今天写前后端分离时候遇到了一个Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported这样的问题
原因:
如果Content-Type设置为“application/x-www-form-urlencoded;charset=UTF-8”无论是POST请求还是GET请求都是可以通过这种方式成功获取参数,但是如果前端POST请求中的body是Json对象的话,会报上述错误。

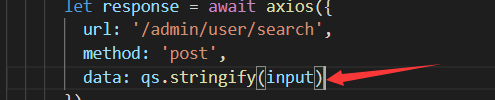
如果前端是用json字符串传参 JSON.stringify() 可以后端直接使用@PostMapping接受

👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
























 7871
7871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










