为什么要学习CSS复合选择器
CSS选择器分为基础选择器和复合选择器,但是基础选择器不能满足我们实际开发中,快捷搞笑的选择标签。
-
目的是为了可以选择更精确更精细的目标元素标签
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
-
应用:
使用后代选择器给元素添加样式
使用并集选择器给元素添加样式
使用伪类选择器
后代选择器
- 概念:
后代选择器又称为包含选择器
- 作用:
用来选择元素或元素组的子孙后代 - 其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,在写儿子孙子
父级 子级{属性:属性值;属性:属性值;}
- 语法:
.class h3{color:red;font-size:16px;}
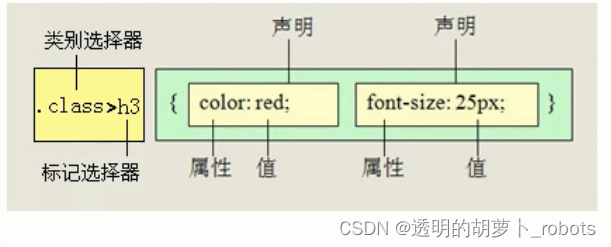
子元素选择器
- 作用
子元素选择器只能选择作为某元素子元素(亲儿子)的元素 - 其写法就是吧父级标签写在钱满,子级标签写在后面,中间跟一个>进行连接
- 语法:
.class>h3{color:red;font-size:18px;}
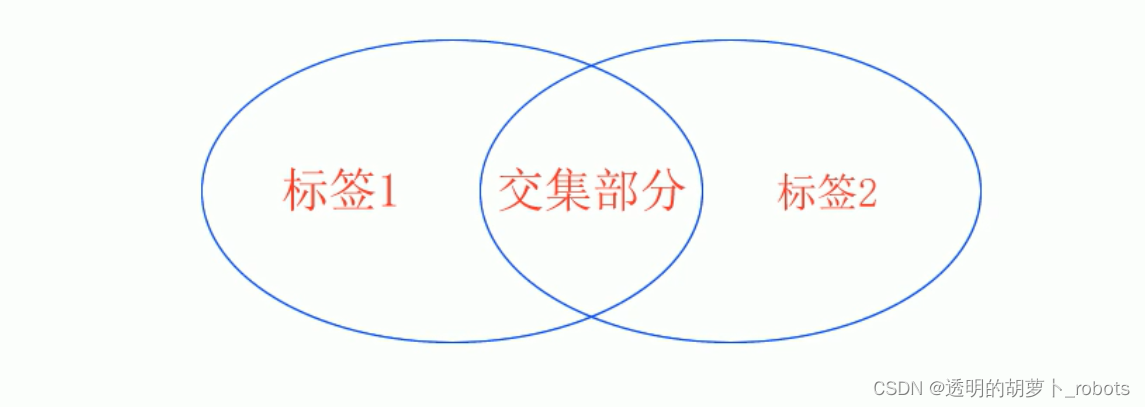
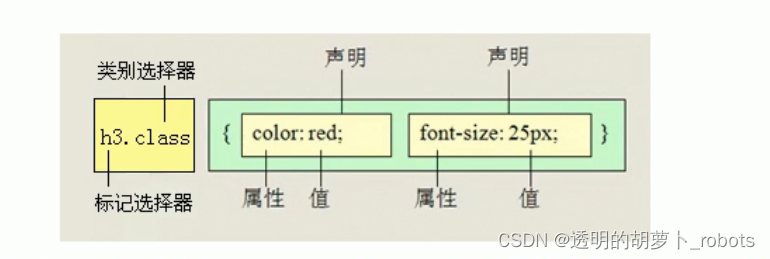
交集选择器
- 条件
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点

- 语法

- 其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格.
比如:p.one选择的是:类名为one的p标签
用的相对来说比较少,不太建议使用
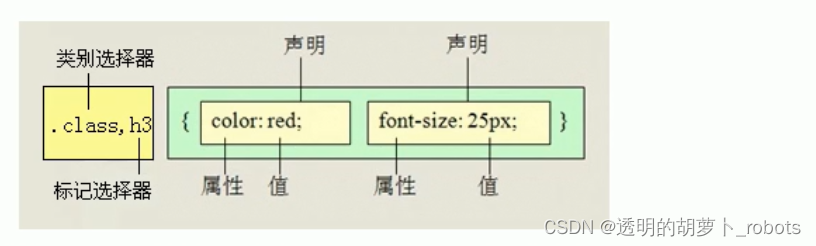
并集选择器(重点)
- 应用
如果某些选择器定义的样式相同样式,就可以利用并集选择器,可以让代码更简洁
- 并集选择器(CSS选择器分组)是各个选择器通过连接而成的,通常用于集体声明。
- 语法:

- 任何形式的选择器(包括标签选择器,class类选择器,id选择器等),都可以作为并集选择器的一部分,
- 记忆技巧
并集选择器通常用于集体声明,逗号隔开,所有选择器都会执行后面样式,逗号可以理解为和的意思。
比如 .one,p,#test{color:red}
表示.one和p和#test这三个选择器都会执行颜色为红色。
通常用于集体声明
链接伪类选择器(重点)
-
伪类选择器:
为了和我们刚才学的类选择器相区分
类选择器是一个点比如.demo{}
而我们的伪类用2个点就是冒号 比如 :link{} -
作用:
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,比如可以选择第一个,第n个元素。
因为伪类选择器很多,比如链接伪类,结构伪类等等。这里先给大家讲解链接伪类选择器
- a:link /未访问的链接/
- a:visited /已访问的链接/
- a:hover /鼠标移动到链接上/
- a:active /选定的链接/
注意
- 写的时候,它们的顺讯尽量不要颠倒,按照lvha的顺序,否则可能引起错误。
- 因为叫链接伪类,所以都是利用交集选择器 a:link a:hover
- 因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
- 实际开发中,我们很少写全四个状态,一般我写法如下:
a {
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover{
color:red;
}
复合选择器总结




























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










