介绍
vite-plugin-progress 插件是一个在打包时展示进度条的插件,如果您觉得该插件对您的项目有帮助,欢迎 star ⭐️ 支持一下,感谢!

用法
- 安装
# npm
npm i vite-plugin-progress -D
# yarn
yarn add vite-plugin-progress -D
# pnpm
pnpm i vite-plugin-progress -D
- 使用(不带参数):在
vite.config.js / vite.config.ts中配置
import progress from 'vite-plugin-progress'
export default {
plugins: [
progress()
]
}
- 参数 0ptions:
format:自定义进度条的格式;width:进度条在终端中的宽度;complete:完成后的默认字符\u2588;incomplete:未完成的默认字符\u2591;renderThrottle:间隔更新时间默认16(毫秒);clear:完成后是否清除终端,默认 false;callback:完成后执行的回调函数;stream终端中的输出格式流,默认stderr;head:进度条的头字符;
- 参数 options 中的
format中各个标记含义:
:bar:代表进度条;:current:当前执行到哪的刻度;:total:总刻度;:elapsed:所用时间(秒);:percent:完成的百分比;:eta:预计完成时间(秒);:rate:每一秒的速率;
- 使用(带参数):
// vite.config.js / vite.config.ts
import progress from 'vite-plugin-progress'
export default {
plugins: [
progress({
format: 'building [:bar] :percent',
total: 200,
width: 60,
complete: '=',
incomplete: '',
})
]
}
-
给自定义进度条加点颜色:
安装
picocolors:pnpm i picocolors -D使用:
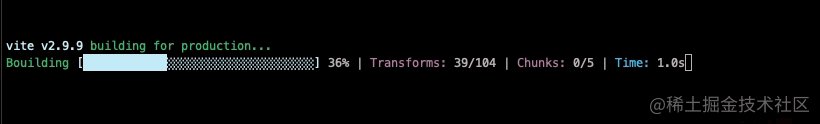
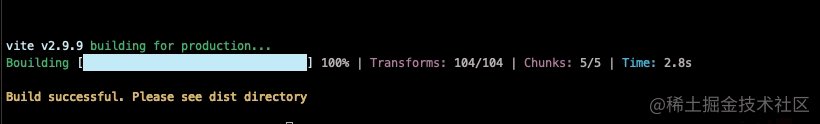
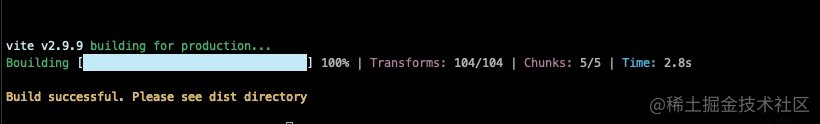
// vite.config.js / vite.config.ts import progress from 'vite-plugin-progress' import colors from 'picocolors' export default { plugins: [ progress({ format: `${colors.green(colors.bold('Bouilding'))} ${colors.cyan('[:bar]')} :percent` }) ] }
如果您想使用该插件的话,那么现在就去安装使用吧!






















 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








