我们的代码如何变成一个网页呢?
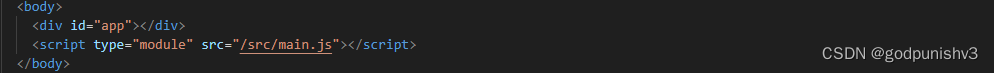
首先一开始我们肯定得有一个入口吧。index,html文件就是我们的入口。
 通过上图代码,我们成功的去到src/main.js文件中找我们的组件。以及我们网页需要的其他的配置。
通过上图代码,我们成功的去到src/main.js文件中找我们的组件。以及我们网页需要的其他的配置。

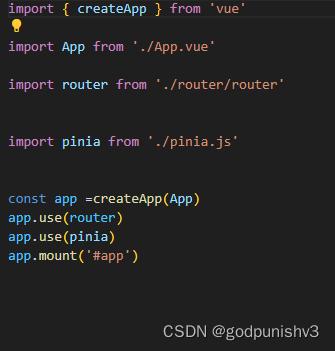
接下来,到main.js文件中,我们清楚的发现,这个文件,分别调了app.vue负责网页,还有路由的信息,以及开启了pinia.
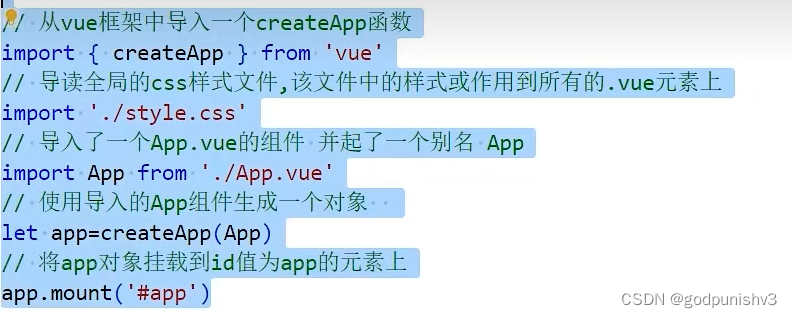
写上注解的话。

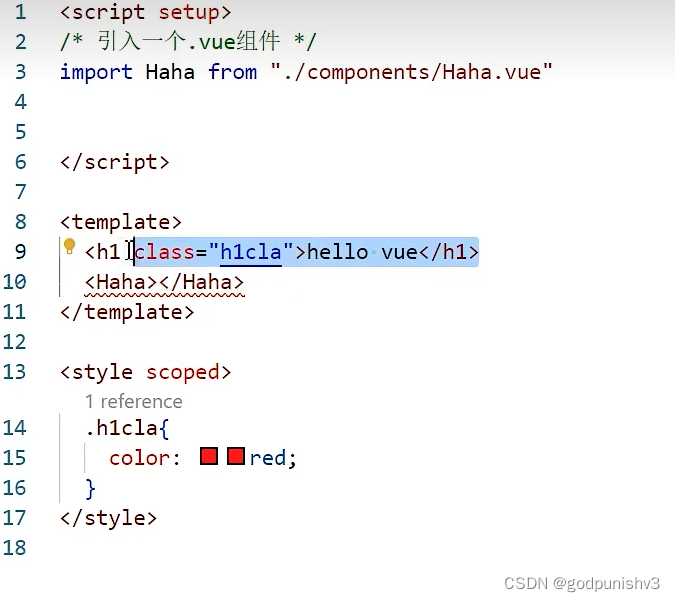
接着我们就到vue组件上了。

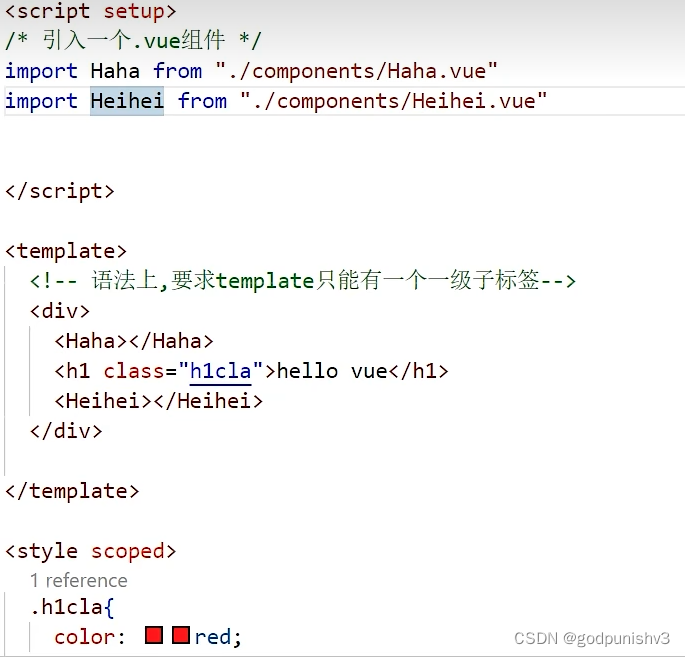
我们可以发现这个组件还可以引入其他的组件。components/Haha.vue

以此类推我们可以引入多个vue组件来构成我们的页面。























 1392
1392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








