理解
- 背景的作用
- CSS背景图片和插入图片的区别
应用 - 通过css背景属性,给页面元素添加背景样式
- 能设置不同的背景图片位置
背景颜色(color)
- 语法:
backgrod-color:颜色值; 默认的值是transparent 透明的
背景图片(image)
- 语法:
backgroud-image: none | url(url)
backgroud-image : url(images/demo.png);
- 小技巧:我们提倡背景图片后面的地址,url不要加引号。
背景平铺(repeat)
- 语法:
backgroud-repeat : repeat | no-repeat | repeat-x | repeat-y
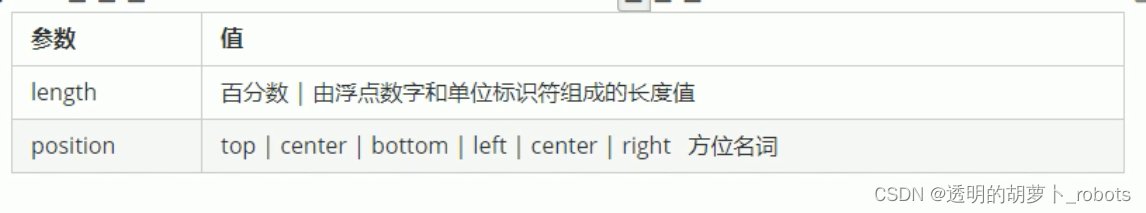
背景位置(position)重点
- 语法:
background-postion:length || length
background-postion:position || postition
- 注意:
(1)必须先指定background-image属性
(2)position后面是x坐标和y坐标,可以使用方位名词或者精确单位
(3)如果只指定了一个方位名词,另一个值默认居中,为50%
(4)如果只指定了一个数值,那么该数值用于x坐标,另一个默认是y坐标,默认居中
(5)如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left,top和top,left效果一致
(6)如果指定两个值,精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐了
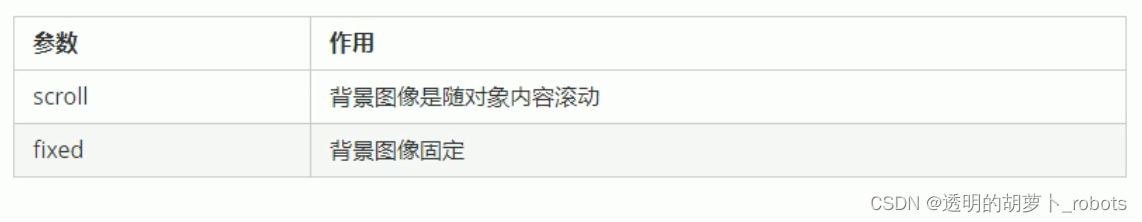
背景附着
- 北京附着就是解释背景是滚动的还是固定的
- 语法:
background-attachment : scroll | fixed

背景简写
- background:属性的值的书写顺序官方并没有强制标准的,为了可读性,建议大家如下写:
- background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
- 语法:
background : #ccc url(image.jpg) repeat-y scroll center top;
背景透明(CSS3)
- 语法:
background : rgba(0,0,0,0.3);
- 最后一个参数是alpha透明度,取值范围0~1之间
- 我们习惯把0.3的0省略,这样写background: rbga(0,0,0,3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- 因为是CSS3,所以低于le9的版本是不支持的
背景总结





























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










