突然项目要求将原本的登录方式加入第三方登录,要求加入QQ,微博,微信这三个主流平台。
之前做android开发的时候试过集成QQ,微博的第三方登录,没有使用ShareSDK,直接一个平台一个平台的去集成,但是到处找文档,那个心都累了。这次果断选择了站在巨人的肩膀上,让自己开发更轻松点。
ShareSDK,已经帮我们集成了多个平台的分享,登录的SDK,按需下载,也帮我们封装好了接口,使用起来相对简单,关键是省时间呀。。
集成第一步,还是先乖乖的到ShareSDK官网注册一个账号,然后创建一个应用,官网传送门,点此传送。
然后,先不急着把SDK集成到项目中,因为,集成并不难,我们要先去往各个平台申请相对应的appKey,以便我们真正达到登录的目的,碾碎他们。
从QQ做起,看看这,http://open.qq.com,腾讯开放平台,登录完成后进入管理中心,创建一个移动应用,ok,非常好,填写一些相关资料,好的,成功拿下QQ的appKey,关于QQ平台创建应用,可以看看我之前QQ第三方登录这篇博客的介绍。
接下来,是新浪微博,又是一个便利的传送门,微博开放平台,可以参考我之前新浪微博的第三方登录这博客。
最后是微信,微信要审核,大概一天时间吧,传送门,微信开放平台,登录后点击创建移动应用,填写相关的信息,然后提交审核,一般隔天就可以得到appKey了。
好了,前期工作准备的差不多了,真正的战斗才刚刚开始。
目前我使用的ShareSDK是简洁版,以下内容摘自ShareSDK简洁版集成文档:
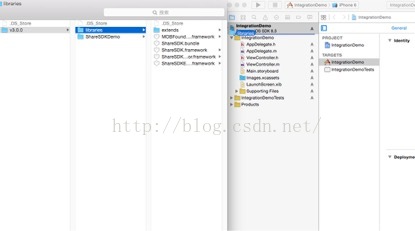
第一步:将下载的SDK解压后导入您的工程中,见下图
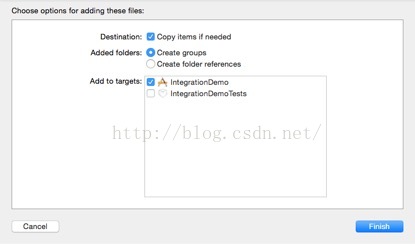
拖到工程中后弹出以下对话框,勾选”Copy items into destination group’s folder(if needed)”,并点击“Finish“按钮, 如图
注意:请务必在上述步骤中选择“Create groups for any added folders”单选按钮组。如果你选择“Create folder references for any added folders”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源。
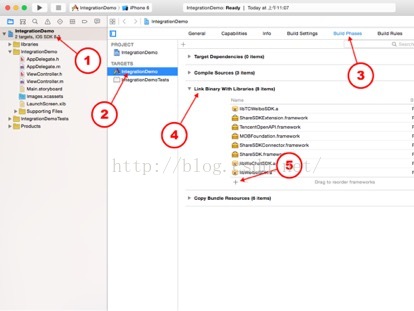
第二步:添加依赖库
添加步骤见下图
libicucore.dylib
libz.dylib
libstdc++.dylib
JavaScriptCore.framework
以下依赖库根据社交平台添加
新浪微博SDK依赖库
ImageIO.framework
QQ好友和QQ空间SDK依赖库(新注册腾讯开放平台帐号只支持SSO授权,只是老开发者才可以使用网页授权)
libstdc++.dylib
libsqlite3.dylib
//
// AppDelegate.m
// ThirdLoginForIOS
//
// Created by crw on 15/8/2.
// Copyright (c) 2015年 crw. All rights reserved.
//
#import "AppDelegate.h"
#import <TencentOpenAPI/QQApiInterface.h>
#import <TencentOpenAPI/TencentOAuth.h>
#import <ShareSDKConnector/ShareSDKConnector.h>
#import "WXApi.h"
#import <ShareSDK/ShareSDK.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
/**
* 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册,
* 在将生成的AppKey传入到此方法中。
* 方法中的第二个参数用于指定要使用哪些社交平台,以数组形式传入。第三个参数为需要连接社交平台SDK时触发,
* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。
* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。
*/
[ShareSDK registerApp:@"ShareSDK官网申请的appKey"
activePlatforms:@[@(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformTypeQQ), @(SSDKPlatformTypeWechat)]
onImport:^(SSDKPlatformType platformType) {
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) {
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"新浪开放平台的appKey"
appSecret:@"XXXXXXXX"
redirectUri:@"http://www.sharesdk.cn"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeQQ:
//设置Facebook应用信息,其中authType设置为只用SSO形式授权
[appInfo SSDKSetupQQByAppId:@"QQ开放平台申请的appKey" appKey:@"XXXXXXX" authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"微信开放平台申请的appKey" appSecret:@"XXXXXXX"];
break;
default:
break;
}
}];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
}
- (void)applicationDidEnterBackground:(UIApplication *)application {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
}
- (void)applicationWillTerminate:(UIApplication *)application {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
@end
[ShareSDK getUserInfo:type onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error) {
_infoLabel.text = [NSString stringWithFormat:@"uid:%@\nnickName:%@\nheadImg:\n%@",user.uid,user.nickname,user.icon];
}];




























 8966
8966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










