第九天·RecyclerView的点击事件
在上节笔记中我们写到了recyclerView的使用方法,这节我们说recyclerView的点击事件,我们在此基础上进行扩展。
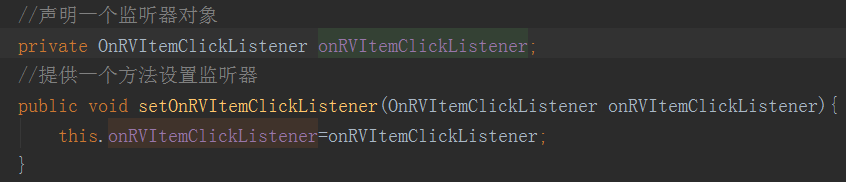
首先,先声明一个接口,定义其相应时间的方法,在recyclerView的adapter内来声明一个接口对象
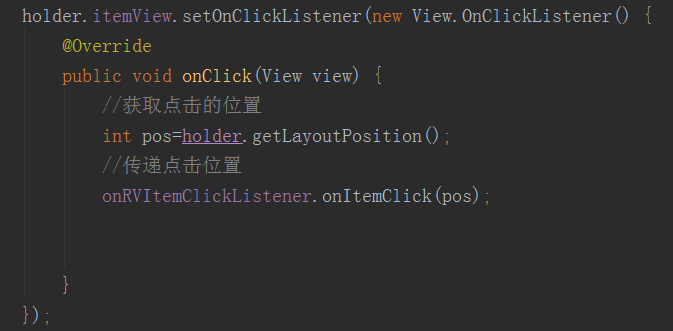
2、在onBindViewHolder的方法中添加响应事件
3、在MainActivity中实现接口,并重写方法,实现内容
在main里的方法中给adapter添加监听器
adapter.setOnRVItemClickListener(this);然后是创建响应事件
public void onItemClick(int pos){
Log.i("位置信息",pos+"");
}源码在此:
package com.xiaogao.user.android2lesson_08_recyclerviewlist;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity implements OnRVItemClickListener {
/*
recyclerView使用步骤
1、添加依赖在APP-->depend里添加
2、在布局文件中添加一个recyclerView
3、创建一个布局文件,用于给每一个Item布局
4、声明属性并与布局文件中的控件进行绑定
*/
//声明recyclerView对象
private RecyclerView recyclerView;
//声明一个数据集合
private List<Map<String, Object>> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
//5、设置布局管理器格式
//***使用线性布局管理器
// recyclerView.setLayoutManager(new LinearLayoutManager(this));
//***使用表格布局管理器
// recyclerView.setLayoutManager(new GridLayoutManager(this,3));
//***使用瀑布流布局管理器
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
//8.产生数据
createData();
//6、创建适配器
MyAdapter adapter=new MyAdapter();
//7、绑定适配器
recyclerView.setAdapter(adapter);
//给adapter添加监听器
adapter.setOnRVItemClickListener(this);
}
private void createData() {
mList=new ArrayList<>();
for(int i=0;i<20;i++){
Map map=new HashMap();
// map.put("text","南海是中国的"+i);
map.put("image",R.drawable.d1+i);
mList.add(map);
}
}
/**
* 响应事件
* @param pos
*/
@Override
public void onItemClick(int pos) {
Log.i("位置信息",pos+"");
}
//6.创建适配器
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
//声明一个监听器对象
private OnRVItemClickListener onRVItemClickListener;
//提供一个方法设置监听器
public void setOnRVItemClickListener(OnRVItemClickListener onRVItemClickListener){
this.onRVItemClickListener=onRVItemClickListener;
}
//当需要拿到viewholder的时候就会调用,返回值与之前给的泛型相同,
// 在加载不同类型的布局的时候,可以根据viewType来创建不同的viewHolder
//viewType是Item的视图类型
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//这里是拿到布局文件
// View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.list_item,null);
View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.simple_layout,null);
//根据布局文件创建一个ViewHolder
MyViewHolder viewHolder=new MyViewHolder(view);
return viewHolder;
}
//当内容和布局进行绑定的时候回调这个方法,每当有新数据进行屏幕的时候,也会回调这个方法
//参数holder和ViewHolder类型与泛型所规定的类型相同,参数position代表的是该item的位置
//可以通过position来获取对应的数据
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
//从数据列表中获取到数据
// String text=mList.get(position).get("text").toString();
//将数据设置到界面上
// holder.textView.setText(text);
// holder.textView.setTextColor(Color.BLUE);
Integer image= (Integer) mList.get(position).get("image");
holder.image.setImageResource(image);
//在这里给Item添加响应事件
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//获取点击的位置
int pos=holder.getLayoutPosition();
//传递点击位置
onRVItemClickListener.onItemClick(pos);
}
});
}
/**
* 返回数据的个数
* @return
*/
@Override
public int getItemCount() {
return mList.size();
}
//7、创建viewHolder
class MyViewHolder extends RecyclerView.ViewHolder {
// TextView textView;
ImageView image;
public MyViewHolder(View itemView) {
super(itemView);
//进行控件关联
// textView = (TextView) itemView.findViewById(R.id.simple_tv);
image= (ImageView)itemView.findViewById(R.id.simple_image);
}
}
}
}
























 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








