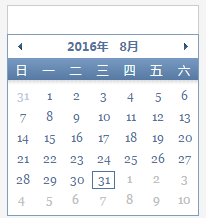
很多人问时间日期的空间怎么处理,但是时间日期控件各种各样,你可能遇到正常点的像这样:
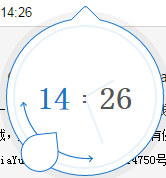
当然也可能遇到难点的,像这样:
当然,也不排除会遇到变态的,像这样:
呵呵,真要一个个想着怎么去选择,简直是非人类干的事!
那么该怎么办?
其实很简单,我们不去搞时间日期空间,我们把它当成一个普通的input框处理就好了!
但是,很多此类型input框都是禁止手动输入的,怎么办?
很简单,用js把禁止输入的readonly属性干掉就好了。
来吧,看一下示例:
示例网址:http://www.sucaijiayuan.com/api/demo.php?url=/demo/20141108-1/
代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
结果:
- 1
- 1
看,我一下子给了你四种写法。当然你去选也没有问题,就是一堆div、ul、li,但是我想说对于日期时间控件,认真你就输了,绕过去才是真理,就像验证码一样,这个东西去深究,一点意义也没有嘛,所以这里就不推荐也不写这种方法的示例了。
当然,这里还得说一下,有人说他遇到的日期时间框没有id、name,这里提醒一下,这就是普通的input框,定位方法太多了,class、tag name、xpath、css,总有一种适合你。同时友情提醒一下:注意时刻提防iframe!
有什么问题或者遇到什么特殊的控件无法这样处理,可以通过评论告诉我!
























 2424
2424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








