还是先问自己why?我们在style里面可能需要多个样式共我们使用,比如你标题和正文的字体的大小和颜色肯定不能一样对吧?所有我们需要多个样式供我们使用。
再问自己how。
先定义一个class引入样式的代号。

再定义挂上去的样式

但是这样处理还是有问题,我们把样式和其他的放一块,我们无法做到跨文件使用。

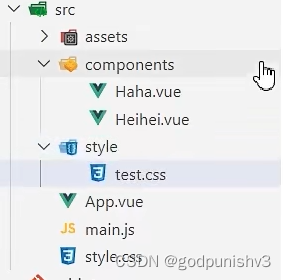
所以我们需要将css样式放到一个单独的文件中。那里需要就搬过去。

style/test.css文件就是我们css目录样式了。

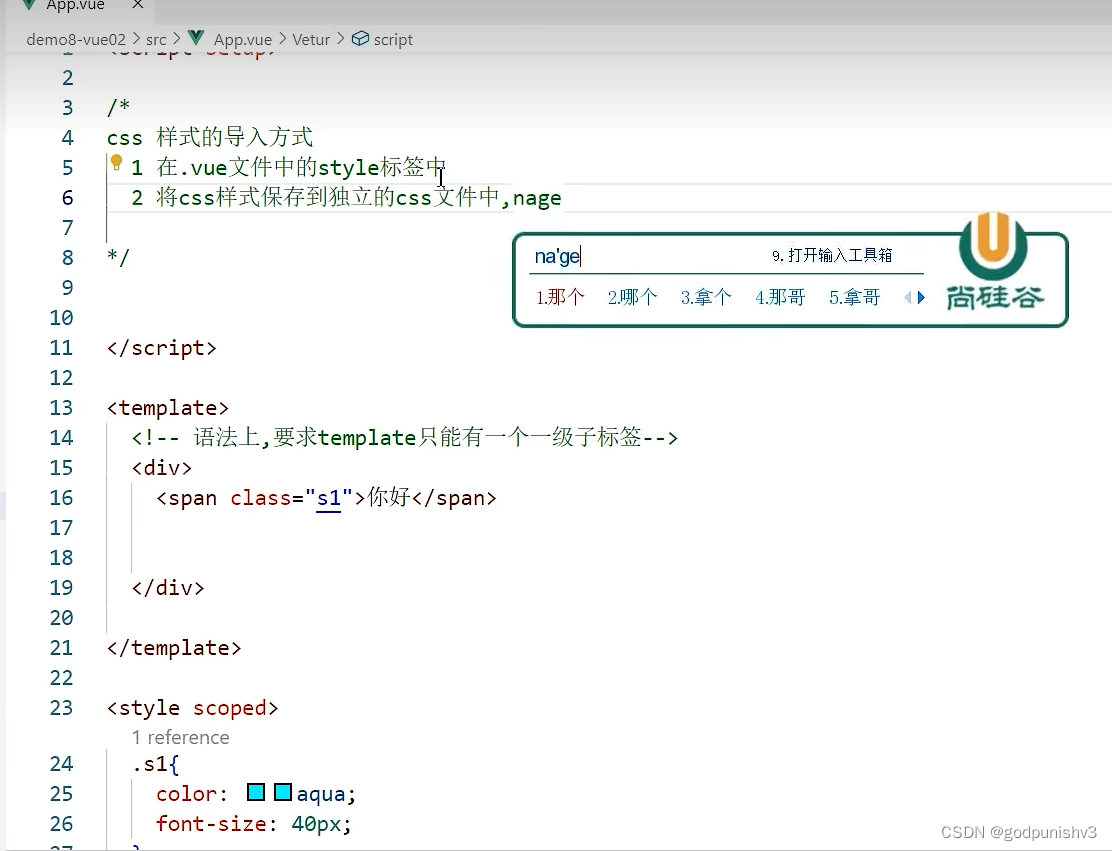
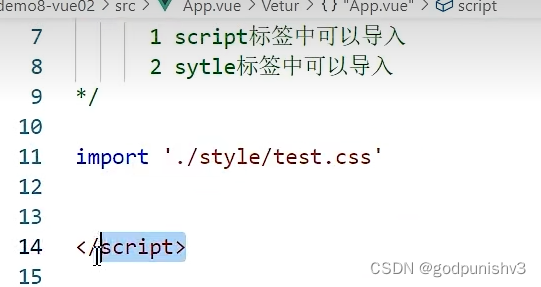
接下如何引入,在vue文件中使用。
第一种在script标签上

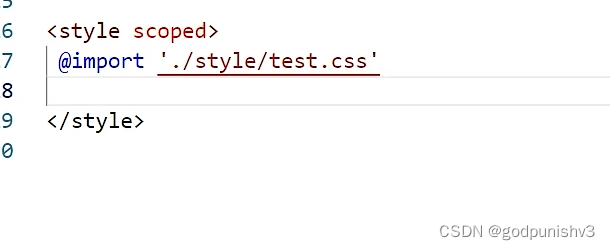
第二种在style标签上

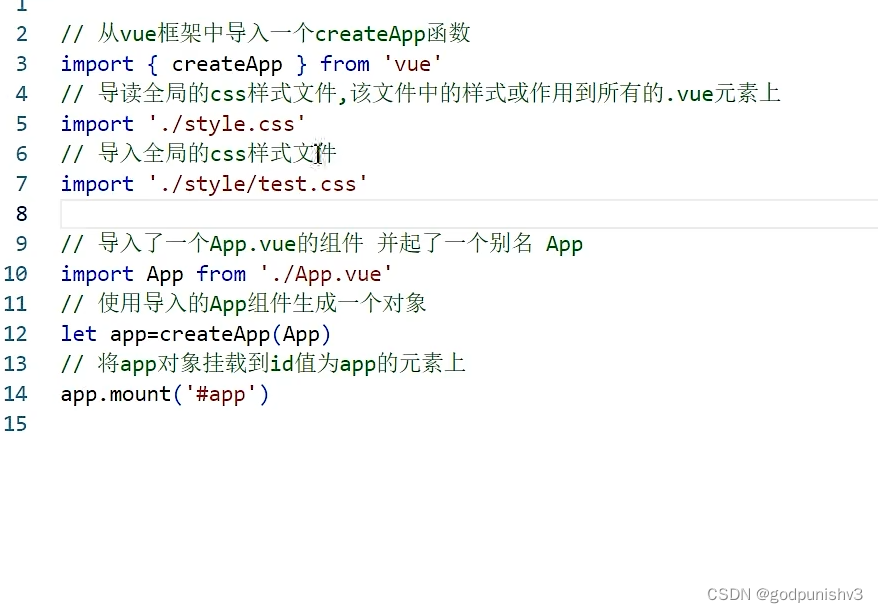
当然,如果一个样式如果你想在所有的vue文件中有效。你需要在main.js中导入。























 922
922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








