介绍
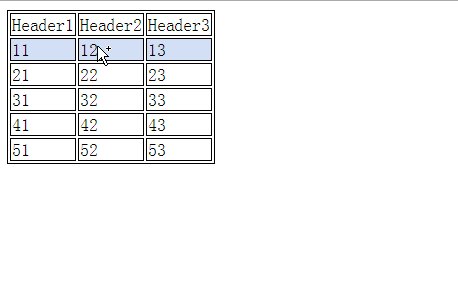
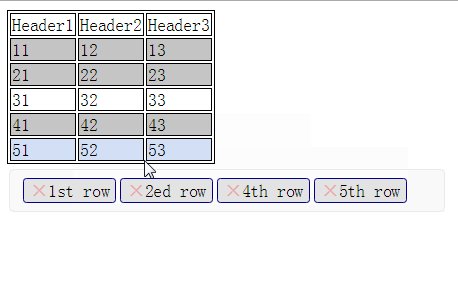
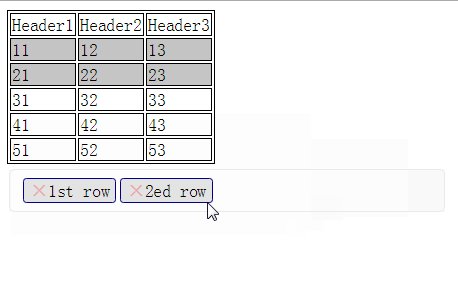
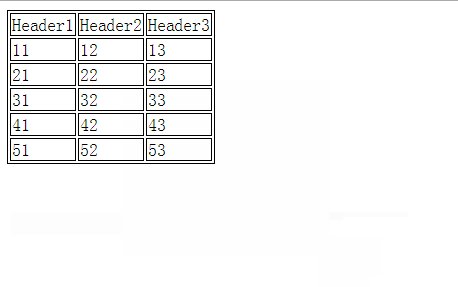
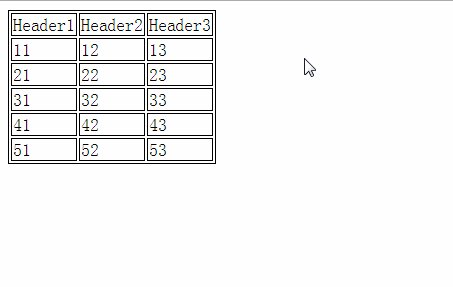
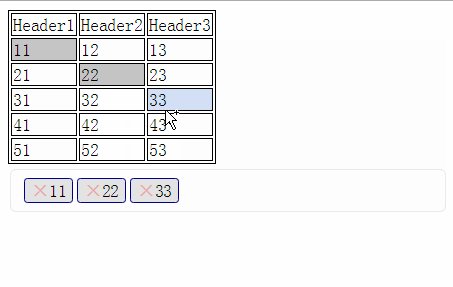
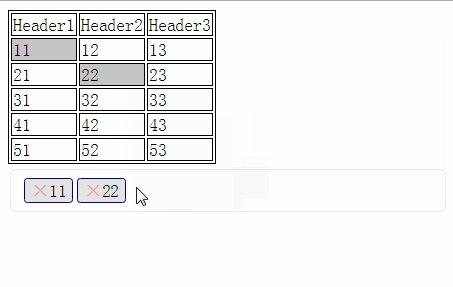
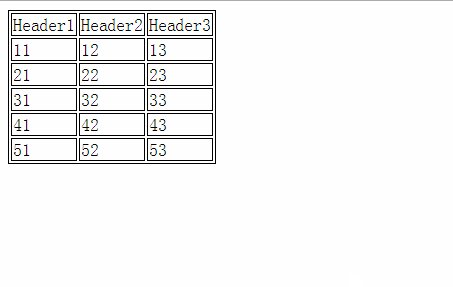
Table-Selector是一款简单的jQuery插件,它可让表单变为可选,并展示出已选项,先看个demo感受下。

基本配置
1.引入文件
在进行操作之前,我们需要将资源文件引入。
<link rel="stylesheet" href="../css/selector.css">
<script type="text/javascript" src="../js/lib/jquery.js"></script>
<script type="text/javascript" src="../js/selector.js"></script>注意selector.js依赖jQuery,需在其之后引入。
2.table设置
<tr data="我是第1排">
<td>11</td>
<td>12</td>
<td>13








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4217
4217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








