一、UIView的autoresizingMask属性
现在已经不像以前那样只有一个尺寸,现在最少的iPhone开发需要最少需要适配三个尺寸。因此以前我们可以使用硬坐标去设定各个控件的位置,但是现在的话已经不可以了,我们需要去做适配,也许你说可以使用两套UI或两套以上的UI,但那样不高效也不符合设计。iOS有两大自动布局利器:autoresizing 和 autolayout(autolayout是IOS6以后新增)。autoresizing是UIView的属性,一直存在,使用也比较简单,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。以下会针对autoresizing进行讨论。
UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0, //<span style="color: rgb(37, 37, 37); font-family: 'Helvetica Neue', Helvetica, STheiti, 微软雅黑, 黑体, Arial, Tahoma, sans-serif, serif; font-size: 14px; background-color: rgb(250, 250, 250);">不会随父视图的改变而改变</span>
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,//<span style="color: rgb(37, 37, 37); font-family: 'Helvetica Neue', Helvetica, STheiti, 微软雅黑, 黑体, Arial, Tahoma, sans-serif, serif; font-size: 14px; background-color: rgb(250, 250, 250);">自动调整view与父视图左边距,以保证右边距不变</span>
UIViewAutoresizingFlexibleWidth = 1 << 1,//<span style="color: rgb(37, 37, 37); font-family: 'Helvetica Neue', Helvetica, STheiti, 微软雅黑, 黑体, Arial, Tahoma, sans-serif, serif; font-size: 14px; background-color: rgb(250, 250, 250);">自动调整view的宽度,保证左边距和右边距不变</span>
UIViewAutoresizingFlexibleRightMargin = 1 << 2,//<span style="color: rgb(37, 37, 37); font-family: 'Helvetica Neue', Helvetica, STheiti, 微软雅黑, 黑体, Arial, Tahoma, sans-serif, serif; font-size: 14px; background-color: rgb(250, 250, 250);">自动调整view与父视图右边距,以保证左边距不变</span>
UIViewAutoresizingFlexibleTopMargin = 1 << 3,//<span style="color: rgb(37, 37, 37); font-family: 'Helvetica Neue', Helvetica, STheiti, 微软雅黑, 黑体, Arial, Tahoma, sans-serif, serif; font-size: 14px; background-color: rgb(250, 250, 250);">自动调整view与父视图上边距,以保证下边距不变</span>
UIViewAutoresizingFlexibleHeight = 1 << 4,//<span style="color: rgb(37, 37, 37); font-family: 'Helvetica Neue', Helvetica, STheiti, 微软雅黑, 黑体, Arial, Tahoma, sans-serif, serif; font-size: 14px; background-color: rgb(250, 250, 250);">自动调整view的高度,以保证上边距和下边距不变</span>
UIViewAutoresizingFlexibleBottomMargin = 1 << 5 //<span style="color: rgb(37, 37, 37); font-family: 'Helvetica Neue', Helvetica, STheiti, 微软雅黑, 黑体, Arial, Tahoma, sans-serif, serif; font-size: 14px; background-color: rgb(250, 250, 250);">自动调整view与父视图的下边距,以保证上边距不变</span>
};这里容易出现理解错误问题。比如说UIViewAutoresizingFlexibleTopMargin,也许会被误认为是顶部距离不变,其实是底部距离不变。这个解决办法也很简单,可以简单记忆为调整顶部距离。
autoresizing组合使用:
也就是枚举中的值可以使用|隔开,同时拥有多个值的功能,可以针对不同的场景作不同的变化。例如:
UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin其它的组合类似,这里就不一一列举了。
PS:view的autoresizesSubviews属性为yes时(默认为yes),autoresizing才会生效。也就是允许子视图跟随父视图自动调整大小
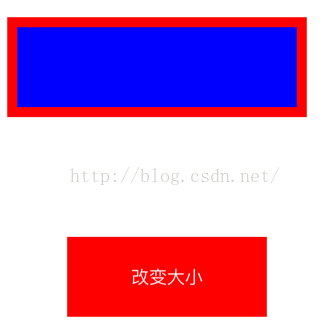
代码示例:实现这样一种场景,在一个红色view上添加一个蓝色view让蓝色view的边距都是10.设置一个button点击button改变红色view的大小。
1、设置属性
#import "ViewController.h"
@interface ViewController ()
@property(nonatomic,strong)UIView * redView;
@property (nonatomic,assign)BOOL swich;//做一个开关
@end2、添加view
- (void)viewDidLoad {
[super viewDidLoad];
[self addView];
}
-(void)addView{
//创建一个redView
UIView * redView = [[UIView alloc] initWithFrame:CGRectMake(20, 80, 300, 100)];
redView.backgroundColor = [UIColor redColor];
self.redView = redView;
//只有autoresizesSubviews为YES,子视图才会随父视图的大小改变而改变。默认为YES,当为NO时子视图不会跟随改变。
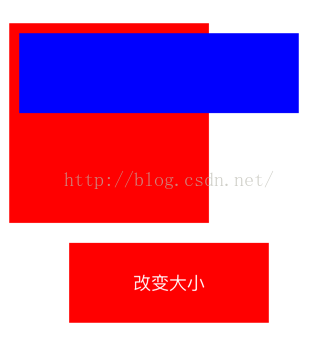
self.redView.autoresizesSubviews = NO;
[self.view addSubview:redView];
//创建一个blueView添加到redView;
UIView * blueView = [[UIView alloc] initWithFrame:CGRectMake(10, 10, 280, 80)];
blueView.backgroundColor = [UIColor blueColor];
//自动调整view的宽度和高度,保证左右和上下边距不变
blueView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[redView addSubview:blueView];
//创建一个button改变redView的宽度
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(80, 300, 200, 80);
btn.backgroundColor = [UIColor redColor];
[btn setTitle:@"改变大小" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(changeWidth) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
3、点击事件
-(void)changeWidth{
NSLog(@"swich = %d",self.swich);
self.swich = !self.swich;
CGRect oldRect = CGRectMake(20, 80, 300, 100);
CGRect newRect = CGRectMake(20, 80, 200, 200);
if (self.swich) {
self.redView.frame = newRect;
}
else{
self.redView.frame = oldRect;
}
}
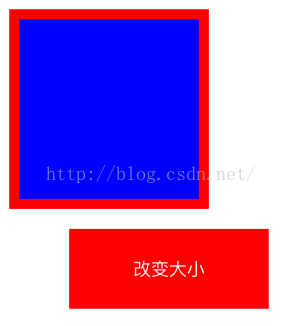
点击改变大小按钮,
当将
self.redView.autoresizesSubviews = YES;
参考文章:
1、http://www.cocoachina.com/ios/20141216/10652.html
2、http://www.cnblogs.com/jiangyazhou/archive/2012/06/26/2563041.html

























 1208
1208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








