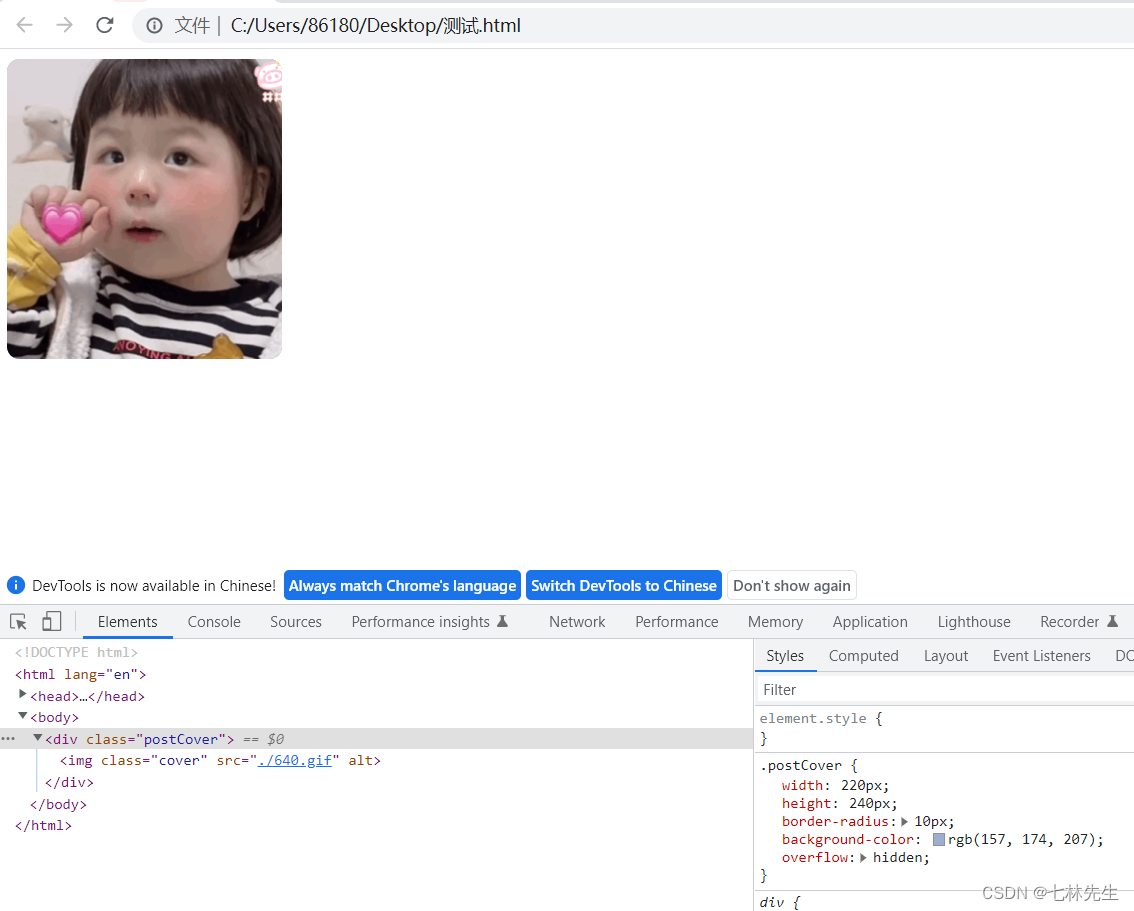
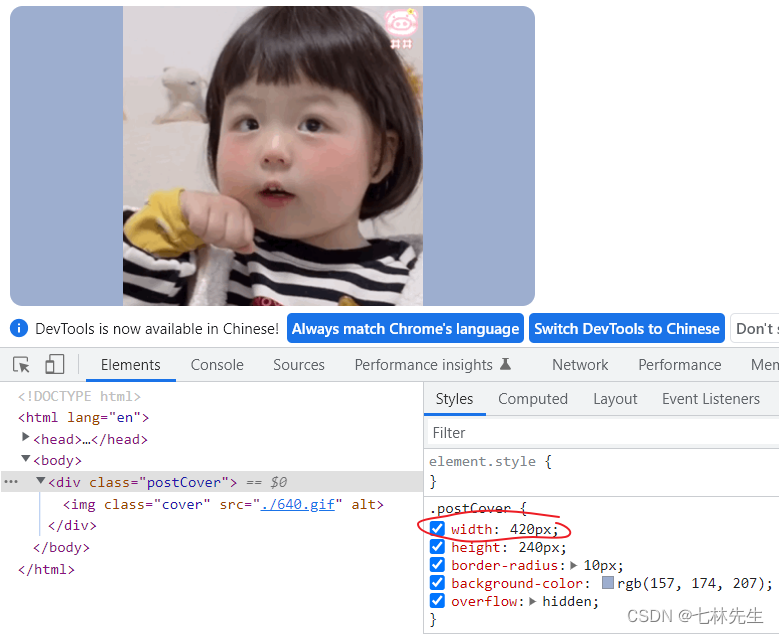
第一种,图片填充满容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.postCover {
width: 220px;
height: 240px;
border-radius: 10px;
background-color: rgb(157, 174, 207);
}
