相信大家在平时学习和工作的时候,都少不了要对网页截图。可是,如果使用一般传统的截图方法:QQ截图或者微信截图,很难做到对一个网页的全部页面截图。如下图:

因为这些截图方法,只能对电脑屏幕现在展示出来的内容截图。所以,今天我就来给大家分享一个:给全部网页截图的方法。
方便又快捷。
理论学习
我们使用谷歌浏览器,来做全网页截图的工具。接下来,我们来选取我们截图目标网页:
https://www.peekpa.com/detail/202006306403/
如果单独截屏的话,只能一张一张的截图:

如果想要截整张网页,请记住以下步骤:
- 打开开发者工具;
- 按
Shift + Ctrl + P或者Shift + Command + P,进入输入命令页面; - 输入
screenshot即可。
接下来,我们通过实战来演示一下怎么实战操作。
实战演练
我们的目标网页地址:
https://www.peekpa.com/detail/202006306403/

第一步,我们打开开发者工具。
这里有两种方法可以打开谷歌浏览器的开发者工具:
- 通过页面顶端右侧的
菜单按钮 -> 更多工具 -> 开发者工具路径打开:

- 按快捷键
Shift + Ctrl + I或者Option + Command + I打开:

下面红框就是传说中的开发者工具。
第二步,打开命令输入栏。
当我们打开了开发者工具,可以直接按Shift + Ctrl + P 或者 Shift + Command + P,进入输入命令页面:

这个红色的框框就是命令输入框。
第三步,输入命令。
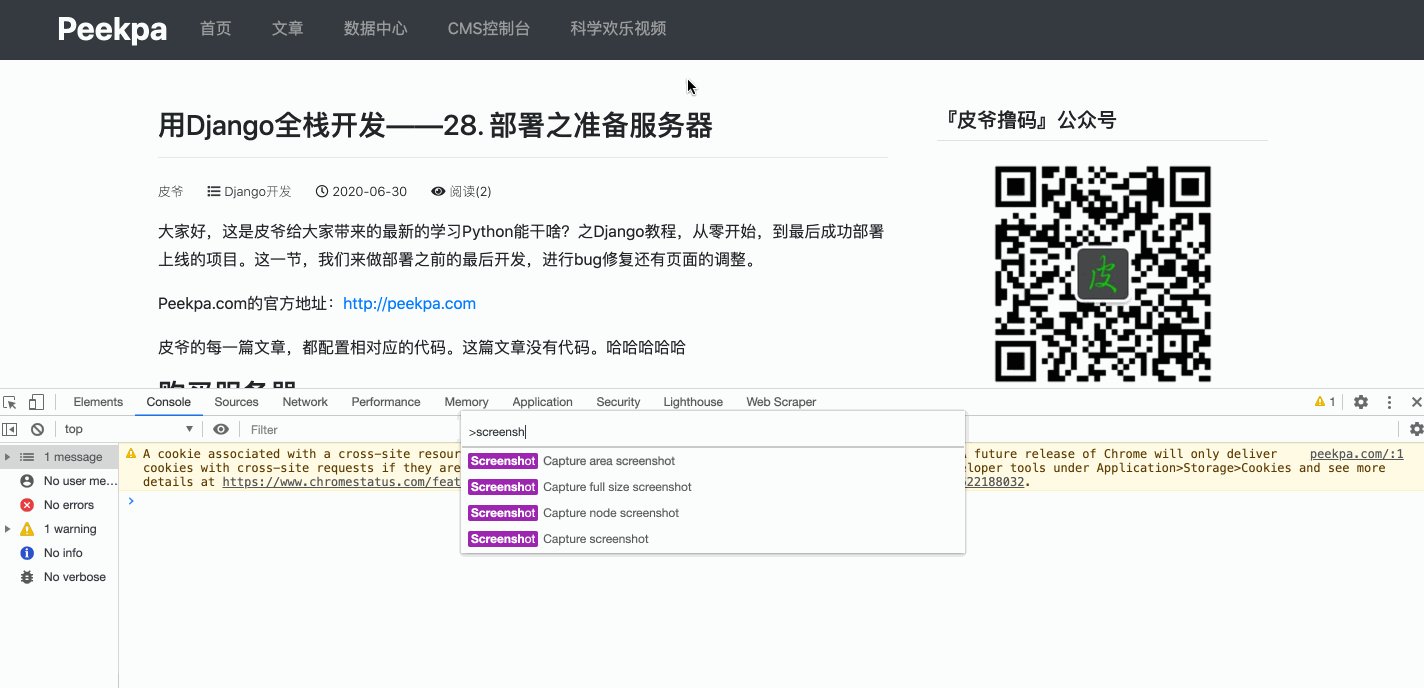
第三步,直接输入screenshot,我们就会看到:

