vue3的生命周期,生命周期钩子函数
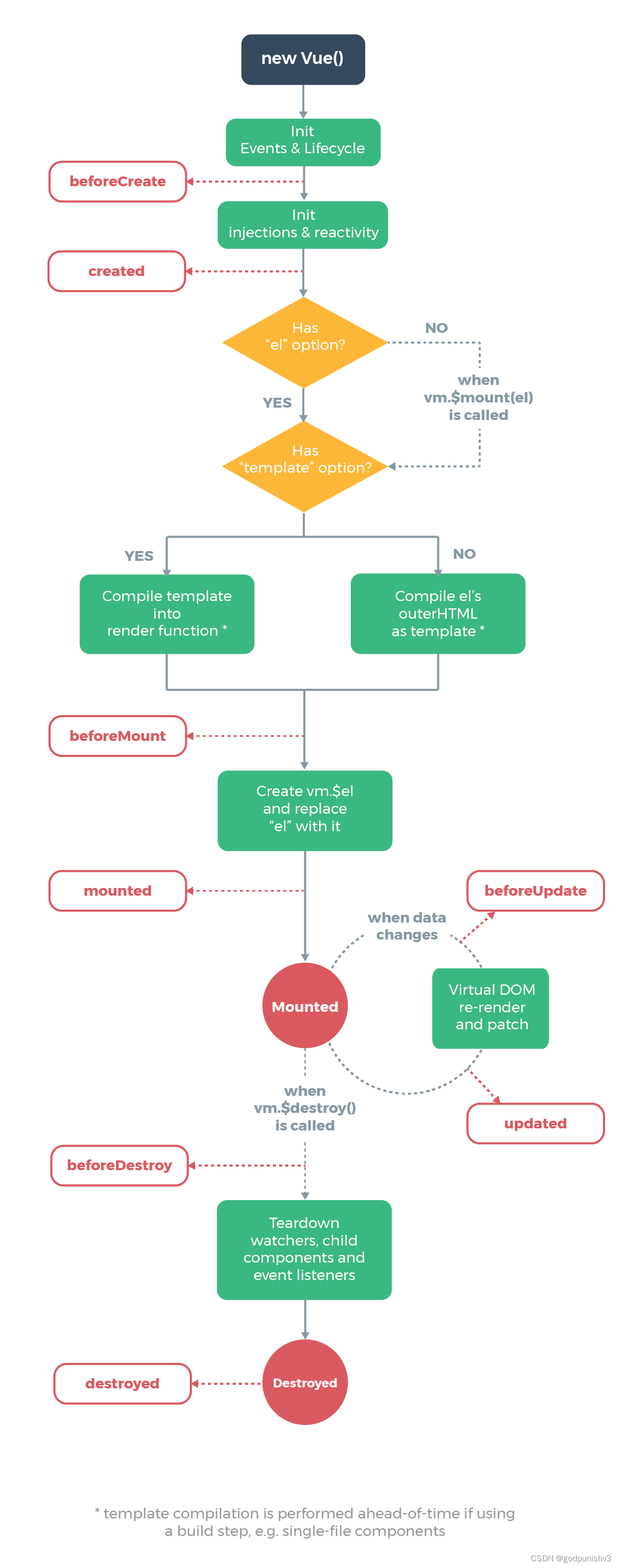
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码!

-
常见钩子函数
-
onMounted() 注册一个回调函数,在组件挂载完成后执行。
-
onUpdated() 注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
-
onUnmounted() 注册一个回调函数,在组件实例被卸载之后调用。
-
onBeforeMount() 注册一个钩子,在组件被挂载之前被调用。
-
onBeforeUpdate() 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
-
onBeforeUnmount() 注册一个钩子,在组件实例被卸载之前调用。
-
案例如下
-
<script setup> import {ref,onUpdated,onMounted,onBeforeUpdate} from 'vue' let message =ref('hello') // 挂载完毕生命周期 onMounted(()=>{ console.log('-----------onMounted---------') let span1 =document.getElementById("span1") console.log(span1.innerText) }) // 更新前生命周期 onBeforeUpdate(()=>{ console.log('-----------onBeforeUpdate---------') console.log(message.value) let span1 =document.getElementById("span1") console.log(span1.innerText) }) // 更新完成生命周期 onUpdated(()=>{ console.log('-----------onUpdated---------') let span1 =document.getElementById("span1") console.log(span1.innerText) }) </script> <template> <div> <span id="span1" v-text="message"></span> <br> <input type="text" v-model="message"> </div> </template> <style scoped> </style>
-