.cover {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="postCover">
<img class="cover" src="./2fa11393525bb35de3dfc471a2e27df.png" alt="" />
</div>
</body>
</html>

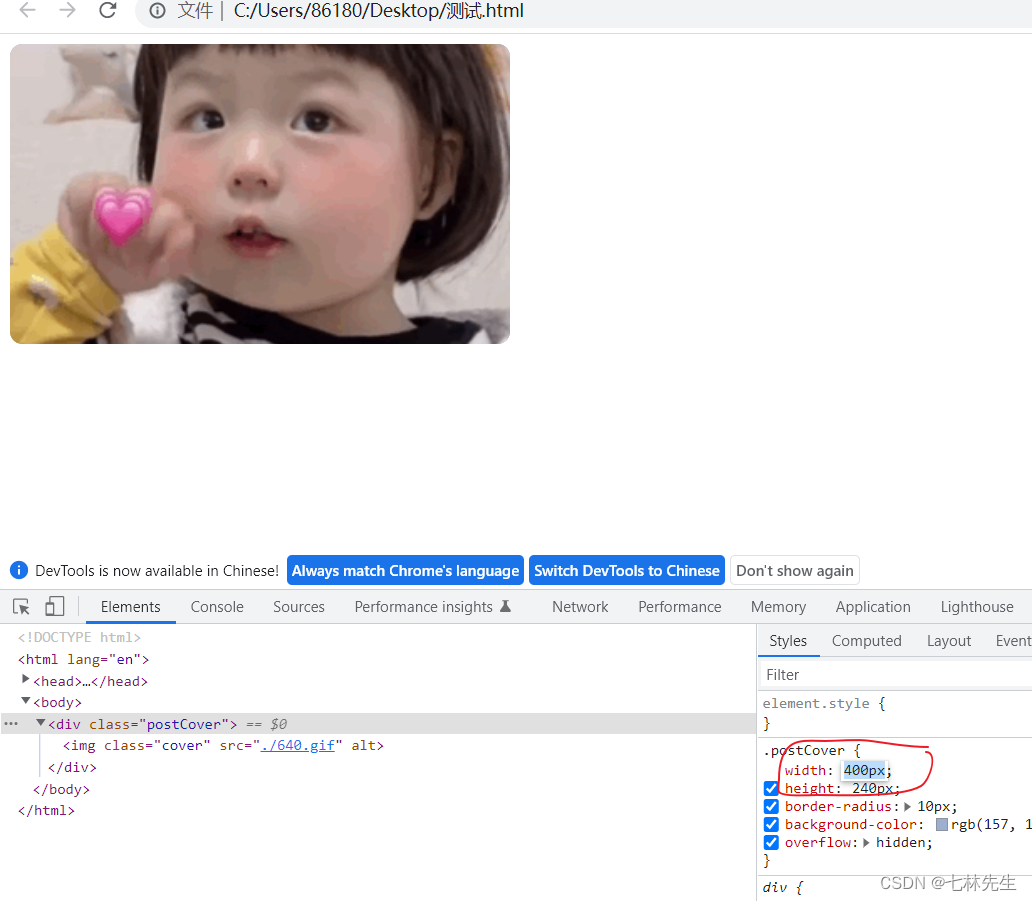
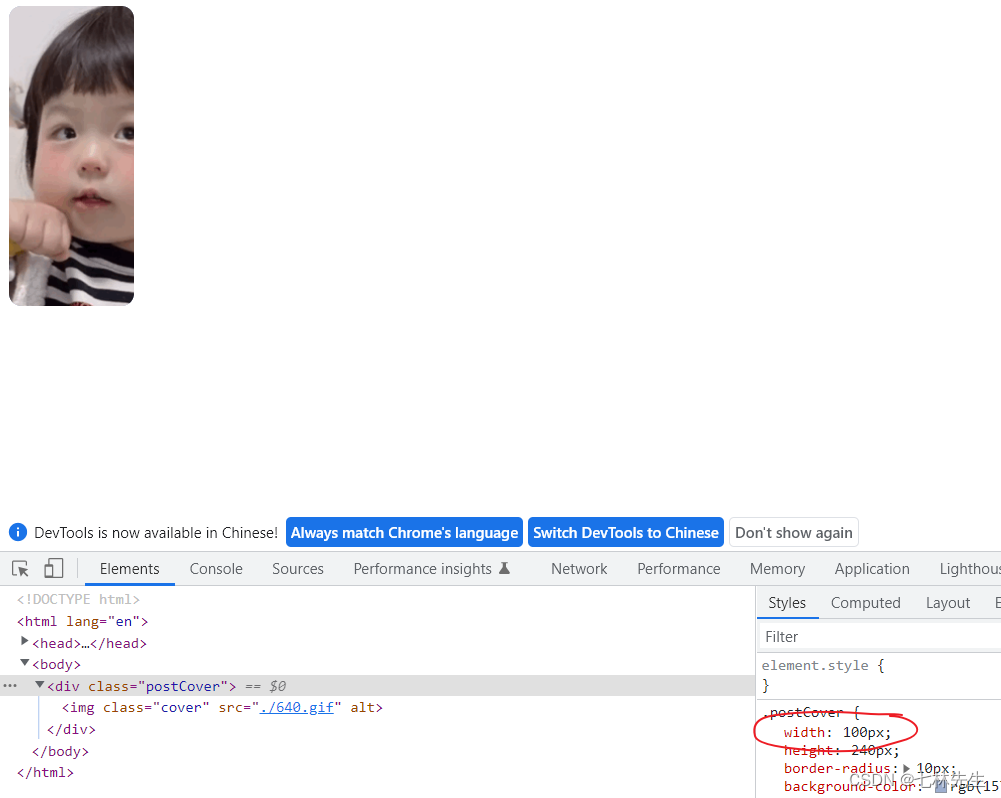
