文章目录
模板基本用法
-
模板语法
Jinja2中常见的三种定界符:
a) 语句: 比如if判断、for循环
{% .. %}b) 表达式: 比如字符串、变量、函数调用
{{ ... }}c) 注释
{{# ... #}}Jinja2支持使用"."获取变量的属性,比如user字典中的username键值通过user.username获取,效果等同于user[‘username’].
Jinja2允许你在模板使用大部分python对象,比如字符串、列表、字典、元组等. 支持基本的运算符号(+、-、*、/ 等)、比较符号(==、!=)、逻辑符号(and、or、not)以及in、is、None和布尔值(True、False).
常用的Jinja2 for循环特殊变量
变量名 说明 loop.index 当前迭代数(从1开始计数) loop.index0 当前迭代数(从0开始计数) loop.revindex 当前反向迭代数(从1开始计数) loop.revindex0 当前反向迭代数(从0开始计数) loop.first 如果是第一个元素,则为True loop.last 如果是最后一个元素,则为True loop.previtem 上一个迭代的条目 loop.nextitem 下一个迭代的条目 loop.length 序列包含的元素数量
模板辅助工具
-
上下文
模板上下文包含了很多变量,包括我们调用render_template()函数时手动传入的变量以及Flask默认传入的变量.
除了渲染时传入变量,你也可以在模板中定义变量,使用set标签:{% set navigation = [('/', 'Home'), ('/about', 'About')] %}你也可以将一部分模板数据定义为变量,使用set和endset标签声明开始和结束:
{% set navigation %} <li><a href="/">Home</li> <li><a href="/about">About</li> {% endset%}变量 说明 config 当前配置对象 request 当前请求对象,在已激活的请求环境下可用 session 当前的会话对象,在已激活的请求环境下可用 g 与请求绑定的全局变量,在已激活的请求环境下可用 -
自定义上下文
如果多个模板都需要使用同一个变量,可以设置一个模板全局变量. Flask提供了app.context_processor装饰器注册模板上下文处理函数,需要返回一个包含变量键值对的字典.
当我们调用render_template()函数渲染任意一个模板时,所有使用app.context_processor装饰器注册的模板上下文处理函数(包括flask内置的上下文处理函数)都会被执行,这些函数的返回值会被添加到模板中,因此我们可以直接在模板中使用foo变量.@app.context_processor def inject_foo(): foo = 'I am foo.' return dict(foo=foo) # 等同于return {'foo': foo}
-
-
全局对象
函数 说明 url_for 生成URL的函数 get_flashed_messages() 获取flash消息的函数 -
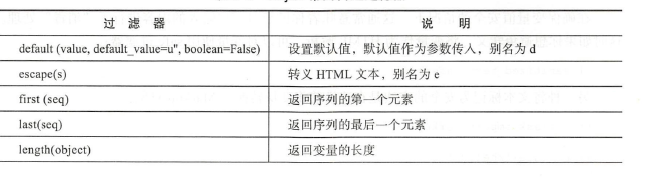
过滤器
在Jinja2中,过滤器用来修改和过滤变量值的特殊函数. 过滤器和变量用一个竖线隔开.
比如:
{{ name|title }} # 将name标题化 {{ movies|length }} # 获取movie列表的长度 {{ name|default('陌生人')|title}} # 设置name默认值,并将其标题化另一种用法是将过滤器作用于一部分模板数据,使用filter标签和endfilter标签声明开始和结束.
{% filter upper %} This text becomes uppercase. {% endfilter %}

from flask import Markup @app.template_filter() def musical(s): return s + Markup(' ♫')使用:
{{ name|musical }} -
测试器
Jinja2中,测试其用来测试变量或表达式,返回布尔值. 比如number测试器用来判断一个变量或表达式是否是数字,我们使用is连接变量和测试器:
{% if age is number %} {{ age * 35 }} {% else %} 无效的数字 {% endif %}

-
自定义测试器
@app.template_test() def baz(n): if n == 'baz': return True return False -
模板环境对象
模板环境中的全局函数、过滤器和测试器分别存储在Enviroment对象的globals、filters和tests属性中,这三个属性都是字典对象. 除了使用Flaski提供的装饰器和方法注册自定义函数,也可以直接操作这三个字典来添加对应的函数或变量.
-
添加自定义全局对象
和app.template_global()装饰器不同,直接操作globals字典允许我们传入任意Python对象,类似于上下文处理函数的作用.# 添加全局函数和全局变量 def bar() return 'I am bar' foo = 'I am foo' app.jinja_env_globals['bar'] = bar app.jinja_env_globals['foo'] = foo -
添加自定义过滤器
def smiling(s): return s + ';)' app.jinja_env.filters['smiling'] = smiling -
添加自定义测试器
def baz(n): if n == 'baz': return True return False app.jinja_env.tests['baz'] = baz
-
模板结构组使
-
局部模板
局部模板通常以include关键字插入,为了和普通模板区分,局部模板的命名一般以一个下划线开始.
{% include '_banner.html' %} -
宏
宏类似Python中的函数. 使用宏可以把一部分模板代码封装到宏里,使用传递的参数来构建内容,最后返回构建后的内容.
为了便于管理,我们可以把宏存储在单独的文件中,这个文件通常命名为macros.html或_macors.html. 在创建宏时,使用macro和endmacro标签声明宏的开始和结束.
{% macro qux(amount=1) %} {% if amount == 1 %} i am qux {% elif amount > 1 %} we are quxs {% endif %} {% endmacro %}使用时需要使用import语句导入它,然后作为函数调用,传入必要的参数:
{% from 'macros.html' import qux %} ... {{ qux(amount=5) }} -
模板继承
{% extends ’base.html‘ %} {% from 'macros.html' import qux %} {% block content %} {% endblock %}






















 1906
1906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








