一、html
十一、HTML样式-CSS
CSS用于渲染HTML元素标签的样式
1、如何使用CSS
CSS可以通过一下方式添加到HTML中:
- 内联样式-在HTML元素中使用“style”属性
- 内部样式表-在HTML文档头部区域使用
最好的方式使用过外部引用CSS文件
1、内联样式
当特殊的样式需要应用带个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何CSS属性。
以下实例显示出如何改变段落的颜色和左外边距。

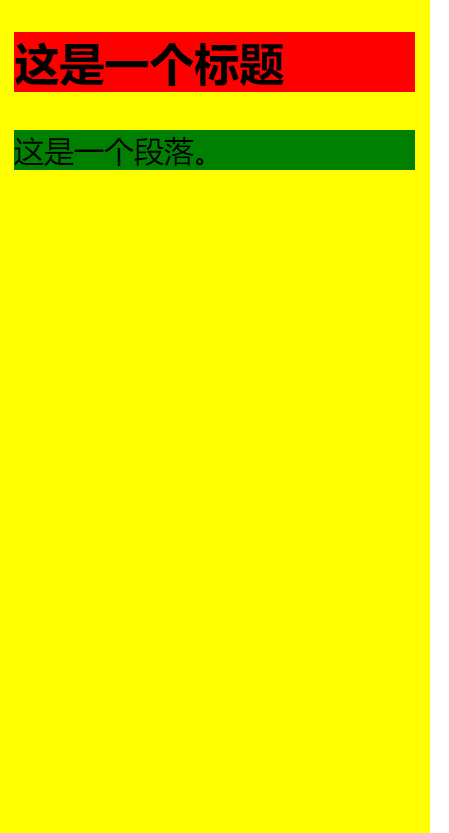
背景色属性(background-color)定义一个元素的背景颜色


可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:


使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:

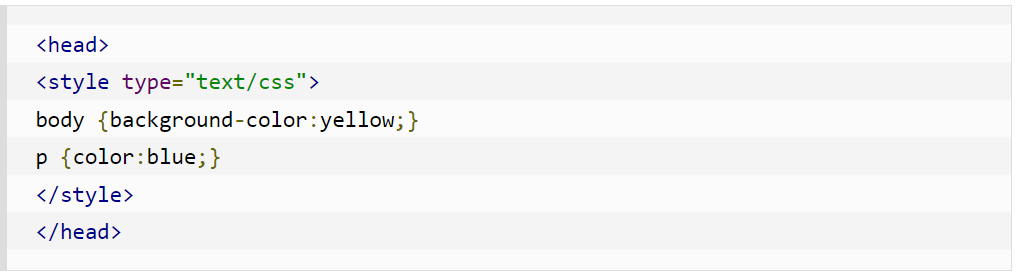
2、内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在部分通过

3、外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。

十二、HTML图像
1、图像标签( <img>)和源属性(Src)
是空标签,意思是说它只包含属性并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(sr’c)。src指“source”。源属性的值是图像的URL地址·

URL 指存储图像的位置。如果名为 “pulpit.jpg” 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
2、Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。

在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
3、设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:

提示: 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
4、有用的提示
注意: 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
注意: 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。
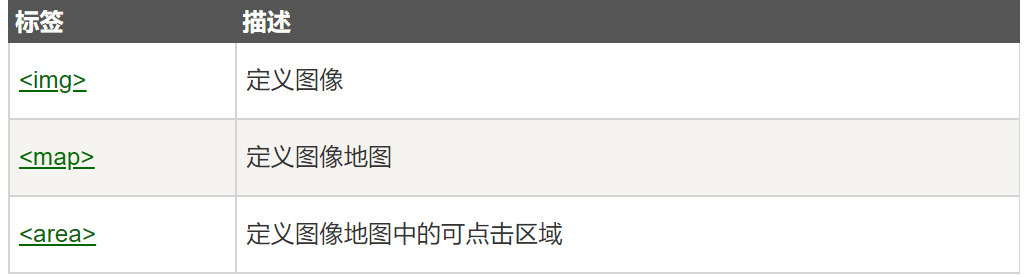
5、HTML图像标签