可以发现,这里有四个screenshot命令:
- Capture area screenshot:选取范围截图

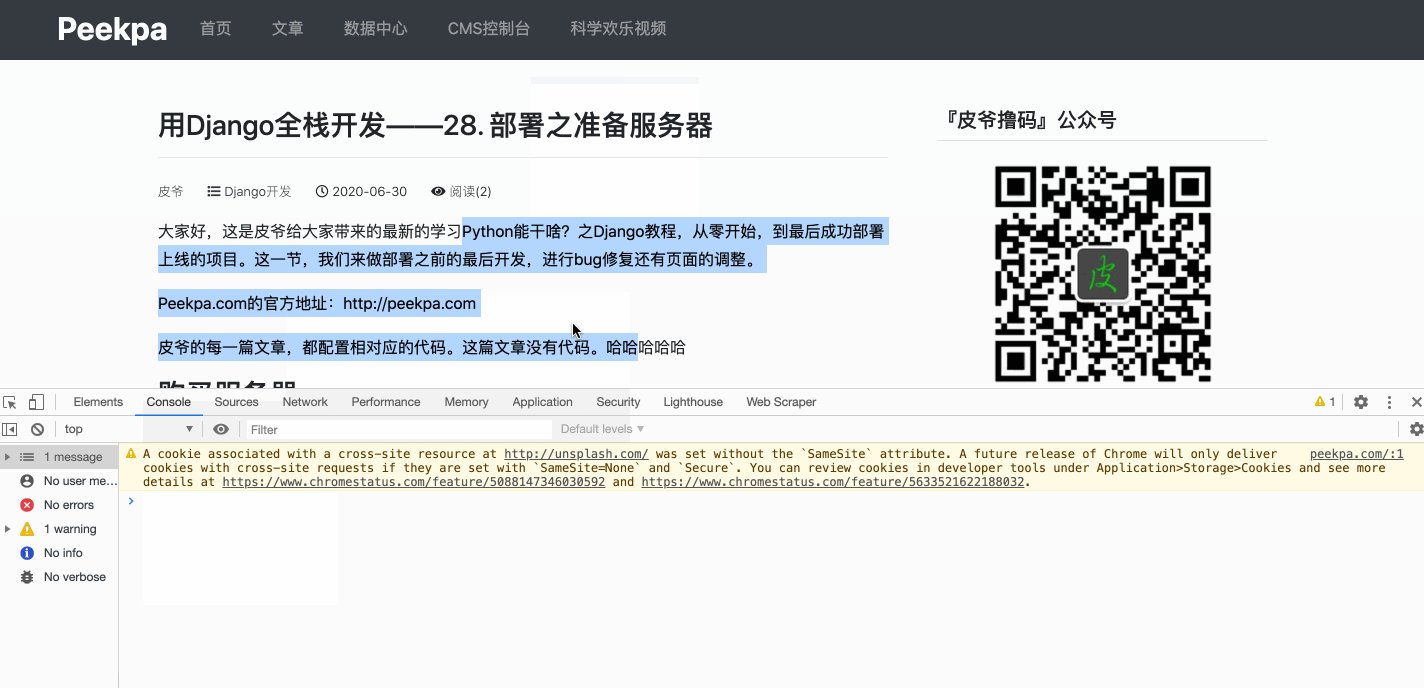
最后截图就是选中的那一块:

- Capture full size screenshot:截图全部页面

- Capture node screenshot:截取手机版网页长图
- Capture screenshot:截取网页可视区域

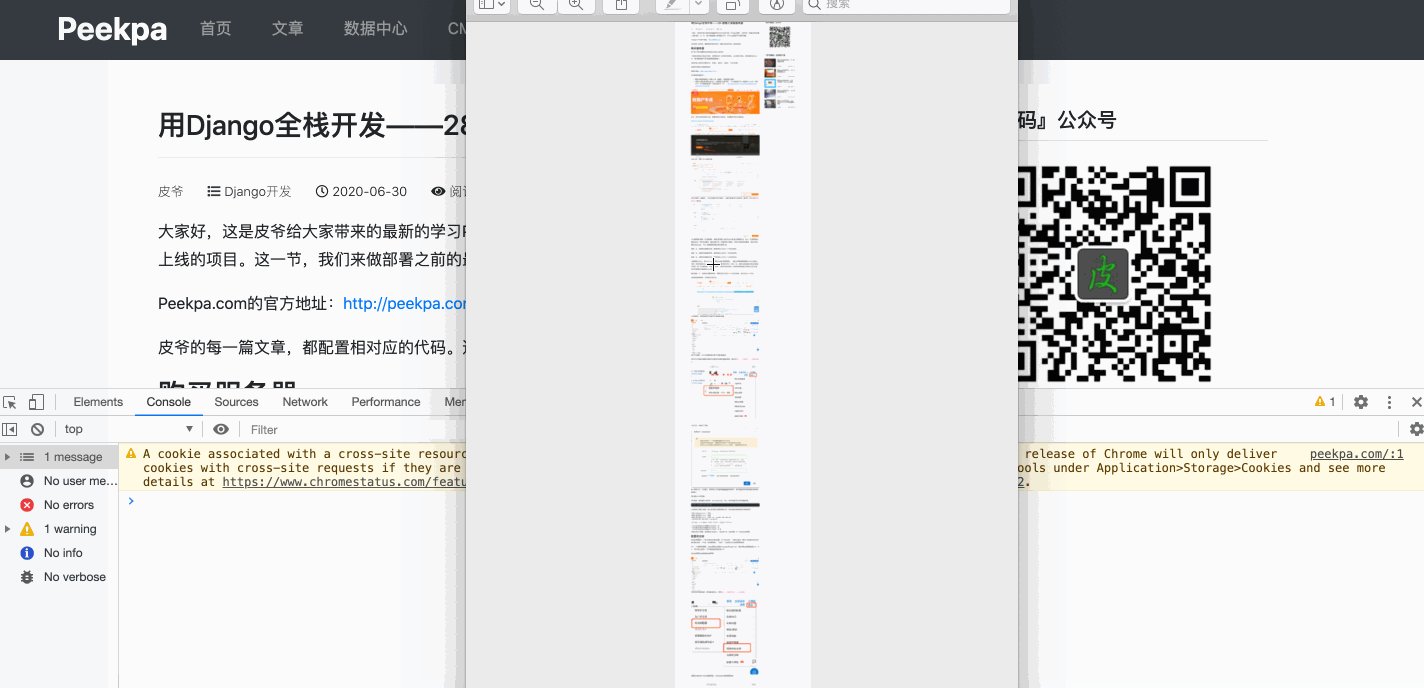
这样,我们如果要截取全部页面的话,就只需要使用Capture full size screenshot命令就可以了。是不是很方便。
技术总结
最后,我们总结一下如何使用Chrome浏览器截图网页全图:
- 打开开发者工具;
- 按
Shift + Ctrl + P或者Shift + Command + P,进入输入命令页面; - 输入
screenshot即可; - 选择
Capture full size screenshot命令就是网页全图; - 完毕。
最后安利一个小事,就是『皮爷撸码』官方网站Peekpa.com已经上线了,而且历史文章中还有详细的记录,教你怎么用Python的Django开发Peekpa.com。还不赶紧学起来?
整套教程源码获取,可以关注『皮爷撸码』,回复『peekpa.com』
想要知道更多,就去Peekpa.com












 本文介绍了如何利用谷歌浏览器的开发者工具快速完成全网页截图,详细讲解了从打开开发者工具到输入命令截图的步骤,使得截图过程更加便捷高效。
本文介绍了如何利用谷歌浏览器的开发者工具快速完成全网页截图,详细讲解了从打开开发者工具到输入命令截图的步骤,使得截图过程更加便捷高效。
















 9123
9123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








