


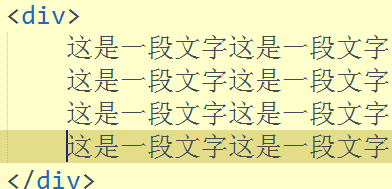
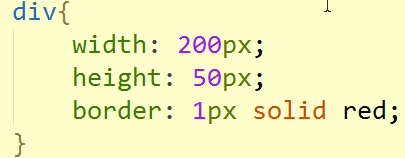
以上是overflow属性的默认情况“overflow:visiable”,默认,允许溢出


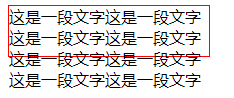
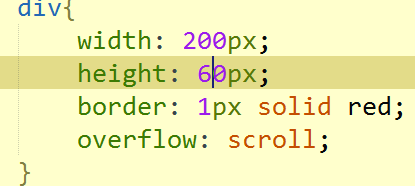
overflow属性值设为scroll,设定内容溢出时出现滚动条,且滚动条可用;


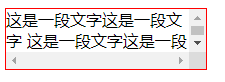
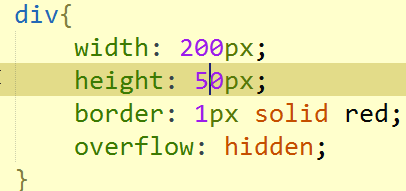
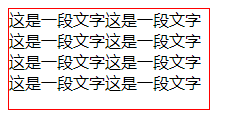
overflow属性值设置为hidden,设定内容溢出时隐藏超出元素的文本,没有滚动条;




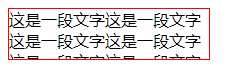
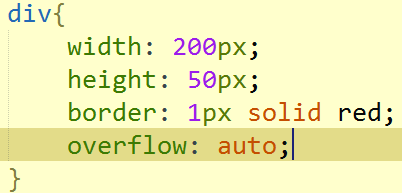
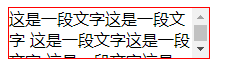
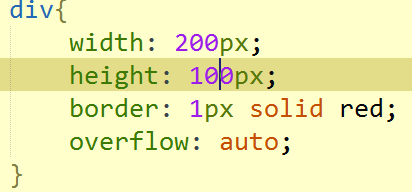
overflow:auto设定为自动适应,即内容溢出时出现滚动条,内容没有溢出时就不出现滚动条 。
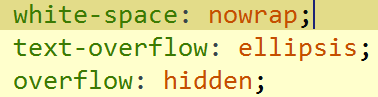
overflow:hidden经常搭配text-overflow使用:text-overflow表示文本溢出情况;
text-overflow有以下取值:
text-overflow:clip;表示修剪文本
text-overflow:string;使用给定的字符来代替被修剪的文本;
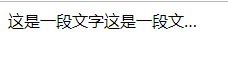
text-overflow:ellipsis;显示省略号代表修剪的文本;这种情况经常搭配以下方法,这是网页中很常见的


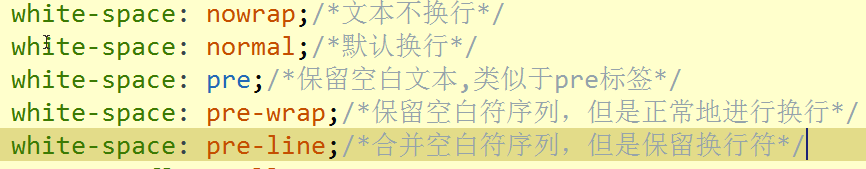
white-space表示文本换行方式,有几种属性值

另有属性值inherit,但此属性值常常涉及到兼容问题,IE8和更早的版本都不兼容;
隐藏元素的几种方法:
display:none; 元素原有的位置不被保留
visibility:hidden; 元素原有的位置继续保留,只是元素不可见
opacity:0; 将元素的透明度设置为0,元素不可见,但原有位置保留
overflow:hidden;和visibility:hidden的区别是:
前者用于元素内的内容溢出时隐藏溢出的部分,后者用于隐藏元素,但保留元素原有的位置





















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








