代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery源码分析</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
(function(){
var window = this,
jQuery = window.jQuery = window.$ = function(){
//return new jQuery(); new jQuery方法时,又会去执行jQuery方法,形成了递归调用。
return jQuery.fn.init(); //①
//return new jQuery.fn.init(); //② };
jQuery.fn = jQuery.prototype = { //扩展的是原型的对象,而不是函数
//jQuery 是给原型方法加了对象,并且存入的dom节点数组。--------混合体
init : function() {
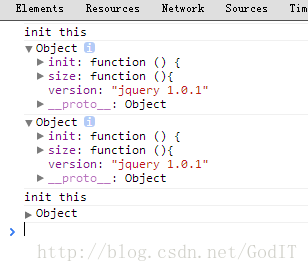
console.log("init this");
console.log(this);
return this;
},
size:function(){
console.log("size");
console.log(this);
this.length
},
version:"jquery 1.0.1"
};
})();
//$("#result").value(); //得到“#result”
console.log($());
alert(typeof $());
//console.log($.fn);
//console.log($());
//alert($().version);
</script>
</head>
<body>
<div class="container">
<div id="result">result<div>
</div>
</body>
</html>
当为情况①时:此处调用的jQuery原型对象中一个方法,但是返回的对象就jQuery的原型对象;所有具有该对象具有扩充了几个方法。
当为情况②时:但是在此处,就相当于new init()对象,自然this就是指init对象。不具备扩展的方法。
(function(){
var window = this,
jQuery = window.jQuery = window.$ = function(){
return jQuery.fn.init();
};
jQuery.fn = jQuery.prototype = {
init : function() {
this.length = 2;
this.test = function(){
return "test";
}
return this;
},
length:1,
size:function(){
return this.length;
},
version:"jquery 1.0.1"
};
alert($().length); //2
alert($().size()); //2 size中的this.length被重写了。
alert($().test()); //test
alert($().version); //jquery 1.0.1
//分析 在$()调用的时候,this就是指向jQuery原型对象的。所以在init方法中把原型对象中的length方法给覆盖了。并且还扩充了一个test函数。
})();
假设$()获得的就是我们通过选择器获取的对象,那么我们已经基本完成了方法的扩充的功能。$()已经包含了jquery原型对象的方法。
在此处我们感觉到是this的弄混了。this都指的是jquery原型对象,初始化构造器和jquery原型对象怎么分开其作用域呢?
这个时候我们在考虑②处的方法:new jQuery.fn.init(); 可以使init的this指向init对象,但是new出来的对象没有jQuery原型的version属性和size方法。
可以通过再次把jQuery的原型jQuery.fn赋值给jQuery.fn.init:
jQuery.fn.init.prototype = jQuery.fn;
(function(){
var window = this,
jQuery = window.jQuery = window.$ = function(){
return new jQuery.fn.init();
};
jQuery.fn = jQuery.prototype = {
init : function() {
this.length = 2;
this.test = function(){
return "test";
}
return this;
},
length:1,
size:function(){
return this.length;
},
version:"jquery 1.0.1"
};
jQuery.fn.init.prototype= jQuery.fn;//通过原型赋值,这样new来的对象就有属于自己的方法和jQuery继承过来的方法。
alert($().length); //2
alert($().size()); //2
alert($().test()); //test
alert($().version); //jquery 1.0.1
})();
这样就完成对象拥有jquery的方法。jquery就完成两件事情:1、完成选择器,把符合一定规则的dom节点选出来放入对象中;
2、完成对对象中的dom的操作的方法。























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








