CSS外观属性
CSS外观属性
color:文本颜色
- 作用
color属性用于定义文本的颜色 - 其取值方式有如下3中:

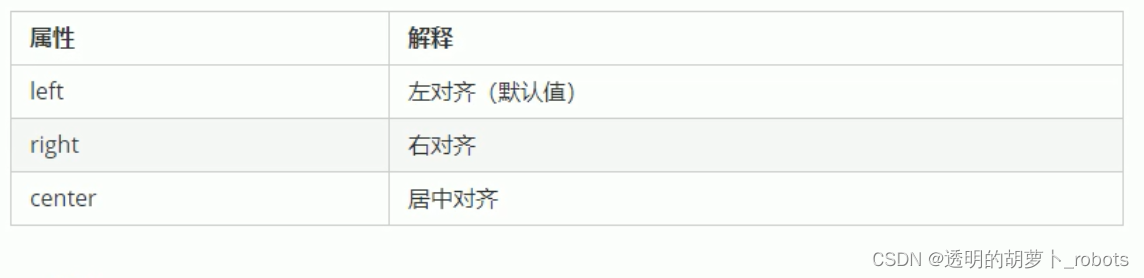
text-align:文本水平对齐方式
- 作用:
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
- 其可用属性值如下:

- 注意:
是让盒子里面的内容水平居中,而不是让盒子居中对齐
line-height:行间距
- 作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高
- 单位:
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中用的最多的是像素px
- 技巧:
一般情况下,行距比字号大7,8像素左右就可以了。
line-height:24px;
text-indent:首行缩进
- 作用:
text-index属性用于设置首行文本的缩进 - 属性值:
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值
建议使用em作为设置单位
1em就是一个字的宽度,如果是汉子的段落,1em就是一个汉子的宽度
p{
text-indent: 2em;
}
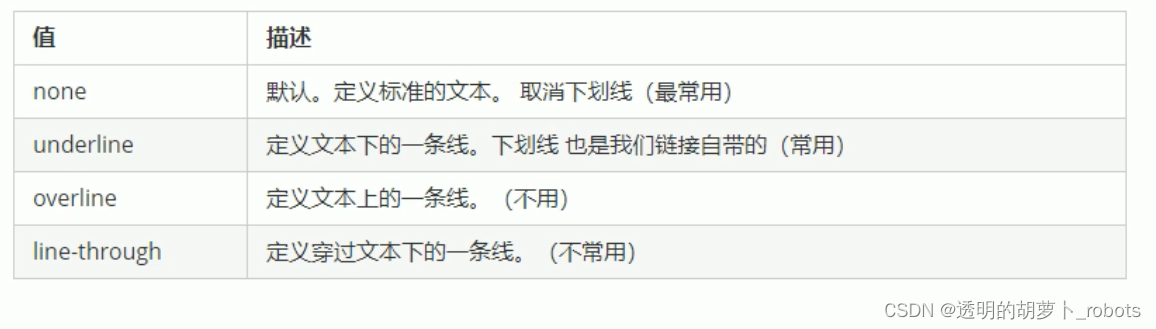
text-decoration:文本的装饰
- text-decoration 通常我们用于给链接修改装饰效果

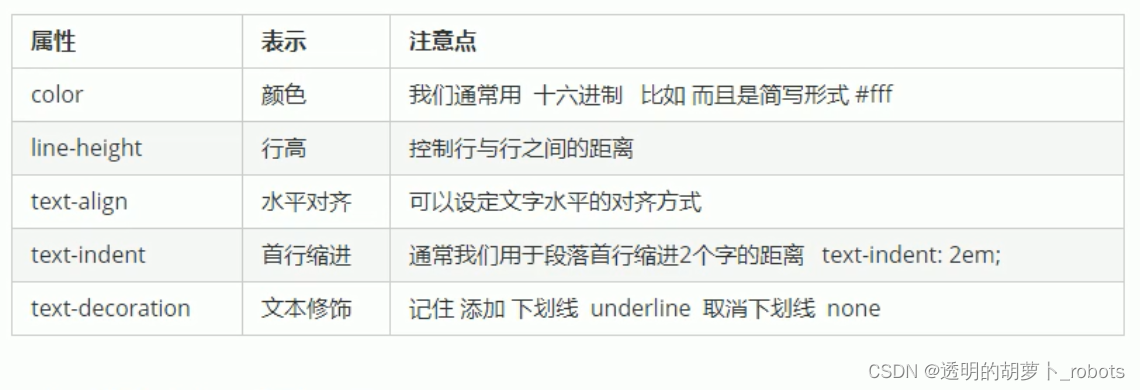
CSS外观属性总结



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










