一、代码
不多废话,直接上代码。
<!-- index.html 文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="exportFile()">导出到Excel</button>
</body>
<script src="./exportToExcel.js"></script>
<script>
function exportFile() {
var tableData = [
{
name: "张三",
brief: "热爱学习,热爱运动,热爱读书",
gender: "男",
birthday: "2000-3-9",
}, {
name: "李四",
brief: "温柔善良,品学兼优,人见人爱",
gender: "女",
birthday: "2002-9-5",
}, {
name: "王五",
brief: "自律自强,热爱生活,服务群众",
gender: "男",
birthday: "2001-5-8",
}, {
name: "赵六",
brief: "每天慢跑十公里,不带喘气儿的",
gender: "女",
birthday: "1999-2-8",
}, {
name: "周七",
brief: "喜欢下棋,喜欢游泳,喜欢读书,喜欢音乐",
gender: "女",
birthday: "2000-8-9",
}
]
toEx.exportToExcel(tableData)
}
</script>
</html>// exportToExcel.js 文件
var toEx = (function () {
/**
* 导出示例,仅把第一组数据的所有key值,当作表头
* 且数据结构也与第一组保持一致
* 实际情况根据自身逻辑重写代码
* @param {} data
*/
function exportToExcel(data) {
//获取第一组数据的keys
var title = Object.keys(data[0]);
//组织数据,添加表头
var table = [title.join(',')];
data.forEach(d => {
var line = []
//整理每一组数据
title.forEach(t => {
line.push(d[t]);
});
table.push(line.join(','))
});
//创建a链接
var a = document.createElement("a");
//生成文件数据
a.href = 'data:application/vnd.ms-excel;charset=utf-8,\ufeff' + encodeURIComponent(table.join('\r\n'))
//设置导出文件的文件名
a.download = "导出的文件名";//自定义修改
document.body.appendChild(a);
//出发a链接点击事件
a.click();
//删除a链接
document.body.removeChild(a);
}
return {
exportToExcel
}
})()这种将静态表格数据,导出到Excel的操作,实际应用的场景似乎不是很多,但是知道并能够将静态表格数据转换成Excel,还是非常值得给个赞的。
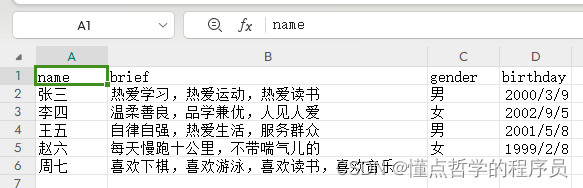
效果如下图:


二、原理
授人以鱼不如授人以渔,以上代码只是某个简单实例,真正用到项目中,还要结合自身情况进行改进,所以了解其原理还是非常有必要的。
原理也并不复杂:1、将数据按csv文件格式进行整理;2、将整理好的数据转换成base64编码的字符串;3、将字符串赋值给a标签,通过a标签进行文件下载。
csv文件
CSV文件是一种常见的数据存储格式,它使用逗号分隔不同字段的数据。CSV是“逗号分隔值”(Comma-Separated Values)的缩写。CSV文件通常用于将数据从一个程序转移到另一个程序,比如将数据从电子表格软件导入到数据库中。
CSV文件的每一行代表一条记录,每个字段由逗号分隔。字段可以包含文字、数字或日期等不同的数据类型。在某些情况下,字段中的数据可能包含逗号,这时可以使用双引号将整个字段括起来,以示区分。
在本次实例中,导出的文件内容为:
name,brief,gender,birthday
张三,热爱学习,热爱运动,热爱读书,男,2000-3-9
李四,温柔善良,品学兼优,人见人爱,女,2002-9-5
王五,自律自强,热爱生活,服务群众,男,2001-5-8
赵六,每天慢跑十公里,不带喘气儿的,女,1999-2-8
周七,喜欢下棋,喜欢游泳,喜欢读书,喜欢音乐,,在上面的示例中,每一行都代表一个人的信息。每个字段分别是姓名、简介、性别和出生日期。
CSV文件可以使用文本编辑器打开,也可以使用Excel软件打开,并且可以通过使用逗号作为分隔符来解析和处理其中的数据。许多编程语言和软件都提供了对CSV文件操作的支持,可以方便地读取和写入CSV文件。
csv与Excel的关系
CSV文件可以使用任何文本编辑器进行查看和编辑,数据可以被导入和导出到Excel等电子表格软件中进行处理。
Excel是一种电子表格软件,它可以用于创建、编辑和分析数据。Excel可以打开和保存CSV文件,并将其解析为电子表格。在Excel中,CSV文件的数据将被分列到不同的单元格中,以便进行进一步的计算、分析和可视化操作。
因此,CSV可以被认为是一种用于存储和交换数据的格式,而Excel是一种用于处理和分析数据的软件。CSV文件可以作为Excel文件的一种常用导入和导出格式,使数据在不同软件之间进行共享和转换更加方便。
当CSV文件通过Excel软件打开时,可以使用Excel软件的各项功能进行编辑,但是编辑后不能直接保存,需要另存为xls文件。
各种文件用JS转Base64之后的data类型
var dataType = {
txt: "data:text/plain;base64",
doc: "data:application/msword;base64",
docx: "data:application/vnd.openxmlformats-officedocument.wordprocessingml.document;base64",
xls: "data:application/vnd.ms-excel;base64",
xlsx: "data:application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;base64",
pdf: "data:application/pdf;base64",
pptx: "data:application/vnd.openxmlformats-officedocument.presentationml.presentation;base64",
ppt: "data:application/vnd.ms-powerpoint;base64",
png: "data:image/png;base64",
jpg: "data:image/jpeg;base64",
gif: "data:image/gif;base64",
svg: "data:image/svg+xml;base64",
ico: "data:image/x-icon;base64",
bmp: "data:image/bmp;base64",
}





















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








