idea使用less转微信wxss
作为java后端开发者平时使用的工具是强大的idea,使用习惯了之后,便不再习惯使用其他开发工具了,尤其是各种软件的快捷键各不同,给开发者也带来了很大不便.由于最近在写微信小程序的时候要转为wxss,使用less转wxss的教程特此记录一下.
1.全局安装less
// 前提是你已安装了node
npm install -g less
2.安装file watchers
-
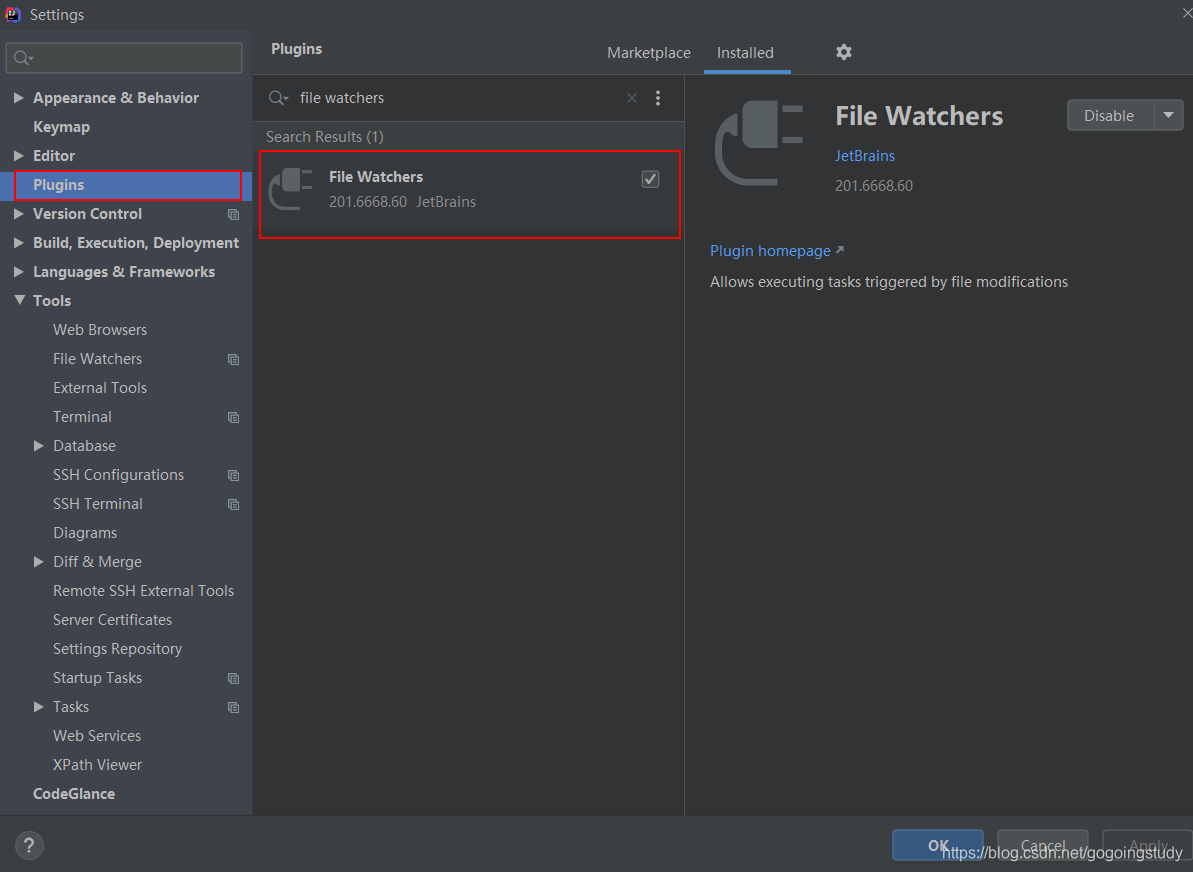
打开idea, file–>setting–>plugins
-
搜索
file watchers并安装

