单机游戏中这个熟悉的按钮,会弹出如下一样的菜单,相信初次看到的,肯定会很惊奇,That's Great!接下来让我告诉大家其中的做法。
1.创建Toggle ,前景图(Background)为

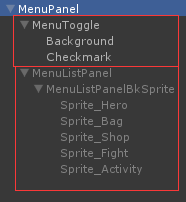
2.制作下拉菜单,(1)创建一个Panel作为父容器。(2)在Panel下面添加Sprite,命名为MenuListPanelBkSprite,此为下拉菜单的背景图片。(3)在MenuListPanelBkSprite下面添加五个Sprite,分别为:英雄包裹,商店,副本,活动的图标。
Hierarchy目录如下:
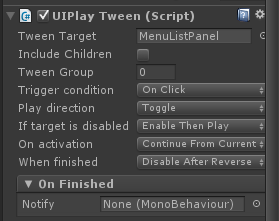
3,添加Tween ,单击MenuToggle给它添加PlayTween组件,具体设置如图:
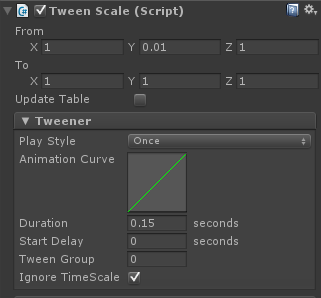
4,添加Tween Scale组件给M恩怒ListPanel,具体设置如图:
注:此种方法为让Panel与其子一起进行伸缩变化,当伸缩速度相当快时,就不会影响视觉效果。其伸缩变化,是以Panel的锚点为中心,要实现下拉效果(或其他效果),需使Panel的锚点放到MenuListPanelBkSprite的顶端。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








