说明:
虽然 5 月 20 号过了,还是来画下心。这里我使用 QML 的粒子系统来制作心形效果。
粒子模拟的核心是 ParticleSystem 控制共享时间线的。一个场景可以有多个粒子系统,每个粒子系统都有一个独立的时间轴。使用 Emitter 元素发射粒子,并使用使其可视化,元素 ParticlePainter 可以是图像,QML Item 或着色器 Item。发射器还使用矢量空间提供粒子的方向。发射的粒子不再可以由发射器操纵。粒子模块提供 Affector,可以在发射粒子后操纵粒子的参数。
QML 粒子系统的知识请参照 QMLBook 一书,或示例搜索 Particle 。
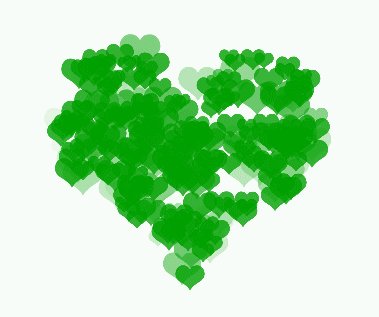
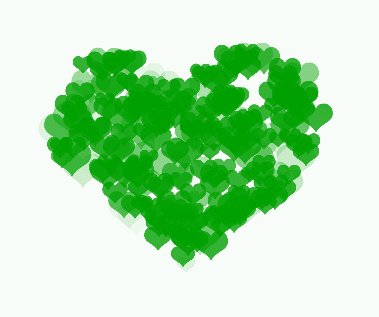
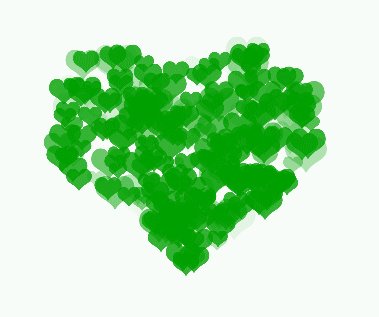
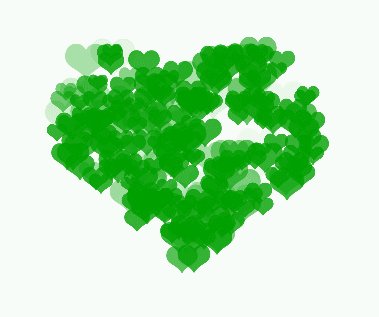
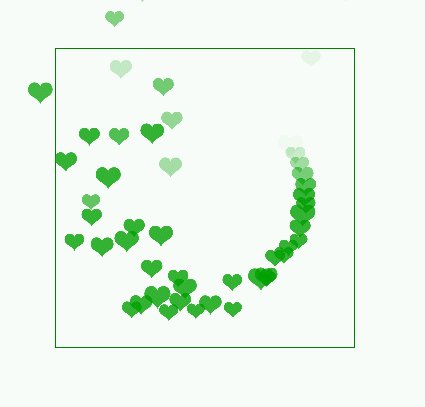
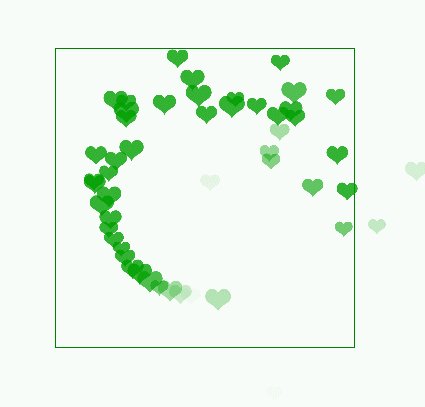
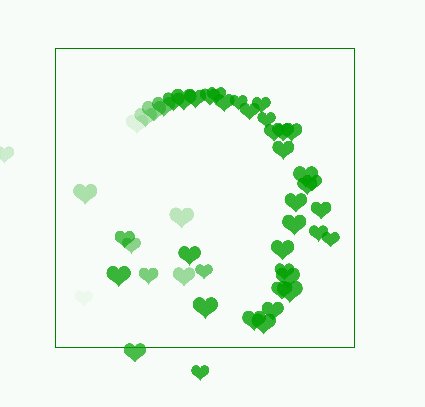
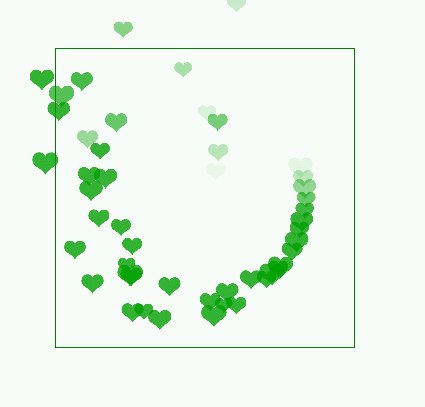
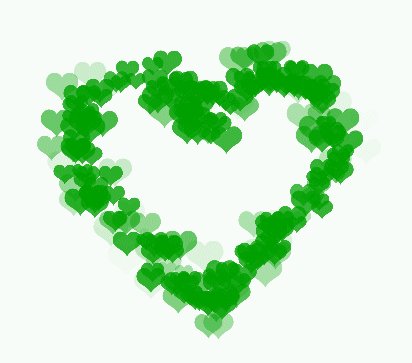
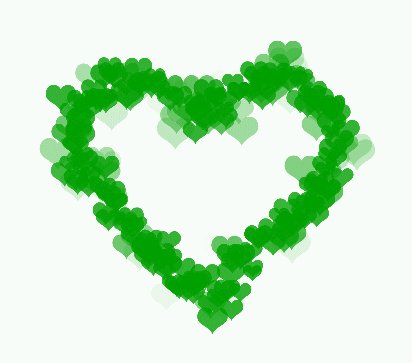
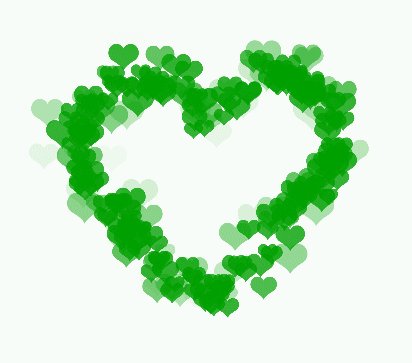
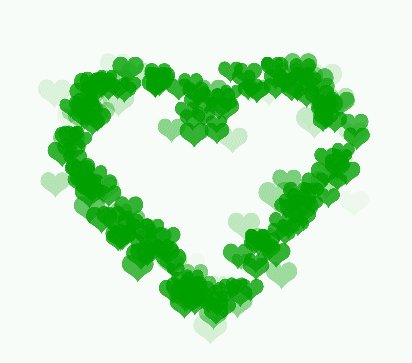
代码效果:
(为什么是绿色的?爱情长青!!!)