十三、HTML表格
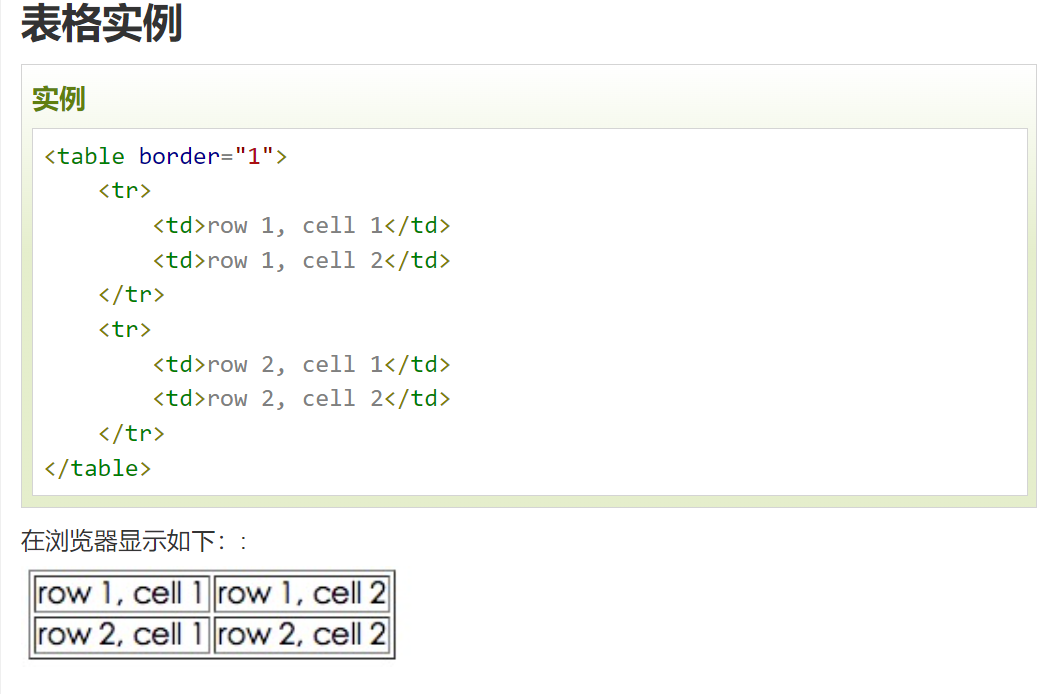
表格由<table> 标签来定义。每个表格均有若干行由<tr>标签来定义,每行被分割为若干单元格由<td>标签定义。字母td指表格数据(table data),即数据单元个的内容。数据单元格可以包含文本、图片、列表、表单、水平线、表格等等。

