html5 Audio音乐播放器(canvas圆形音乐播放进度条)
主要用到的是 audio 和canvas,我们下来介绍下着来年哥哥标签以及它们的api:
- audio
| 属性 | 属性值 | 注释 |
|---|---|---|
| src | url | 播放音乐的url地址 |
| preload | load/auto | 预加载 |
| loop | loop | 循环播放 |
| controls | controls | 是否显示默认的控制按钮 |
| autoplay | autoplay | 自动播放 |
各大浏览器对音乐格式的支持情况
| 音频格式 | Chrome Firefox | IE9 Opera | Safari |
|---|---|---|---|
| OGG | 支持 | 支持 | 支持 |
| MP3 | 支持 | 不支持 | 支持 |
| WAV | 不支持 | 支持 | 不支持 |
属性
| 属性 | Chrome Firefox |
|---|---|
| duration | 获取媒体文件的总时长,以秒(S)为单位,如果无法获取返回NaN |
| paused | 如果媒体文件被暂停,那么paused属性返回true,反之false |
| ended | 如果媒体文件播放完毕返回true |
| muted | 用来获取是否为静音状态,值为bool |
| volume | 控制音量的属性,值为0-1;0 为最小,1为最大 |
| startTime | 返回起始的播放时间 |
| error | 返回错误的代码,额uull的时候为正常,否则可以通过Music.error.code来获取具体繁荣错误代码: |
| currentTime | 用来获取或者控制当前的播放时间,单位是秒(S) |
| currentSrc | 以字符串的形式返回正在播放或者已经加载的文件 |
| 函数 | 作用 |
|---|---|
| load() | 加载音频,视频 |
| play() | 播放 |
| pause() | 暂停播放 |
| canPlayType() | 测试是否支持给定类型文件 |
常用的事件
| 事件名称 | 事件作用 |
|---|---|
| loadstart | 客户端开始请求数据 |
| progress | 客户端正在请求数据,缓冲 |
| play | |
| pause | |
| ended | |
| timeupdate | 当前播放时间发生改变的时候 |
| canplaythrough | 歌曲已经载入完全 |
| canplay | 缓冲至目前可播放的状态 |
2.canvas
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径) |
| stroke() | 绘制已定义的路径 |
| beginPath() | 起始一条路径,或重置当前路径 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条 |
| closePath() | 创建从当前点回到起始点的路径 |
| lineTo() | 添加一个新点,创建从该点到最后指定点的线条 |
| clip() | 从原始画布剪切任意形状和尺寸的区域 |
| quadraticCurveTo() 创建二次贝塞尔曲线 | |
| bezierCurveTo() 创建三次方贝塞尔曲线 | |
| arc() | 创建弧/曲线(用于创建圆形或部分圆) |
| translate | 重新定义坐标系 |
3 创建一个audio标签 和canvas标签,如下:
<audio id="music" src="wuding.mp3" controls="controls" preload="auto">
Your browser does not support the audio element.
</audio>
<canvas id="canvas"></canvas>
4 用js控制canvas画圆
var music = document.getElementById('music');
//绑定timeupdate事件
music.addEventListener('timeupdate',function(){
if (!isNaN(music.duration)) {
var progressValue = music.currentTime/music.duration; //用时间比来获取进度条的值
if(progressValue == 1){
progressValue=0;//当播放完成,进度条跳到开始
}
drawCircle(canvas,progressValue);
};
},false);
drawCircle = function (canvas, percentage) {
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth * 200 / 750);
var innerR = canvasWidth * 0.8 * 0.5;//半径
var ctx;
canvas.setAttribute('width', canvasWidth + 'px');
canvas.setAttribute('height', canvasWidth + 'px');
if (canvas.getContext) {
ctx = canvas.getContext('2d');
}
ctx.translate(canvasWidth / 2, canvasWidth / 2);
ctx.beginPath();
ctx.arc(0, 0, innerR, 0, Math.PI * 2, false);
ctx.lineWidth = 10;
ctx.strokeStyle = "#F0F0F0";
ctx.stroke();
ctx.beginPath();
ctx.arc(0, 0, innerR, Math.PI * 3 / 2, (Math.PI * 3 / 2 + Math.PI * 2 / 180 + percentage * Math.PI * 2), false);
ctx.lineWidth = 10;
ctx.strokeStyle = "#EEBD44";
ctx.stroke();
};
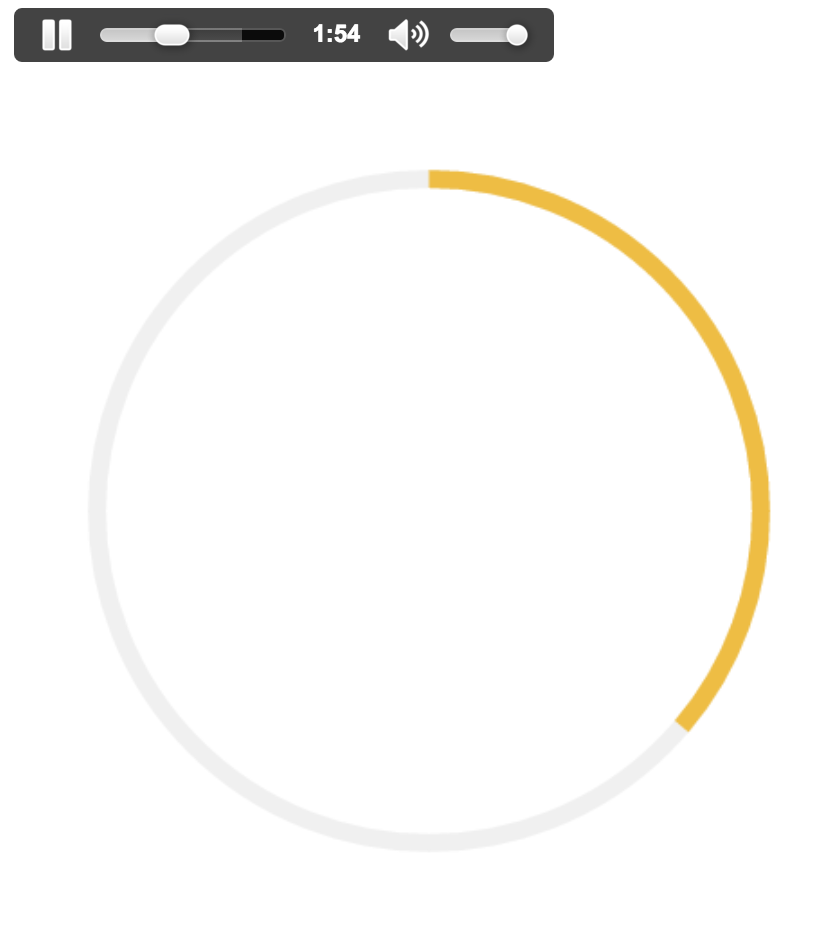
drawCircle(document.getElementById('canvas'),0);5 效果图如下:
6 扩展,可以不需要自带的默认播放控件,自己设计按钮 或图片的形式 来控制 音乐播放
7 问题:对于移动端页面 要适配各种手机屏,对于手机适配的问题 我们经常用rem单位 来处理,但是canvas 不支持rem ,所以需要用js 获取到客户端的手机屏宽度 进行转化,具体怎么做,下次再讲!























 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