代码链接:
https://github.com/gongjianbo/MyTestCode/tree/master/Qml/TestQml_20200521_Love
主要代码:
(需要准备心形的图片,我这里用的图片来做 Particle 和 Mask)
//main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("龚建波 1992")
header: TabBar {
id: bar
width: parent.width
TabButton { text: qsTr("Hollow") }
TabButton { text: qsTr("Solid") }
TabButton { text: qsTr("Circle") }
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
anchors.fill: parent
HollowHeart{ }
SolidHeart{ }
CircleHeart{ }
}
}
//CircleHeart.qml
import QtQuick 2.12
import QtQuick.Particles 2.12
Item {
id: control
ParticleSystem {
id: sys
width: 300
height: 300
anchors.centerIn: parent
ImageParticle {
anchors.fill: parent
system: sys
source: "qrc:/heart_1.png"
color: Qt.rgba(0,0.5,0,0.8)
//colorVariation: 0.5 //彩色效果
}
Emitter {
id: emitter
//anchors.fill: parent
system: sys
emitRate: 10 //发射速率
lifeSpan: 5000 //生存周期ms
size: 25 //尺寸
sizeVariation: 5
// 移动效果
velocityFromMovement: 8
velocity: PointDirection {xVariation: 2; yVariation: 2;}
acceleration: PointDirection {xVariation: 10; yVariation: 10;}
x:circle.cx
y:circle.cy
}
Rectangle{
//测试范围用的矩形
z: -1
anchors.fill: parent
border.color: "green"
color: "transparent"
}
}
Item {
id: circle
property real radius: 100
property real cx: radius * Math.sin(percent*2*Math.PI)+sys.width/2
property real cy: radius * Math.cos(percent*2*Math.PI)+sys.height/2
property real percent: 0
SequentialAnimation on percent {
loops: Animation.Infinite
running: true
NumberAnimation { from: 0.0; to: 1 ; duration: 5000; }
}
}
}
//HollowHeart.qml
import QtQuick 2.12
import QtQuick.Particles 2.12
Item {
id: control
ParticleSystem {
id: sys
width: 300
height: 300
anchors.centerIn: parent
ImageParticle {
anchors.fill: parent
system: sys
source: "qrc:/heart_1.png"
color: Qt.rgba(0,0.5,0,0.8)
//colorVariation: 0.5 //彩色效果
}
Emitter {
id: emitter
anchors.fill: parent
system: sys
//maximumEmitted: 500
emitRate: 100 //发射速率
lifeSpan: 2500 //生存周期ms
size: 25 //尺寸
endSize: 40 //最终尺寸
sizeVariation: 5
// 移动效果
acceleration: AngleDirection{
magnitude: 10
angleVariation: 360
}
// mask只能用source
shape: MaskShape {
source: "qrc:/heart_2.png" //空心
}
}
}
}
//SolidHeart.qml
import QtQuick 2.12
import QtQuick.Particles 2.12
Item {
id: control
ParticleSystem {
id: sys
width: 300
height: 300
anchors.centerIn: parent
ImageParticle {
anchors.fill: parent
system: sys
source: "qrc:/heart_1.png"
color: Qt.rgba(0,0.5,0,0.8)
//colorVariation: 0.5 //彩色效果
}
Emitter {
id: emitter
anchors.fill: parent
system: sys
//maximumEmitted: 500
emitRate: 100 //发射速率
lifeSpan: 2500 //生存周期ms
size: 25 //尺寸
endSize: 50 //最终尺寸
sizeVariation: 5
// mask只能用source
shape: MaskShape {
source: "qrc:/heart_1.png" //实心
}
}
}
}























 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