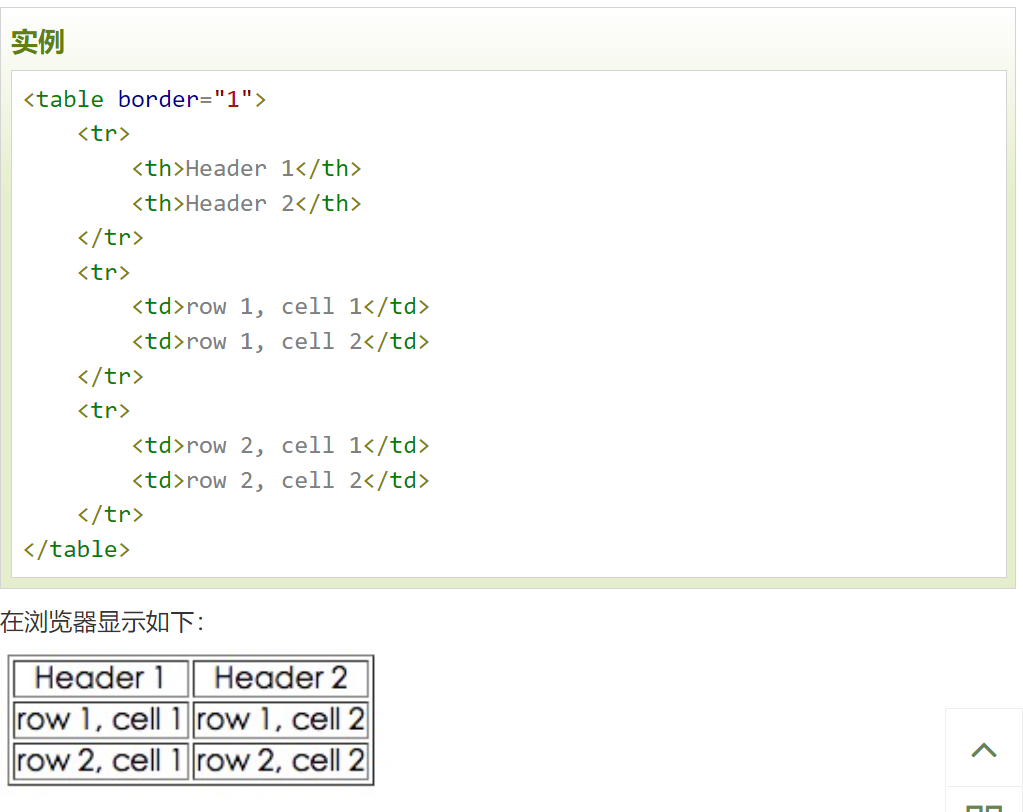
表格的表头使用<th>标签进行定义


十四、HTML列表
一、无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用
- 标签

二、有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于
- 标签。每个列表项始于
- 标签。
列表项使用数字来标记。

三、自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
-
标签开始。每个自定义列表项以
开始。每个自定义列表项的定义以
- 开始。


十五、HTML区块
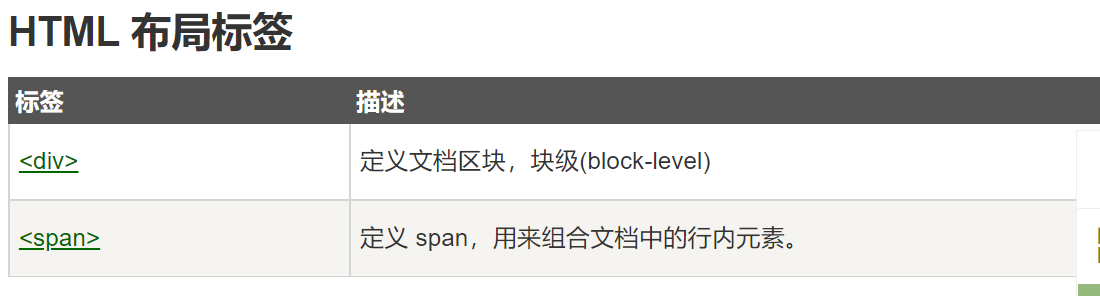
HTML可以通过<div>和<span>将元素组合起来
大多数HTML元素被定义为块级元素或内联元素
1、HTML区块元素
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例:<h1><p><ul><table>
2、HTML内联元素
内联元素在显示时通常不会以新行开始。
实例: , , ,
3、HTML<div>元素
HTML
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
4、HTML<span>元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。

