需求:
表格中存在不同的数据,要求将 name='Apple'的单元格显示红色
下面是示例代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:conp="components.*" minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<fx:Array id="fruit">
<fx:Object data="A" name="Apple"/>
<fx:Object data="B" name="Banana"/>
<fx:Object data="A" name="Apple"/>
<fx:Object data="B" name="Banana"/>
</fx:Array>
</fx:Declarations>
<mx:DataGrid x="414" y="132" width="390" height="174" dataProvider="{fruit}" rowCount="9" selectionColor="#F9E4B7" alternatingItemColors="[#f9f4f4,#dce9fd]">
<mx:columns>
<mx:DataGridColumn headerText="Data" dataField="data"/>
<mx:DataGridColumn headerText="Name" dataField="name">
<mx:itemRenderer>
<fx:Component>
<conp:TextRenderer text="{data.name}"/>
</fx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
</s:Application>
components.TextRenderer.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Text xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Script>
<!--[CDATA[
override public function set data(value:Object):void{
super.data = value;
if(value.name == 'Apple'){
setStyle('color',0xFF0000);
}
}
]]-->
</fx:Script>
</mx:Text>
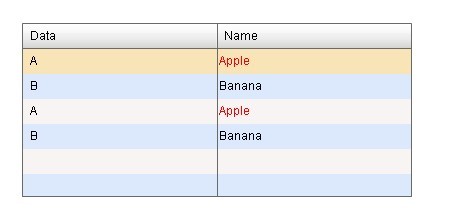
运行结果:

本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/meteorlWJ/archive/2010/04/15/5489468.aspx
http://blog.csdn.net/heimaoxiaozi/archive/2009/07/30/4395054.aspx






















 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








