web事务是怎样工作的
Http通信所使用的报文格式
底层TCP网络传输
不同的http协议变体
因特网上安装的大量的http架构组件中的一部分。(这句什么鬼,目前读着好尴尬啊~)
1.1 HTTP——因特网的多媒体信使
每天, 都有数以亿万计的 JPEG 图片、 HTML 页面、 文本文件、 MPEG 电影、 WAV
音频文件、 Java 小程序和其他资源在因特网上游弋。
HTTP 使用的是可靠的数据传输协议, 因此即使数据来自地球的另一端, 它也能够
确保数据在传输的过程中不会被损坏或产生混乱。 这样, 用户在访问信息时就不用
担心其完整性了, 因此对用户来说, 这是件好事。 而对因特网应用程序开发人员来
说也同样如此, 因为这样就无需担心 HTTP 通信会在传输过程中被破坏、 复制或产
生畸变了。 开发人员可以专注于应用程序特有细节的编写, 而不用考虑因特网中存
在的一些缺陷和问题。
1.2 web客户端和服务器
Web 内容都是存储在 Web 服务器上的。 Web 服务器所使用的是 HTTP 协议, 因
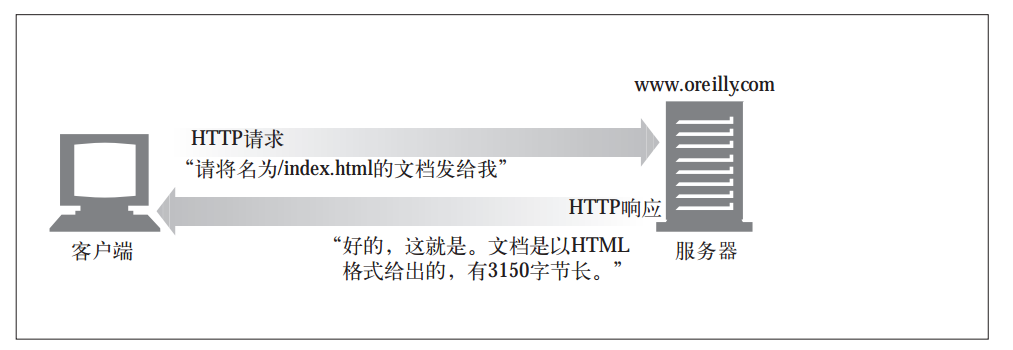
此经常会被称为 HTTP 服务器。这些 HTTP 服务器存储了因特网中的数据, 如果HTTP客户端发出请求的话,它们会提供数据。客户端向服务端发送HTTP请求,服务器会在http响应中回送(回传)所请求的数据。如图所示:
(HTTP 客户端和 HTTP服务器共同构成了万维网的基本组件)
浏览器被深刻的解释了。。。
【Web 浏览器向服务器请求 HTTP 对象, 并将这些对象显示在你的屏幕上】
浏 览 一 个 页 面 时( 比 如 http://www.xxx.com/index.html), 浏 览 器 会 向 服 务 器
www.xxx.com 发送一条 HTTP 请求。 服务器会去寻找所期望的对
象( 在这个例子中就是 /index.html), 如果成功, 就将对象、 对象类型、 对象长度以及其他一些信息放在 HTTP 响应中发送给客户端。
1.3 资源
Web 服务器是 Web 资源( Web resource) 的宿主。 Web 资源是 Web 内容的源头。
最简单的 Web 资源就是 Web 服务器文件系统中的静态文件。 这些文件可以包含
任意内容: 文本文件、 HTML 文件、 微软的 Word 文件、 Adobe 的 Acrobat 文件、
JPEG 图片文件、 AVI 电影文件, 或所有其他你能够想到的格式。
但资源不一定非得是静态文件。 资源还可以是根据需要生成内容的软件程序。 这些
动态内容资源可以根据你的身份、 所请求的信息或每天的不同时段来产生内容。 它
们可以为你显示照相机中活生生的照片, 也可以帮你进行股票交易, 搜索房产数据
库, 或者从在线商店中购买礼物。
所有能够提供 Web 内容的东西都是 Web 资源。
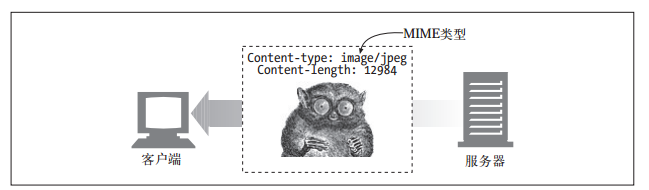
1.3.1 媒体类型
MIME 类型是一种文本标记, 表示一种主要的对象类型和一个特定的子类型, 中间由一条斜杠来分隔。
• HTML 格式的文本文档由 text/html 类型来标记。
• 普通的 ASCII 文本文档由 text/plain 类型来标记。
• JPEG 格式的图片为 image/jpeg 类型。