十六、HTML布局
网站布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
大多数网站可以使用
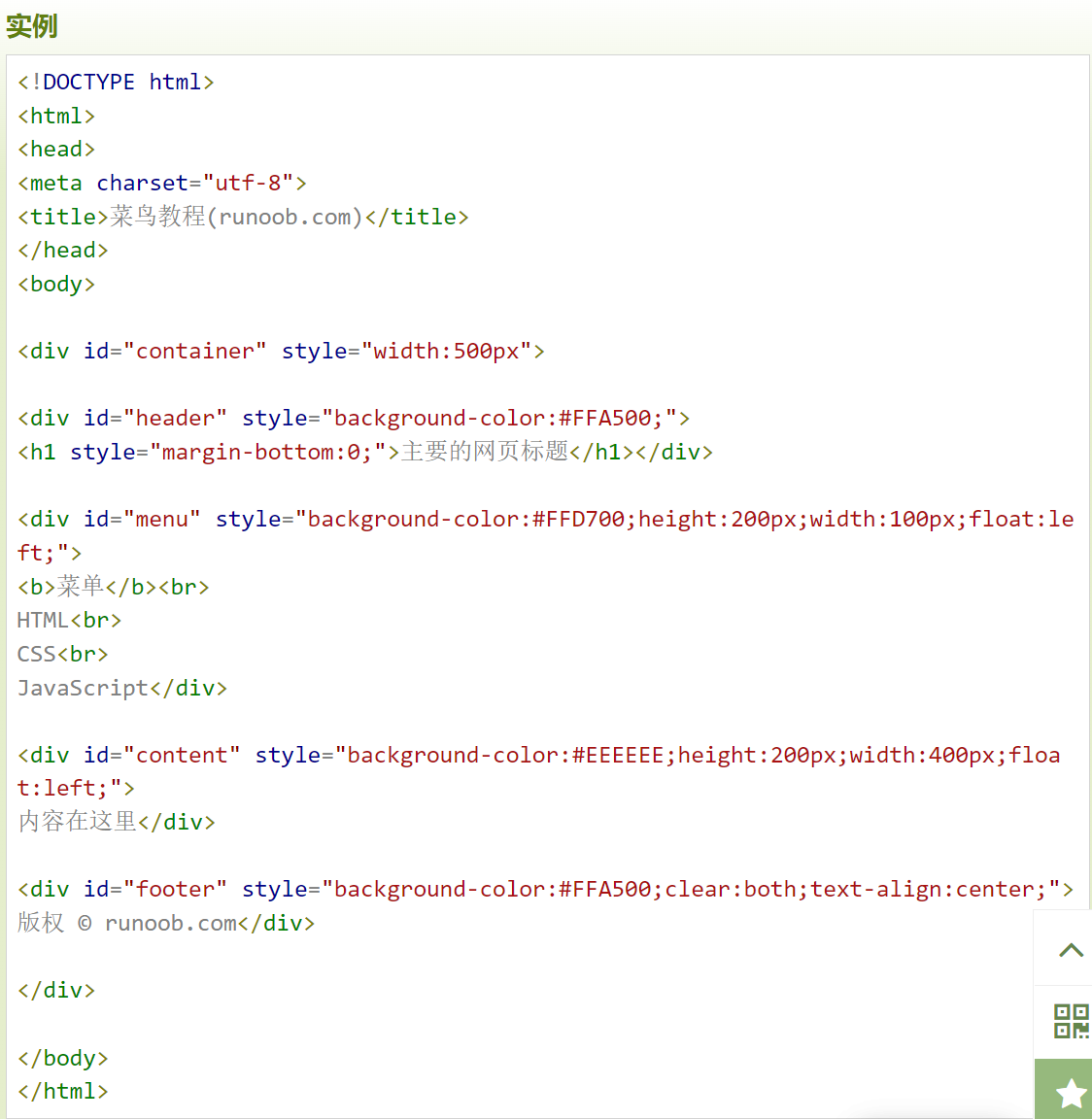
一、使用<div>元素


