以下是组件代码:
<template>
<div class="navMenu">
<label v-for="navMenu in navMenus">
<el-menu-item v-if="navMenu.childs==null&&navMenu.entity&&navMenu.entity.state==='ENABLE'"
:key="navMenu.entity.id" :data="navMenu" :index="navMenu.entity.name" :route="navMenu.entity.value"
disabled="">
<i :class="navMenu.entity.icon"></i>
<span slot="title">{
{navMenu.entity.alias}}</span>
</el-menu-item>
<el-submenu v-if="navMenu.childs&&navMenu.entity&&navMenu.entity.state==='ENABLE'"
:key="navMenu.entity.id" :data="navMenu" :index="navMenu.entity.name">
<template slot="title">
<i :class="navMenu.entity.icon"></i>
<span> {
{navMenu.entity.alias}}</span>
</template>
<NavMenu :navMenus="navMenu.childs"></NavMenu>
</el-submenu>
</label>
</div>
</template>
<script>
export default {
name: 'NavMenu',
props: ['navMenus'],
data() {
return {}
},
methods: {}
}
</script>
<style scoped>
</style>外部调用也比较简单
<!--左侧菜单组件-->
<el-menu
default-active="0"
class="el-menu-vertical-demo"
@select="menuSelected"
background-color="#F0F6F6"
text-color="#3C3F41"
active-text-color="black">
<NavMenu :navMenus="leftMenus"></NavMenu>
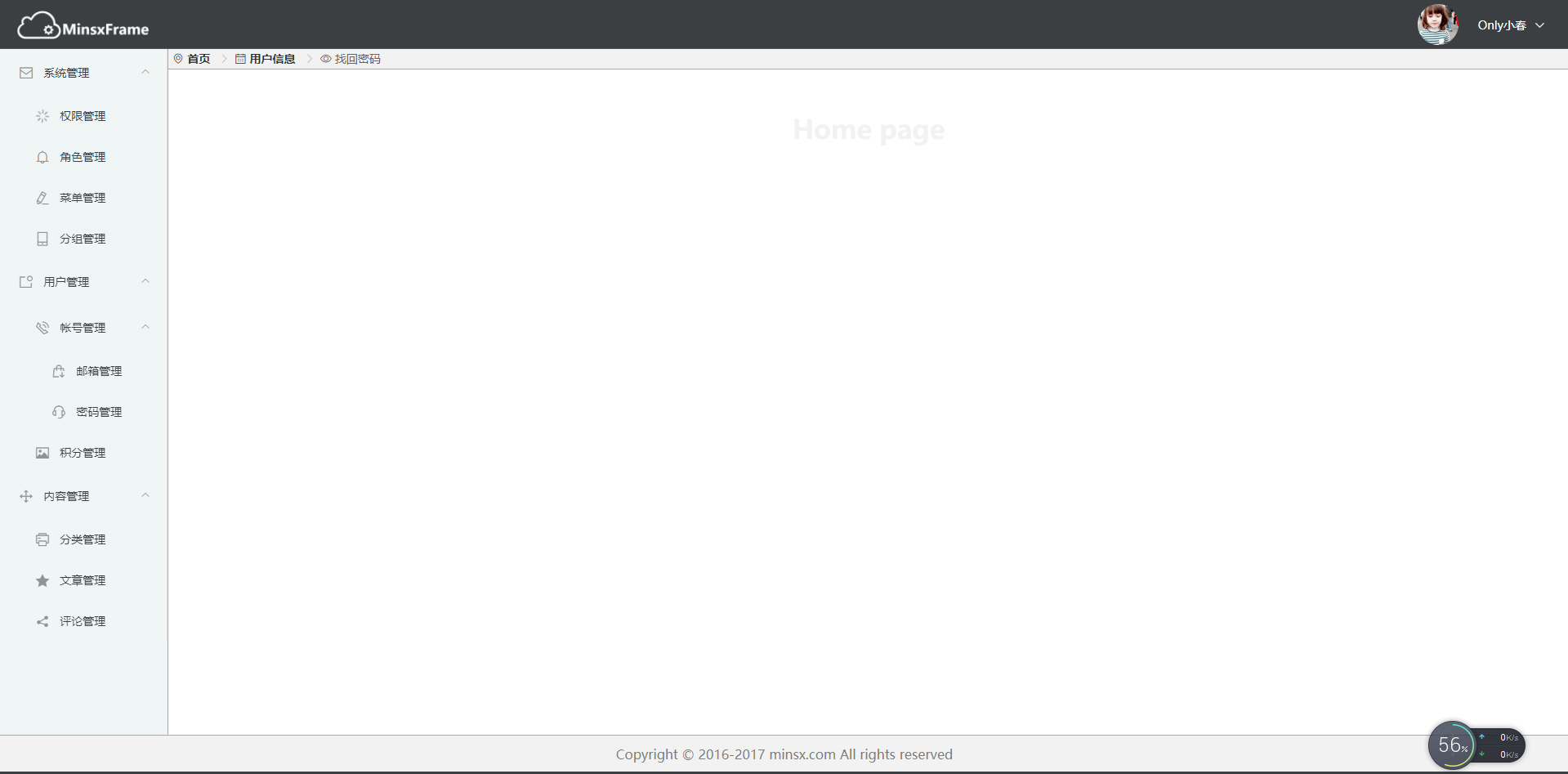
</el-menu>最后看下效果:
值得一提的是,完成此菜单需要后端的配合,笔者这里后端给出的数据为:
{
"entity": null,
"childs": [
{
"entity": {
"id": 1,
"parentMenuId": 0,
"name": "systemManage",
"icon": "el-icon-message\r\n",









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1380
1380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