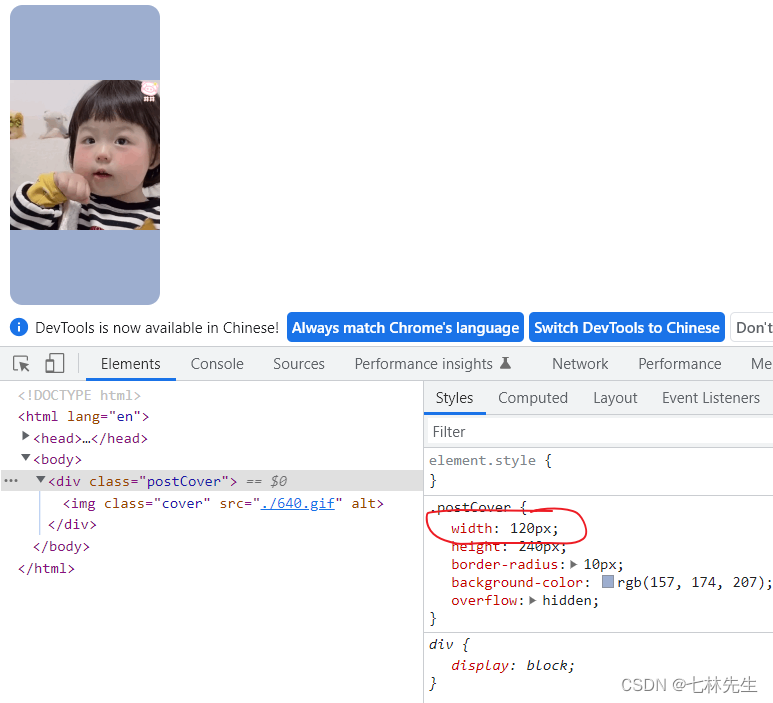
当我改变其父盒子宽度时,图片会跟随宽高中的最大值,按照原比例放大,会填充满容器,多出隐藏,仔细观察上图和下面两张图片。


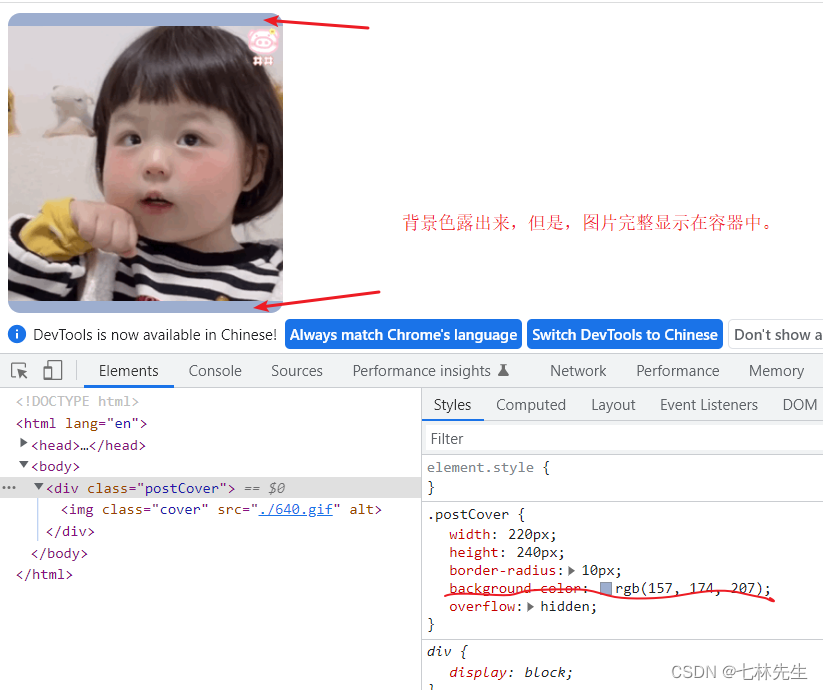
第二种,图片全部显示在容器里
代码如上,我们稍作改动,将 .cover中的object-fit: cover;换成object-fit: contain;

将宽度加大或者缩小,图片会按照宽度和高度中最小的一个为基准,来完整显示出其原比例大小的图片。


总结
object.fit为cover时,图片会以容器的宽高中最大者为基准,按照原比例缩放,若容器宽高比不等于图片的宽高比时,图片会有部分被隐藏object.fit为contain时,图片会以容器的宽高中最小者为基准,按照原比例缩放,若容器宽高比不等于图片的宽高比时,容器会有部分露出。- 结合不同应用场景使用。






















 4033
4033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








