In JSF 2.0, coding Ajax is just like coding a normal HTML tag, it’s extremely easy. In this tutorial, you will restructure the last JSF 2.0 hello world example, so that, when the button is clicked, it will make an Ajax request instead of submitting the whole form.
1. JSF 2.0 Page
A JSF 2.0 xhtml page with Ajax support.
helloAjax.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<div><div class="ads-in-post hide_if_width_less_800">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 728x90 - After1stH4 -->
<ins class="adsbygoogle hide_if_width_less_800"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-2836379775501347"
data-ad-slot="7391621200"
data-ad-region="mkyongregion"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div></div><h2>JSF 2.0 + Ajax Hello World Example</h2>
<h:form>
<h:inputText id="name" value="#{helloBean.name}"></h:inputText>
<h:commandButton value="Welcome Me">
<f:ajax execute="name" render="output" />
</h:commandButton>
<div><div class="ads-in-post hide_if_width_less_800">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 728x90 - After2ndH4 -->
<ins class="adsbygoogle hide_if_width_less_800"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-2836379775501347"
data-ad-slot="3642936086"
data-ad-region="mkyongregion"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div></div><h2><h:outputText id="output" value="#{helloBean.sayWelcome}" /></h2>
</h:form>
</h:body>
</html>In this example, it make the button Ajaxable. When the button is clicked, it will make an Ajax request to the server instead of submitting the whole form.
<h:commandButton value="Welcome Me">
<f:ajax execute="name" render="output" />
</h:commandButton>
<h:outputText id="output" value="#{helloBean.sayWelcome}" />In the <f:ajax> tag :
execute=”name”– Indicate the form component with an Id of “name” will be sent to the server for processing. For multiple components, just split it with a space in between, e.gexecute=”name anotherId anotherxxId”. In this case, it will submit the text box value.render=”output”– After the Ajax request, it will refresh the component with an id of “output“. In this case, after the Ajax request is finished, it will refresh the<h:outputText>component.
2. ManagedBean
See the full #{helloBean} example.
HelloBean.java
package com.mkyong.common;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import java.io.Serializable;
@ManagedBean
@SessionScoped
public class HelloBean implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSayWelcome(){
//check if null?
if("".equals(name) || name ==null){
return "";
}else{
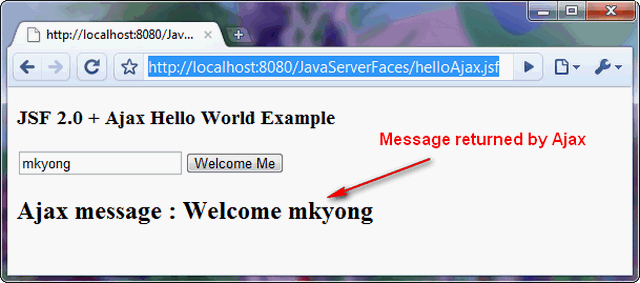
return "Ajax message : Welcome " + name;
}
}
}3. How it work?
Access the URL : http://localhost:8080/JavaServerFaces/helloAjax.jsf
When the button is clicked, it makes an Ajax request and pass the text box value to the server for processing. After that, it refresh the outputText component and display the value via getSayWelcome() method, without any “page flipping effect“.

























 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