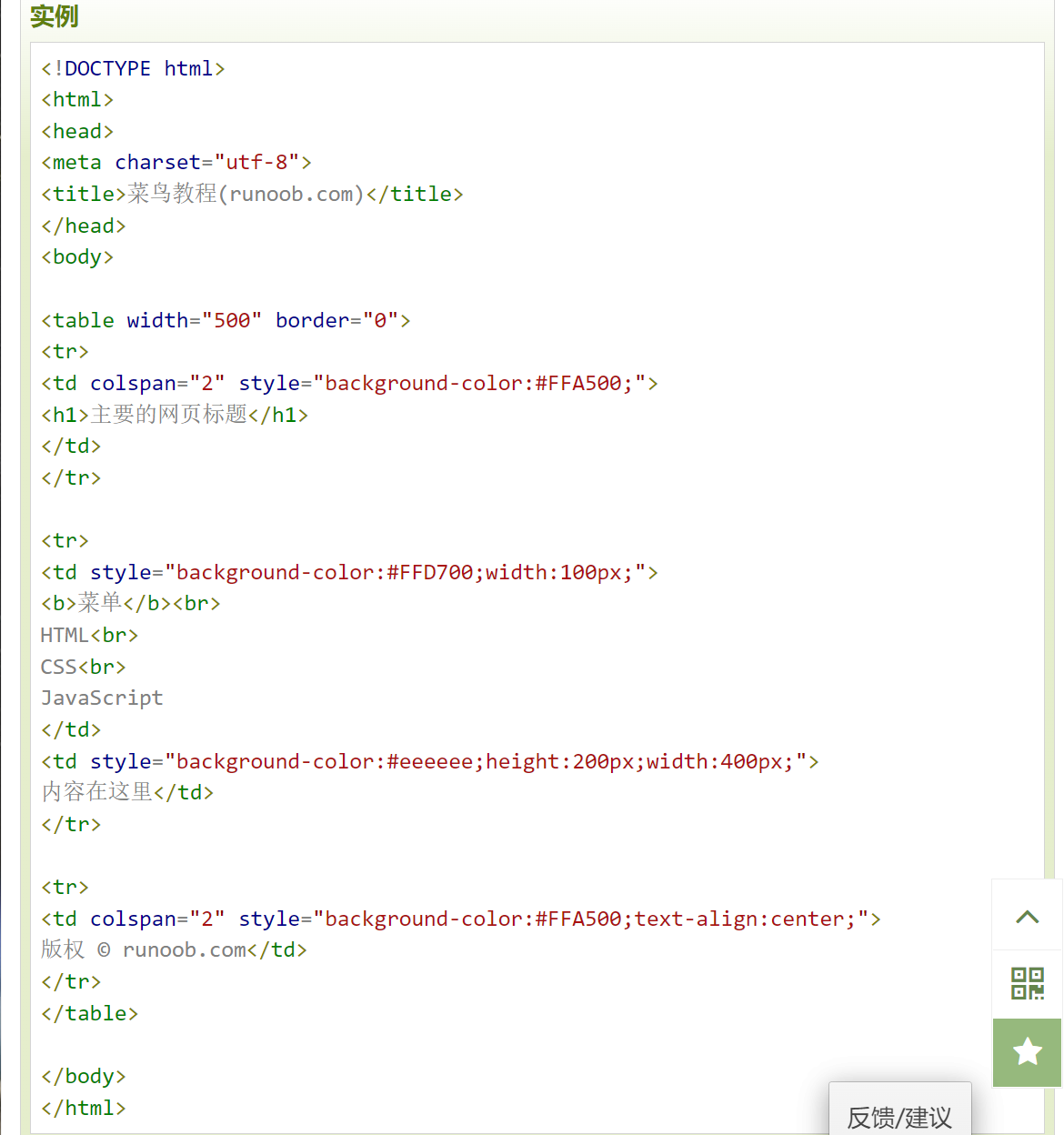
二、使用表格
使用 HTML
标签是创建布局的一种简单的方式。大多数站点可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。


十七、HTML表单和输入
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
1、HTML表单
表单时一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用<form>

2、表单输入元素
多数情况下被用到的表单标签输入标签<input>。
输入类型是由 type属性定义。
输入类型:
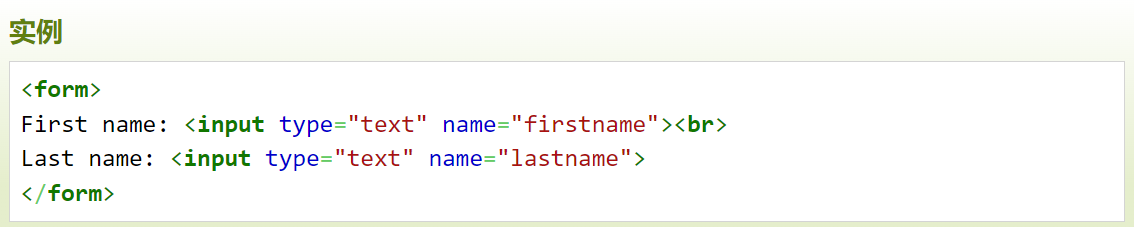
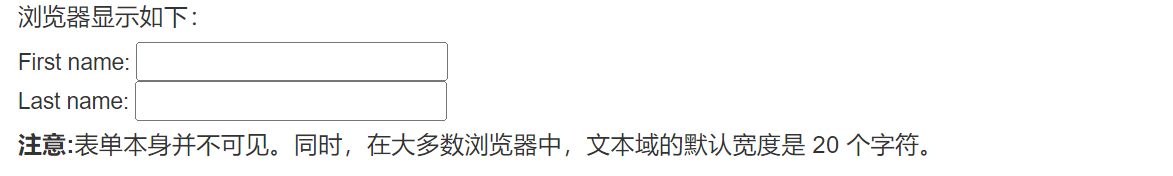
1、文件域
文件域通过<input type=“text”>标签来设定,当用户要在表单中键入字母、数字等内容,就会用到文本域


