1、串行
问题描述:下方文字串到上方布局中。
问题分析:div如果没有设置宽度和高度,默认自适应。所以导致串行。
解决方法:
1、给上方布局设计固定宽度和高度。否则默认自适应。所以导致串行。
2、或者给上方布局使用如下css:
.clearfix {
display: block;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}2、body设置height: 100%无效。
问题描述:body、div设置height: 100%无效,并没有占满全屏。
问题分析:
W3C的规范,百分比的高度在设定时需要根据这个元素的父元素容器的高度。
所以,如果你把一个div的高度设定为height: 50%;,
而它的父元素的高度是100px,那么,这个div的高度应该是50px。
对于宽度设置100%有效的回答:
Web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。如果你不给宽度设定任何缺省值,那浏览器会自动将页面内容平铺填满整个横向宽度。
对于高度设置100%无效的回答:
但是高度的计算方式完全不一样。事实上,浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。
或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌,页面的高度根本就无需考虑。
因为页面并没有缺省的高度值,所以,当你让一个元素的高度设定为百分比高度时,无法根据获取父元素的高度,也就无法计算自己的高度。
换句话说,父元素的高度只是一个缺省值:height: auto;。当你要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。
也就是一个null值,浏览器不会对这个值有任何的反应。
解决方法:
要设置div的高度为100%,它有两个父元素<body>和<html>。为了让你的div的百分比高度能起作用,你必须设定<body>和<html>的高度。
html {
height: 100%;
}
body {
height: 100%;
}3、float:left的div在垂直布局中不占空间
问题描述:全页面的背景色为红色,其中模块的背景色是白色,模块中底部有一个div设置了float: left,导致,该div没有白色背景。
问题分析:
float:left 使div脱离垂直布局,在垂直布局上不占空间。
clear 属性规定元素的哪一侧不允许其他浮动元素。
解决办法:
在该div下方,添加一个空div,并设置样式clear:both;
<div style='clear:both;'></div>4、居中方法
水平居中的text-align:center 和 margin:0 auto
这两种方法都是用来水平居中的,前者是针对父元素进行设置而后者则是对子元素。他们起作用的首要条件是子元素必须没有被float影响,否则一切都是无用功。margin:0 auto
也可以被写成margin:0 auto 0 auto。不能理解的童鞋们可以自己去找找关于css缩写的内容。
垂直居中的line-height
什么?!margin在垂直居中里不起作用了?显然事情确实如此,我们仅有margin:0 auto的用法而没有auto 0的情况。至于line-height,他也是作用在父元素上,当他的值等于父元素的height值时
,内部的文字就会自动的垂直居中了。此处好像仅仅只能是文字而已,遗憾。
万能的position大法
这个方法可以说真的是万能的。当你为一个元素无法居中而困扰的时候,可以果断的使用他,而且几乎没有后遗症,绝对是前端工程师们居家旅行必备的手段之一。
具体的做法很简单,首先给父元素写上positon:relative,这么做是为了给子元素打上position:absolute的时候不会被定位到外太空去。接下去,写上子元素的height和width,这个似乎是必须的
,某些浏览器在解析的时候如果没有这2个值的话会出现意想不到的错位。接着就是整个方法的核心,给子元素再打上top:50%;left:50%以及margin-top:一半的height值的的负数;
margin- left:一半的weight值的负数。整理一下之后,可能你会给你的子元素写上这样的css(当然,父元素也要先写上width和height)
{width:100px;height:80px;position:absolute;top:50%;left:50%;margin-left:50px;margin-top:40px}
接下去就刷新页面吧,你的子元素已经是居中显示了。
使用这个方法的好处在于无论你是什么形式的内容都可以马上居中,而缺点就是必须对元素有确定的宽高值,否则的话可能就需要通过javascript来进行一些小计算了。
5、css定位(文档流、相对定位、绝对定位、浮动)
块框(块级元素):div、h1 或 p 元素常常被称为块级元素。块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框(行内元素):a、span 和 strong 等元素称为“行内元素”。行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。
position属性:
默认值static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:
元素框依然属于文档流,在文档流中占据空间,可通过left:-10px设置相对于static状态的元素框的偏移量。
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
absolute:
元素框从文档流完全删除,并相对于其包含块定位,不在文档流中占据空间。类似于浮动float。
包含块,约束元素框的最大区域,元素框不会超过这个区域。
如果父标签设置了css的position:relative,那么父标签就是包含块。如果没有,则<html>(初始包含块,不一定是html标签,这里写<html>只为便于理解)就是包含块。
fix:
与absolute相同,脱离文档流。只是包含块一定是<html>(初始包含块,不一定是html标签),不可能为父标签了,也就是父标签设置position:relative也没用。
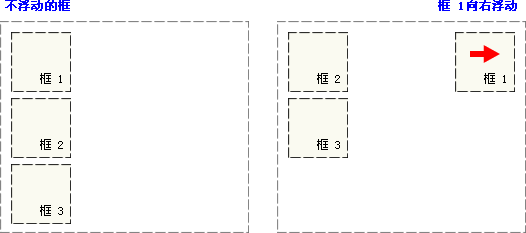
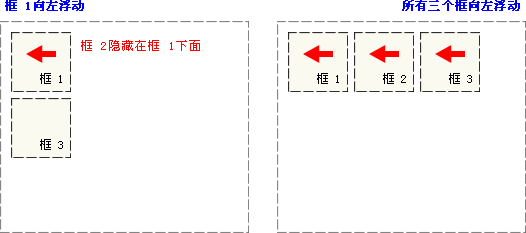
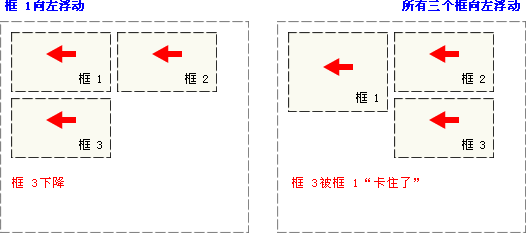
float属性:
不完全脱离普通文档流,不在文档流中占据空间。
浮动框依然会在文档流中的块级框下方展示,不想absolute或fixed,完全脱离文档流,完全有left、top等属性控制位置。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。



6、






















 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