-
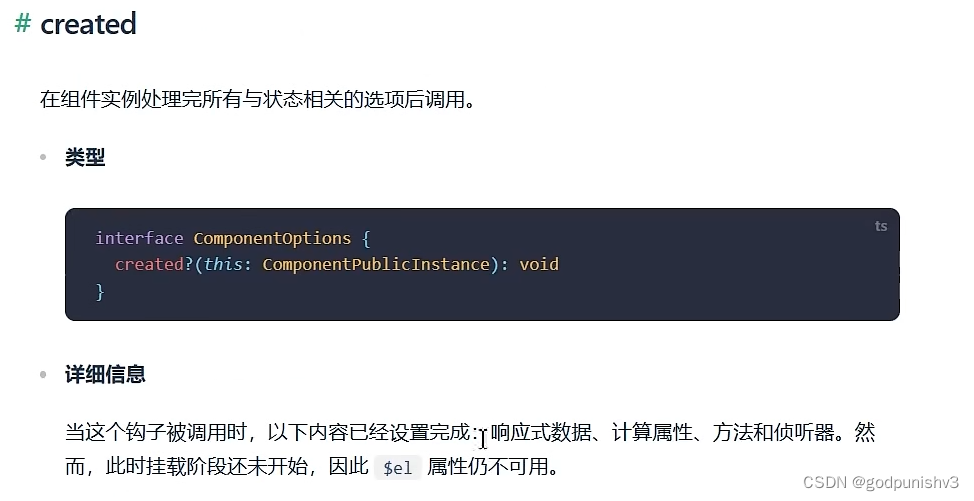
在created和beforecreated中已经完成了
-

-

-
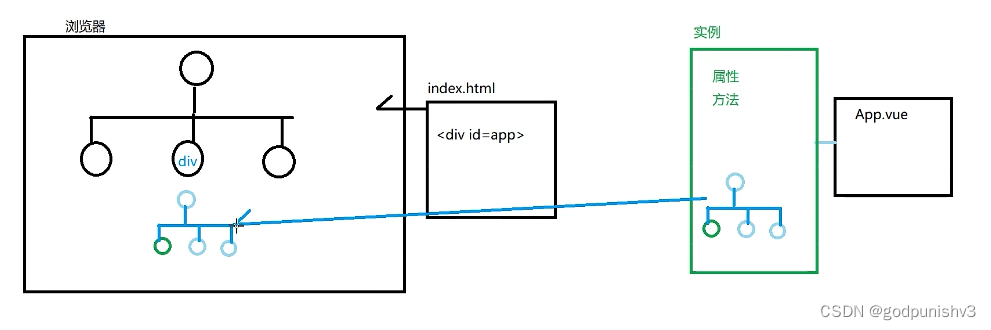
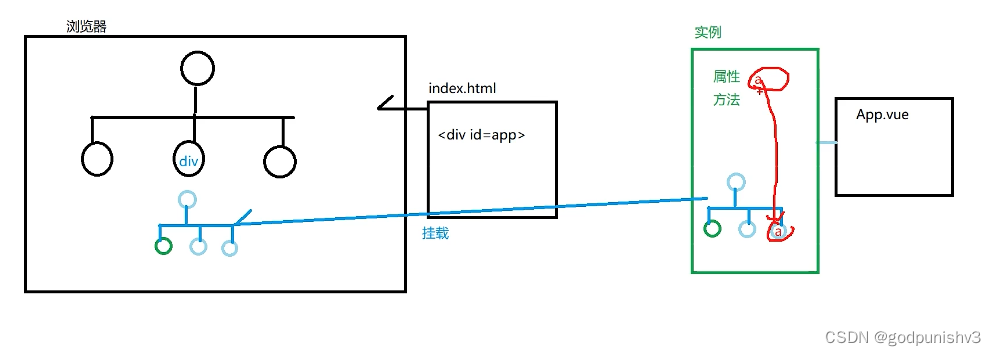
以上是挂载组件的过程。
-

-
Vue组件
-
以上是更新的过程,比如a变化值后,更新到到dom树时候就称为更新。
-
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。组件就是实现应用中局部功能代码和资源的集合!在实际应用中,组件常常被组织成层层嵌套的树状结构:
-





















 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