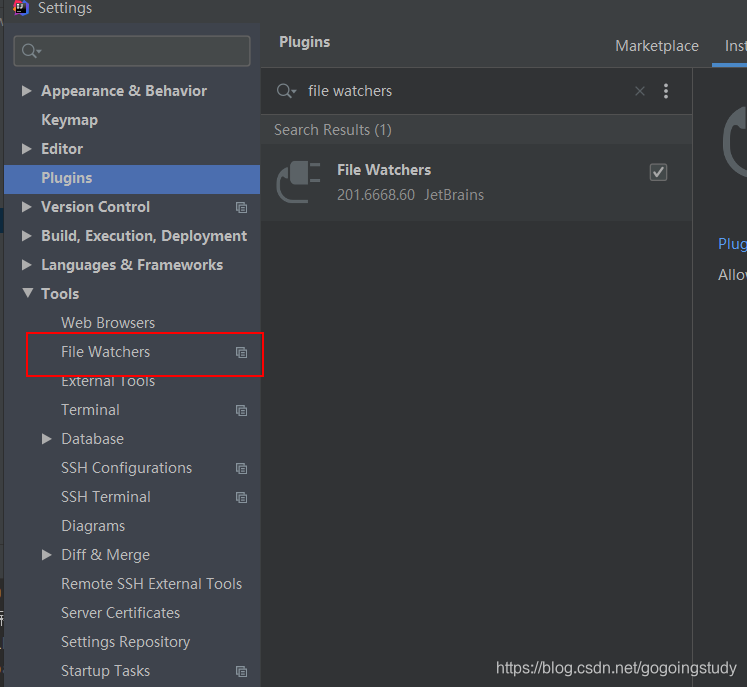
- 安装完后关闭再打开,
Tools下会出现File Watchers

-
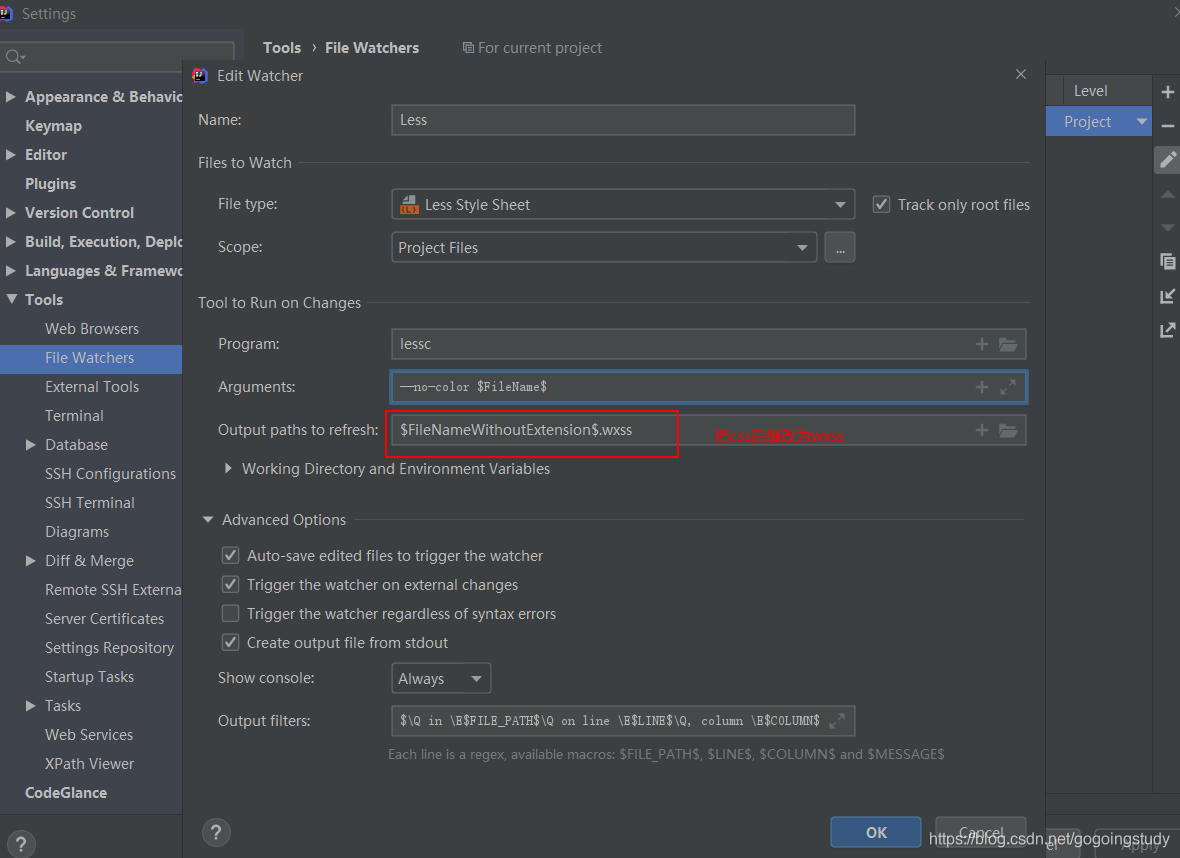
点击
+添加less

-
打开默认为生成css文件,把后缀改为wxss,即可生成微_信小程序的后缀文件

-
点击ok.测试添加less文件

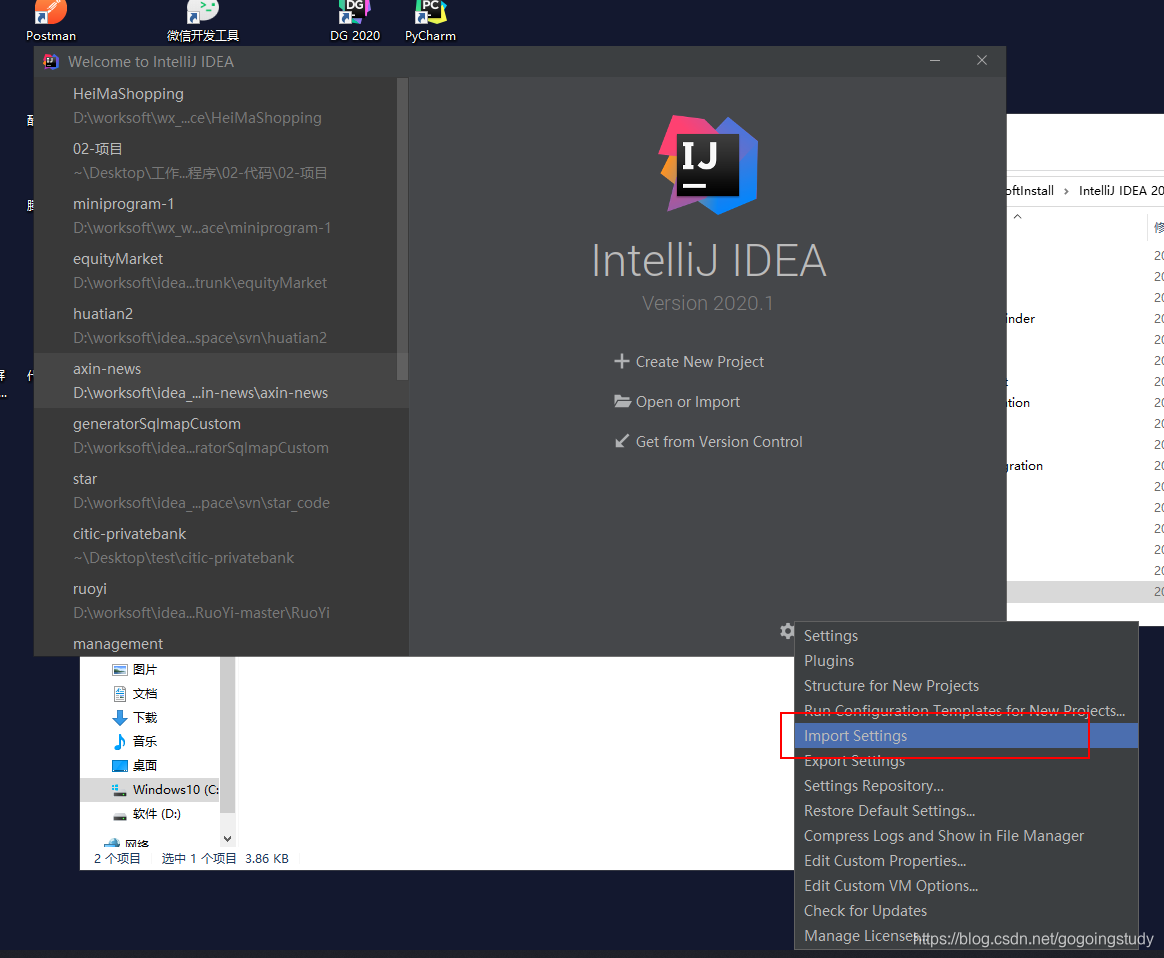
