个人的主页演示:goblinM.github.io
好了好了现在就简略的开始我的制作(吹嘘)
因为用的是semantic UI所以写起来就简便很多,因为semantic UI已经帮我们写了很多样式了,关于semantic UI大家可以自己去官网了解一下http://www.semantic-ui.cn/introduction/getting-started.html#-semantic-ui
同样我的博客里也有关于semantic UI的初步尝试的文章http://blog.csdn.net/goblinm/article/details/79240545
好了关于semantic UI就这样了然后开始百度上各种千篇一律的步骤了。
1,自己得去注册一个GitHub账号,具体可以百度
2,建一个仓库,
建一个 【username】.github.com 或者【username】.github.io 的项目,至于怎么建项目也就是我说的建库(Create a repository)就不多说了,应该算是基本活了,不会的百度。
注意:此处的“【username】”是指你在github的登录账户,而不是你在github的昵称,比如我这里的username就必须为goblinM
3,拉项目到你建的仓库中
然后在网址上输入【username】.github.io
就可以看到自己写的网页了。
拉项目即文件夹到GitHub上大家可以百度我就简略的写一下我自己的方法。
1,下载git GUI和git Bash,具体百度
2,在某个地方打开git Bash,然后复制仓库的地址如图
然后把仓库clone下来后
往该文件夹中添加自己写的项目文件
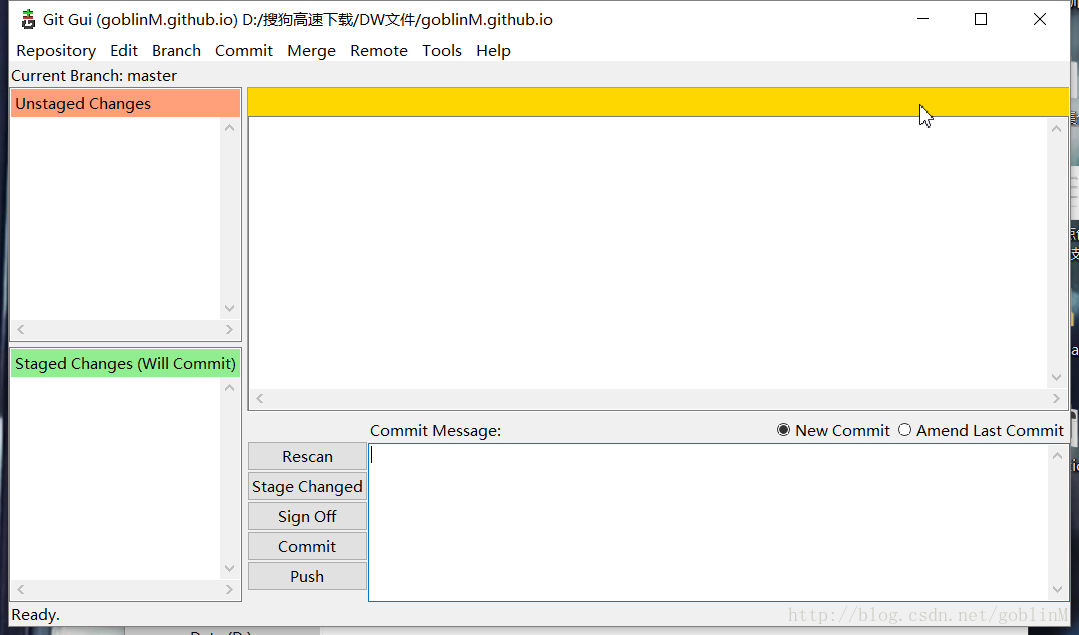
然后打开git GUI上传文件,从rescan依次往下点击,然后弹出一个框
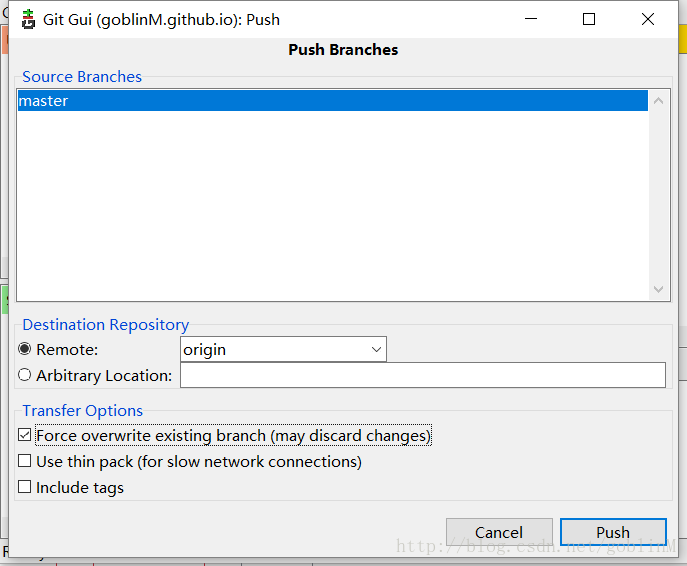
然后给Force 。。。。给打上一个√然后push,然后静静等待,看到success再跑到GitHub上面的仓库刷新一下是否文件上传成功,成功就大功告成,不成功就再次尝试。嗯以上




























 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








