子比主题美化 – 实用美观可翻转的公众号区块代码
5ccy.cn 我创创业-副业资源整合网-网络赚钱-网络创业-资源分享 http://5ccy.cn


教程
这个效果主要就是靠CSS,WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具
<div class="card-widget" id="card-wechat" );">
<div id="flip-wrapper">
<div id="flip-content">
<div class="face"></div>
<div class="back face"></div>
</div>
</div>
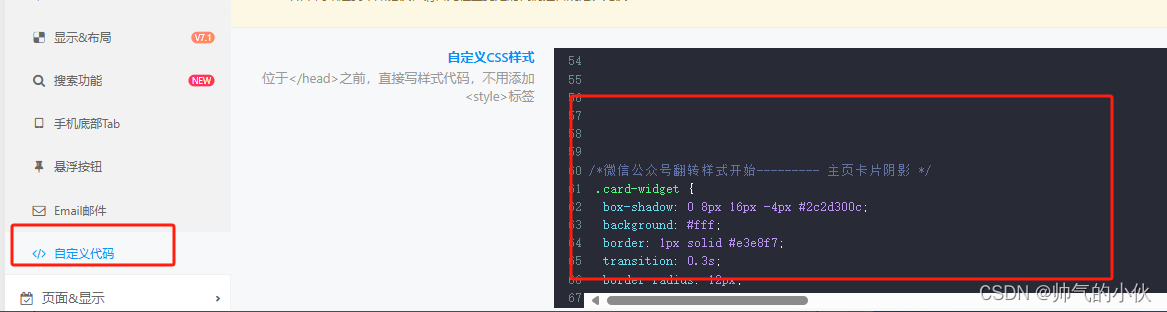
</div>自定义css放置位置:

自定义的代码(无套路点开直接粘贴进去就可以使用): 点击打开自定义的代码
放置之前请修改CSS代码里的图片为你的,公众号二维码请自行替换(PS替换即可,方便快捷)
- wechatface.png(翻转前图片)
- wx_gzh.png(翻转后图片)
- gzh_cover.png(微信Logo背景)
注:现在的绿色是代码原来的颜色,如需修改掉这个绿色可以在css里搜索【#57bd6a】,自行变更。





















 5682
5682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