额外补充(增加语法提示的功能)只需要导入其安装包即可使用(jetBrains家族软件皆可使用)
WebStorm下配置微信小程序代码提醒jar

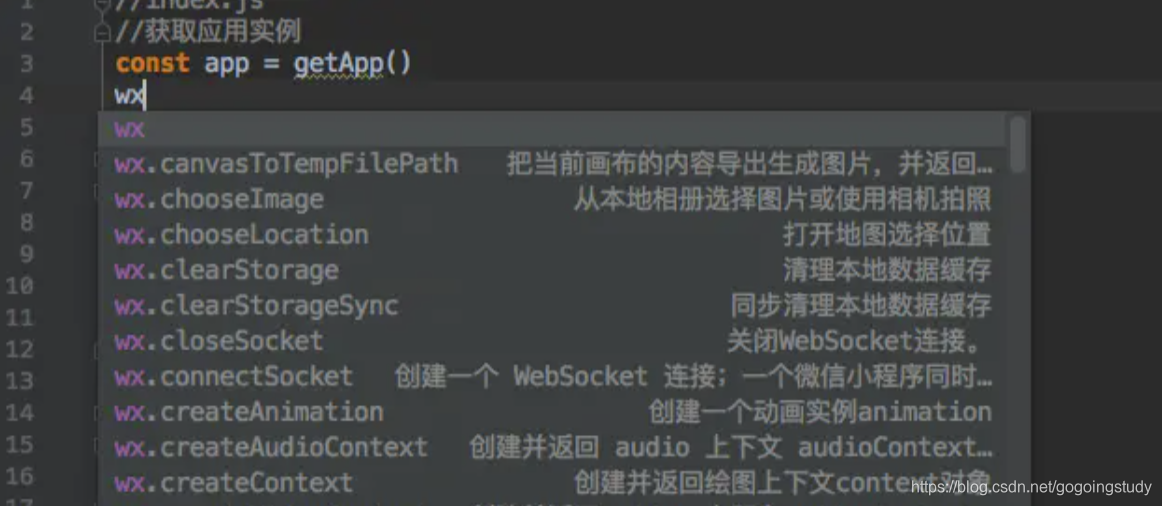
重启webstorm(idea也可以), 即可看到代码提示效果

- 到此便成功了
- 若问题欢迎随时交流





















 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








