学习angular的人, 想必对这个错误—$injector:modulerr都不陌生.
大多数遇到的错误生成原因, 应该是ui.route.js引入错误.但是其实有另一个原因也会导致这个错误.如下:
window.onload = function(){
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $http) {
$http.get("php/connDB.php").success(function (response) {
$scope.rows = response;
console.log(response);
});
});
}如上所示, 当我们将angular实例化放入类似于准备就绪的函数中, 同样会触发这个错误.原因如下所示:
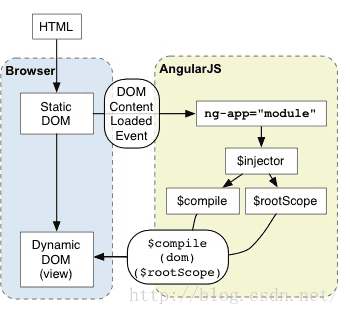
HTML代码在浏览器内加载完毕后, 会立即寻找ng的实例化.而dom加载完毕与window.onload方法是先后继承的关系, 并且只有DOM加载完毕才会触发window.onload方法. 事实上, ng-app与window.onload是在同一个作用域下面, 但我所做的则是把ng-app放入onload方法中, 造成顶层对象无法访问到隔代对象(也就是JS作用域链).
顺便再说下ui.route.js造成的injector error.
ng1.1以后, route这个模块已经从ng中拿出来, 单独成一个组件.所以如果想用路由模块就必须单独引入angular.ui.route.js这个文件.此外, angular.js必须在angular.ui.route.js之前引入, 否则路由模块无法找到ng对象, 仍会报错


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








