insertBefore() 方法的第二个参数问题
在使用 insertBefore()的时候突发奇想的省略了 第二个参数,发现并没有效果,于是随便百度了下,发现了一点问题;分别前往w3school、w3cschool和菜鸟教程查看insertBefore() 方法;以下为三个网站的解释:
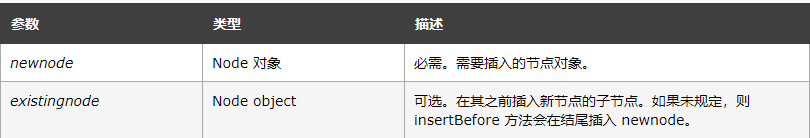
w3school:
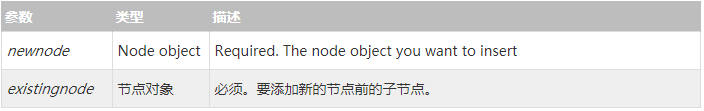
w3cschool:
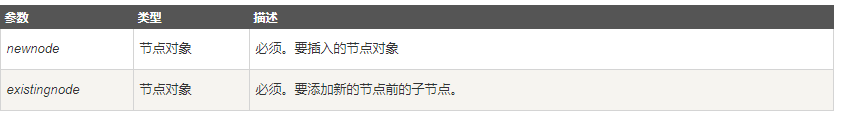
菜鸟教程:

应该已经可以看出是w3school出了一点错误;
接下来自已动手试一试:
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<button onclick="myFunction()">点我</button>
function myFunction() {
var newItem = document.createElement("li");
var textnode = document.createTextNode("Water");
newItem.appendChild(textnode);
var list = document.getElementById("myList");
list.insertBefore(newItem,list.childNodes[0]);//第一种
//list.insertBefore(newItem);//第二种
//list.insertBefore(newItem,null);//第三种
}
简单的分为三种情况,分别看一下运行结果。
-
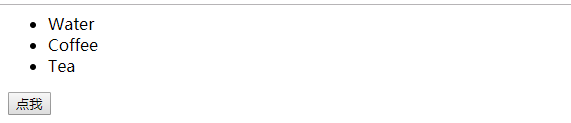
第一种:list.insertBefore(newItem,list.childNodes[0]);

运行结果正常显示。 -
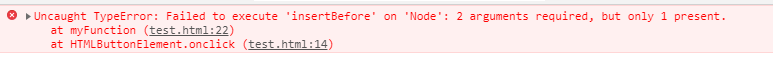
第二种list.insertBefore(newItem);

发现省略第二个参数单击按钮后会报错。因此可以得出insertBefore() 方法的第二个参数不能省略。 -
第三种//list.insertBefore(newItem,null);

第二个参数使用null,会将节点添加到最后。






















 1026
1026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








