行高那些事(line-height)
目标:
- 说出行高和高度三种关系
- 能简单理解为什么行高等于高度当行文字会垂直居中
应用: - 使用行高实现单行文字垂直居中
- 能回测量行高
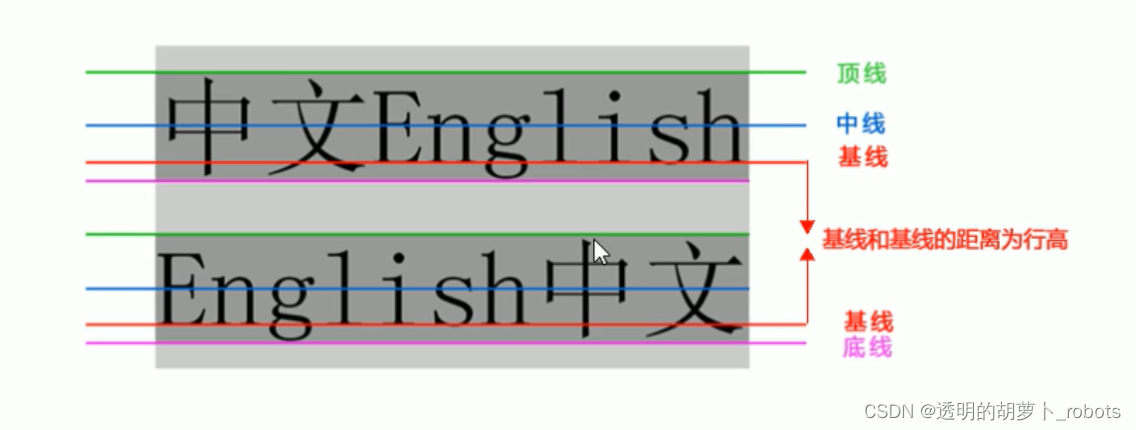
行高测量
行高的测量方法:

单行文本垂直居中
行高我们利用最多的一个地方是:可以让单行文本在盒子中垂直居中对齐
文字的行高等于盒子的高度
这里的情况有些复杂,我们先从简单的地方入手学会
行高 = 上距离 + 内容距离 + 下距离

上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
- 如果行高等于高度文字会垂直居中
- 如果行高大于高度文字会偏下
- 如果行高小于高度文字会偏上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>行高那些事</title>
<style type="text/css">
div {
width: 100px;
height: 50px;
background-color: red;
line-height: 50px;
}
</style>
</head>
<body>
<div>文字垂直居中</div>
</body>
</html>
效果展示:



























 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