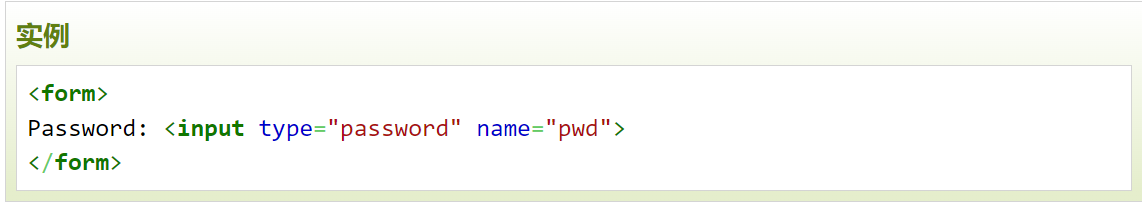
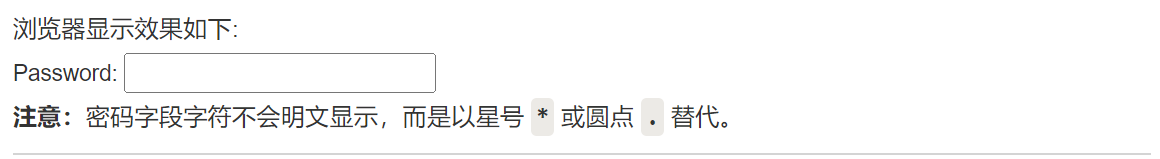
2、密码字段
密码字段通过标签<input type=“password”>来定义


3、单选按钮
<input type=“radio”>标签定义了表单的单选框选项


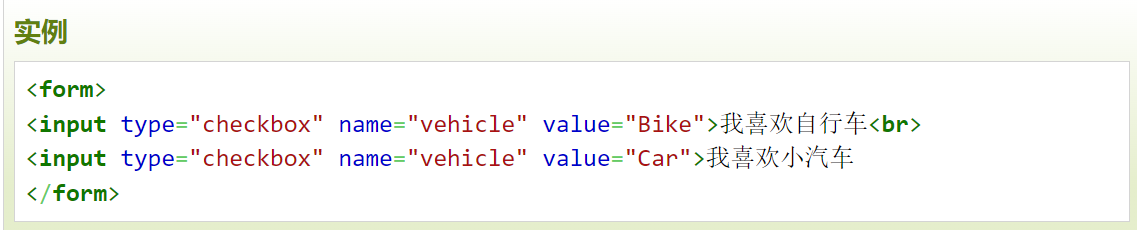
4复选框
<input type=“checkbox”>定义了复选框
复选框可以选取一个或多个选项:


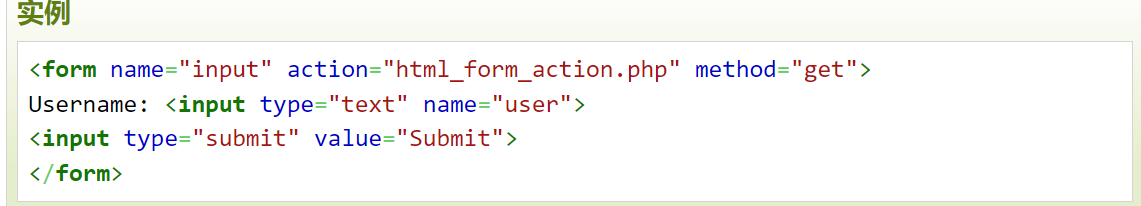
5、提交按钮
定义了提交按钮。
当用户单击确认按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名。
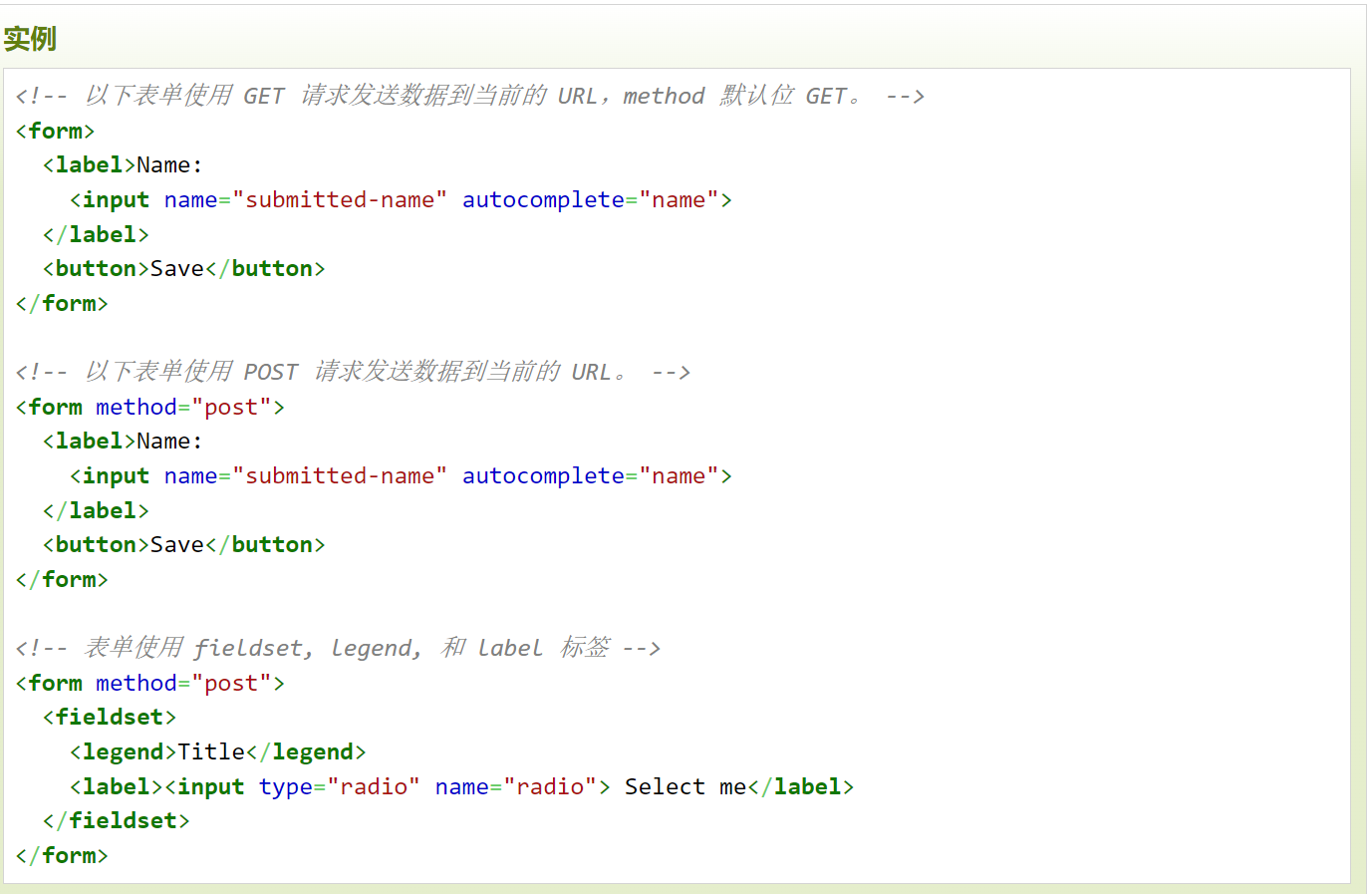
action 属性会对接收到的用户输入数据进行相关的处理:



以上实例中有一个 method 属性,它用于定义表单数据的提交方式,可以是以下值:
- post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
- get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 **?**作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。

据的提交方式,可以是以下值:
- post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
- get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 **?**作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
[外链图片转存中…(img-t8Bh83c6-1655746150296)]





















 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