• GIF 格式的图片为 image/gif 类型。
• Apple 的 QuickTime 电影为 video/quicktime 类型。
• 微软的 PowerPoint 演示文件为 application/vnd.ms-powerpoint 类型。
1.3.2 URI
每个web服务器资源都有一个名字,这样客户端就可以说明他们感兴趣的资源是什么了。
服务器资源名被称为统一资源标识符( Uniform ResourceIdentifier, URI)。
URI 就像因特网上的邮政地址一样, 在世界范围内唯一标识并定位信息资源。
给定了 URI, HTTP 就可以解析出对象。 URI 有两种形式, 分别称为 URL 和 URN。
现在我们分别来看看这些资源标识符类型
1.3.3 URL
统一资源定位符( URL) 是资源标识符最常见的形式。 URL 描述了一台特定服务器
上某资源的特定位置。 它们可以明确说明如何从一个精确、 固定的位置获取资源。
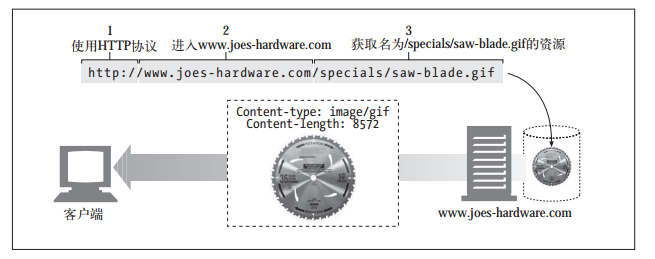
大部分 URL 都遵循一种标准格式, 这种格式包含三个部分。
• URL 的第一部分被称为方案( scheme), 说明了访问资源所使用的协议类型。 这
部分通常就是 HTTP 协议( http://)。
• 第二部分给出了服务器的因特网地址( 比如, www.joes-hardware.com)。
• 其余部分指定了 Web 服务器上的某个资源( 比如, /specials/saw-blade.gif)。
现在, 几乎所有的 URI 都是 URL。
URN 仍然处于试验阶段, 还未大范围使用。 为了更有效地工作, URN 需要一个支
撑架构来解析资源的位置。 而此类架构的缺乏也延缓了其被采用的进度。 但 URN
确实为未来发展作出了一些令人兴奋的承诺。 我们将在第 2 章较为详细地讨论
URN, 而本书的其余部分讨论的基本上都是 URL。
除非特殊说明, 否则本书的其余部分都会使用约定的术语, 并且会不加区别地使用
URI 和 URL。
1.4 事务
我们来更仔细地看看客户端是怎样通过 HTTP 与 Web 服务器及其资源进行事务处理
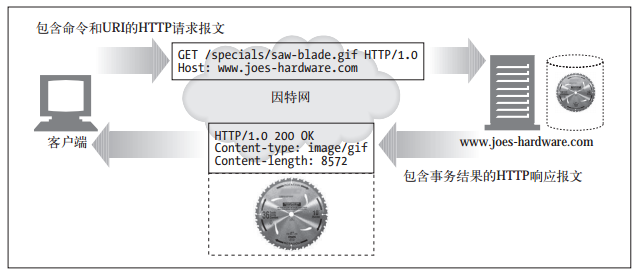
的。 一个 HTTP 事务由一条( 从客户端发往服务器的) 请求命令和一个( 从服务器
发回客户端的) 响应结果组成。 这种通信是通过名为 HTTP 报文( HTTP message)
的格式化数据块进行的。
包含请求及响应报文的 HTTP 事务:
1.4.1 方法
GET 从服务器向客户端发送命名资源
PUT 将来自客户端的数据存储到一个命名的服务器资源中去
DELETE 从服务器中删除命名资源
POST 将客户端数据发送到一个服务器网关应用程序
HEAD 仅发送命名资源响应中的 HTTP 首部
1.4.2 状态码
每条 HTTP 响应报文返回时都会携带一个状态码。 状态码是一个三位数字的代码,
告知客户端请求是否成功, 或者是否需要采取其他动作。 表 1-3 显示了几种常见的
状态码。
伴随着每个数字状态码, HTTP 还会发送一条解释性的“ 原因短语” 文本。
包含文本短语主要是为了进行描述, 所有的处理过程使用的都是数字码。
1.4.3 Web页面中可以包含多个对象(例如:图片网站的网页的图片可能均是来自其他网站的图片资源)
