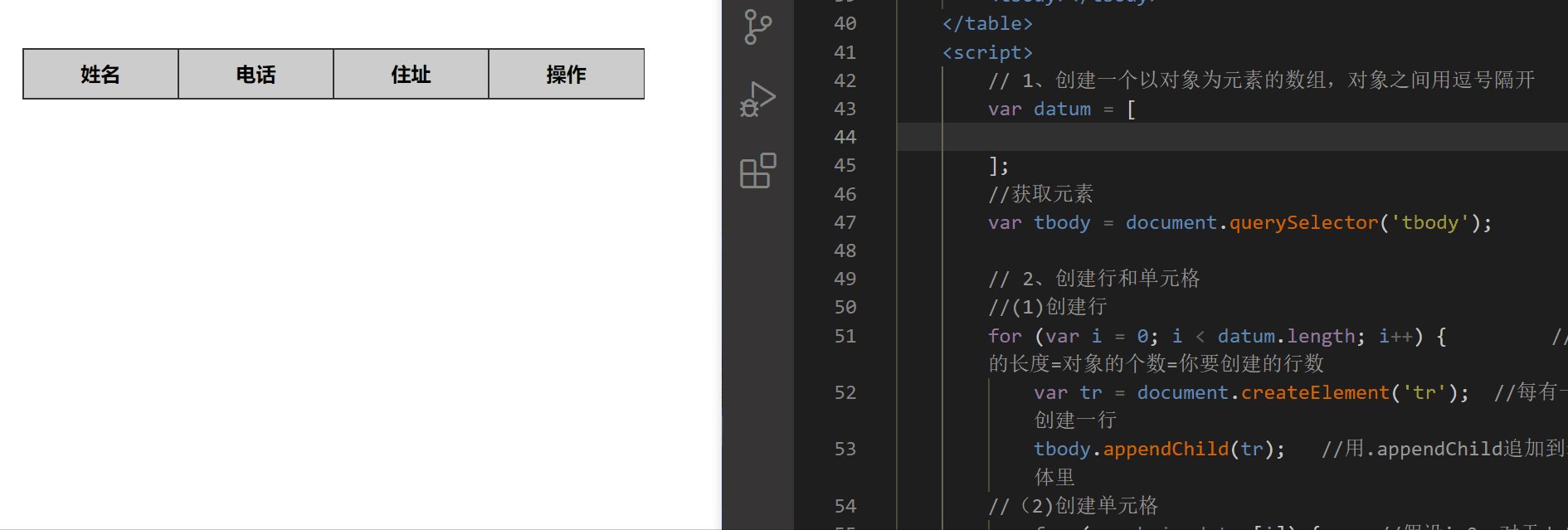
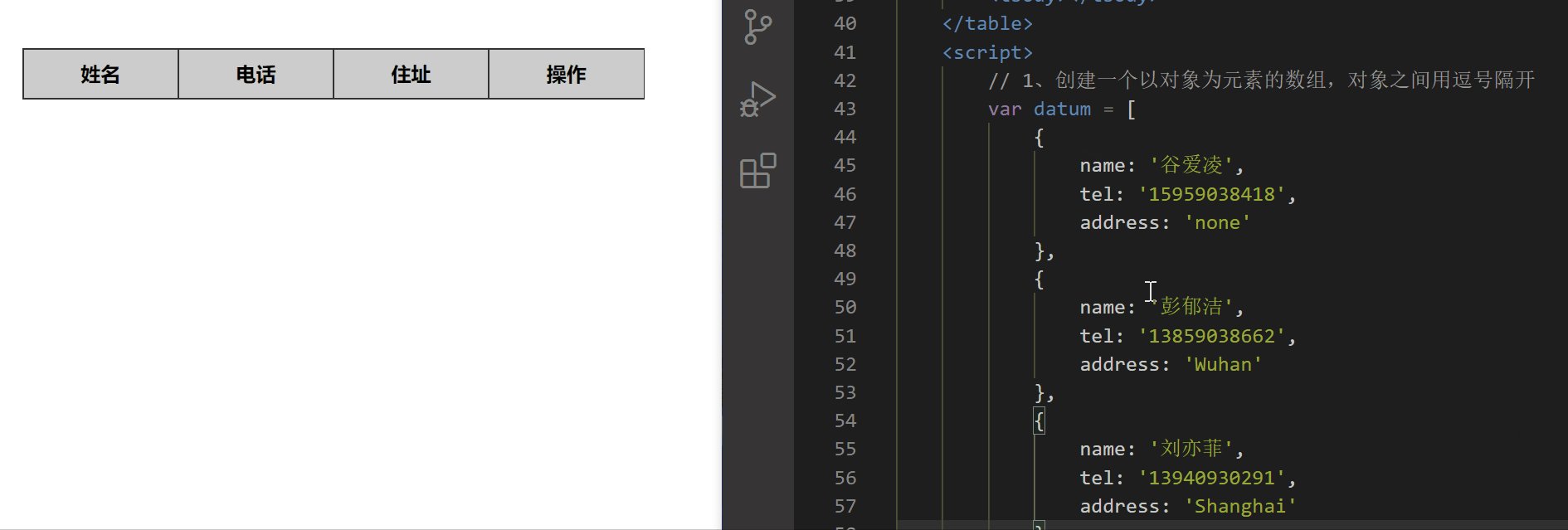
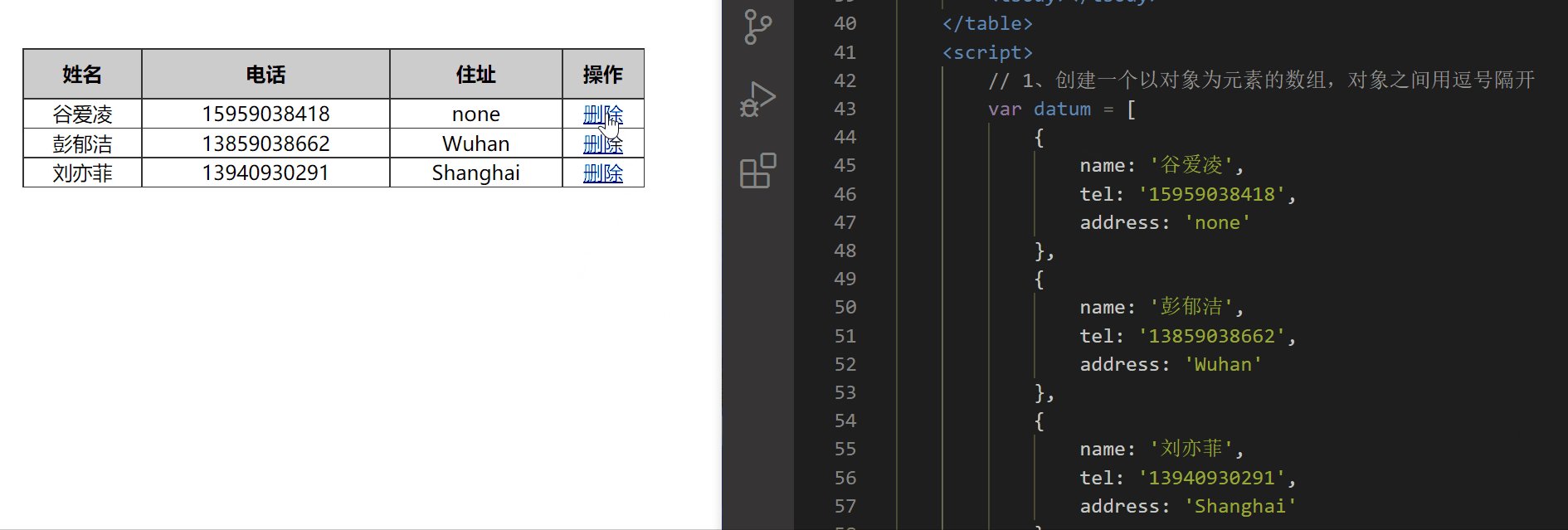
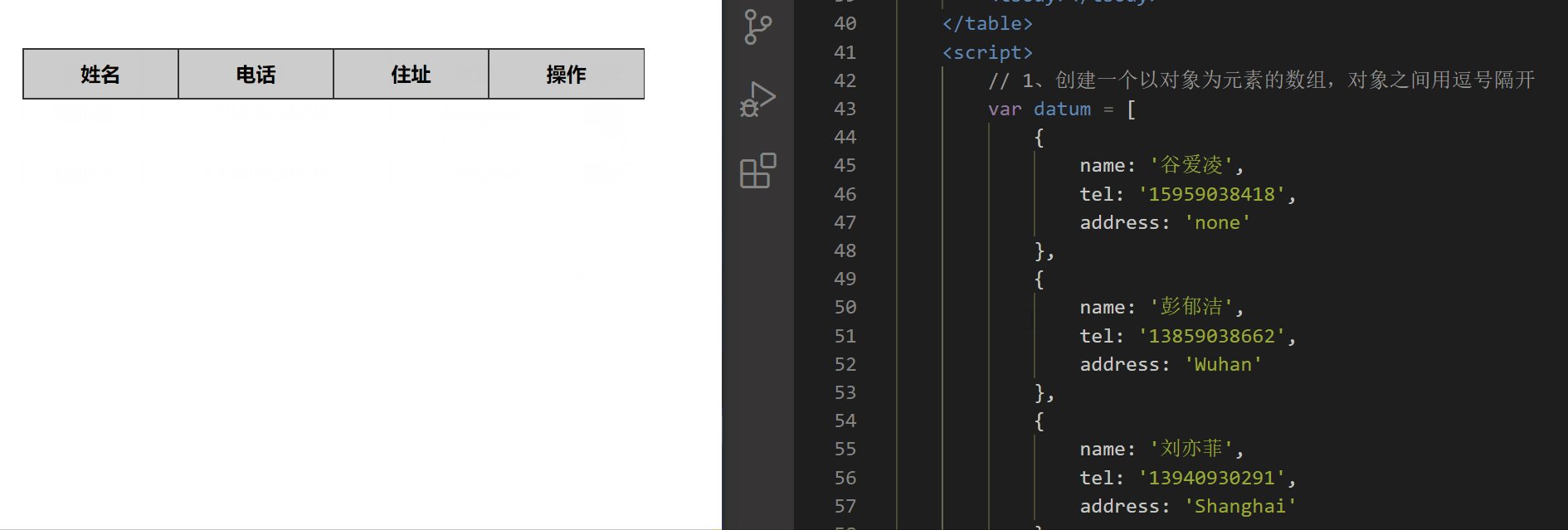
效果

代码
结构:
<table>
<thead>
<tr>
<th>姓名</th>
<th>电话</th>
<th>住址</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>样式:
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>生成表格和删除:








 for (var k in datum[i]) { //假设i=0,对于datum[0],遍历其中的属性 /* 注: for (var k in obj) { k得到的是属性名; obj[k]得到的是属性值 } */ var td = document.createElement('td'); // 创建单元格 td.i
for (var k in datum[i]) { //假设i=0,对于datum[0],遍历其中的属性 /* 注: for (var k in obj) { k得到的是属性名; obj[k]得到的是属性值 } */ var td = document.createElement('td'); // 创建单元格 td.i
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