应用程序完成一项任务时通常会发布多个 HTTP 事务。 比如, Web 浏览器会发布一
系列 HTTP 事务来获取并显示一个包含了丰富图片的 Web 页面。 浏览器会执行一个
事务来获取描述页面布局的 HTML“ 框架”, 然后发布另外的 HTTP 事务来获取每
个嵌入式图片、 图像面板、 Java 小程序等。 这些嵌入式资源甚至可能位于不同的服
务器上, 一个“ Web 页面” 通常并不是单个资源, 而是一组
资源的集合。
1.5 报文
现在我们来快速浏览一下 HTTP 请求和响应报文的结构。
HTTP 报文是由一行一行的简单字符串组成的。 HTTP 报文都是纯文本, 不是二进
制代码, 所以人们可以很方便地对其进行读写 。
GET /test/hi-there.txt HTTP/1.0 起始行 HTTP/1.0 200 OK
Accept: text/* 首部 Content-type: text/plain
Accept-Language: en,fr 首部 Content-length: 19
主体 Hi! I’m a message!
从 Web 客户端发往 Web 服务器的 HTTP 报文称为请求报文( request message)。 从
服务器发往客户端的报文称为响应报文( response message), 此外没有其他类型的
HTTP 报文。 HTTP 请求和响应报文的格式很类似。
HTTP 报文包括以下三个部分。
起始行
报文的第一行就是起始行, 在请求报文中用来说明要做些什么, 在响应报文中说
明出现了什么情况。
首部字段
起始行后面有零个或多个首部字段。 每个首部字段都包含一个名字和一个值, 为
了便于解析, 两者之间用冒号( :) 来分隔。 首部以一个空行结束。 添加一个首
部字段和添加新行一样简单。
主体
空行之后就是可选的报文主体了, 其中包含了所有类型的数据。 请求主体中包括
了要发送给 Web 服务器的数据; 响应主体中装载了要返回给客户端的数据。 起
始行和首部都是文本形式且都是结构化的, 而主体则不同, 主体中可以包含任意
的二进制数据( 比如图片、 视频、 音轨、 软件程序)。 当然, 主体中也可以包含
文本。
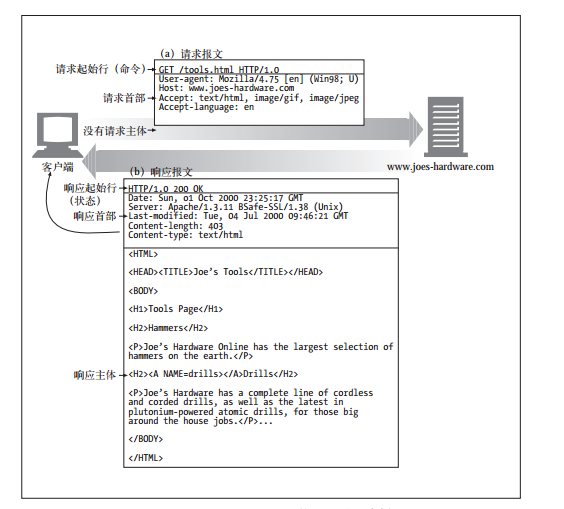
简单的报文实例
浏览器发送了一条 HTTP 请求报文。 这条请求的起始行中有一个 GET
命令, 且本地资源为 /tools.html。 这条请求说明它使用的是 1.0 版的 HTTP 协议。 请
求报文没有主体, 因为从服务器上 GET 一个简单的文档不需要请求数据。
服务器会回送一条 HTTP 响应报文。 这条响应中包含了 HTTP 的版本号( HTTP/1.0)、
一个成功状态码( 200)、 一个描述性的原因短语( OK), 以及一块响应首部字
段, 在所有这些内容之后跟着包含了所请求文档的响应主体。 Content-Length
首部说明了响应主体的长度, Content-Type 首部说明了文档的 MIME 类型。
好了,感恩节就这么过了,呵呵~
下一篇继续HTTP概述。




























 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








