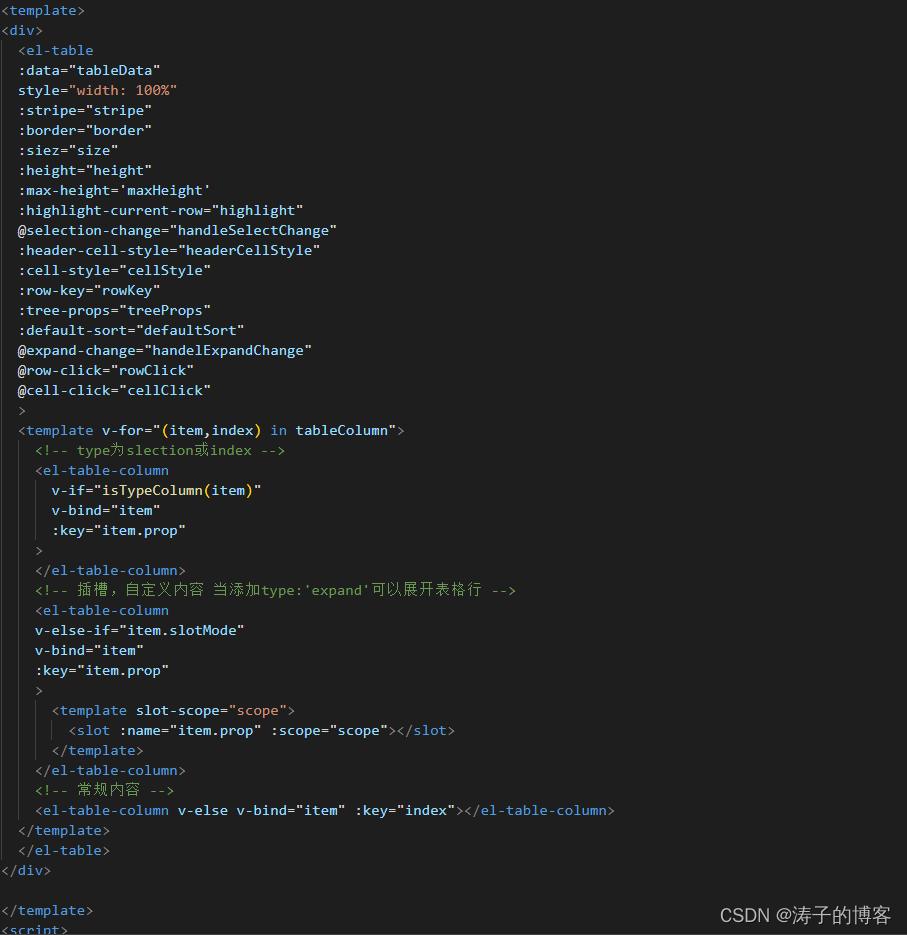
1.封装的表格组件代码如下:
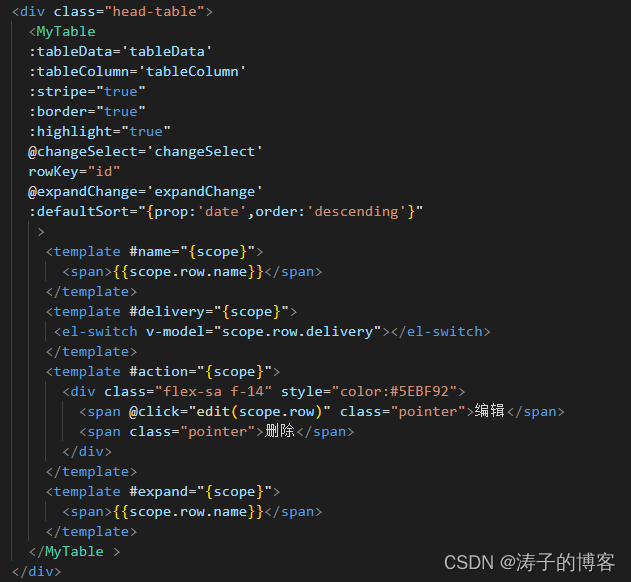
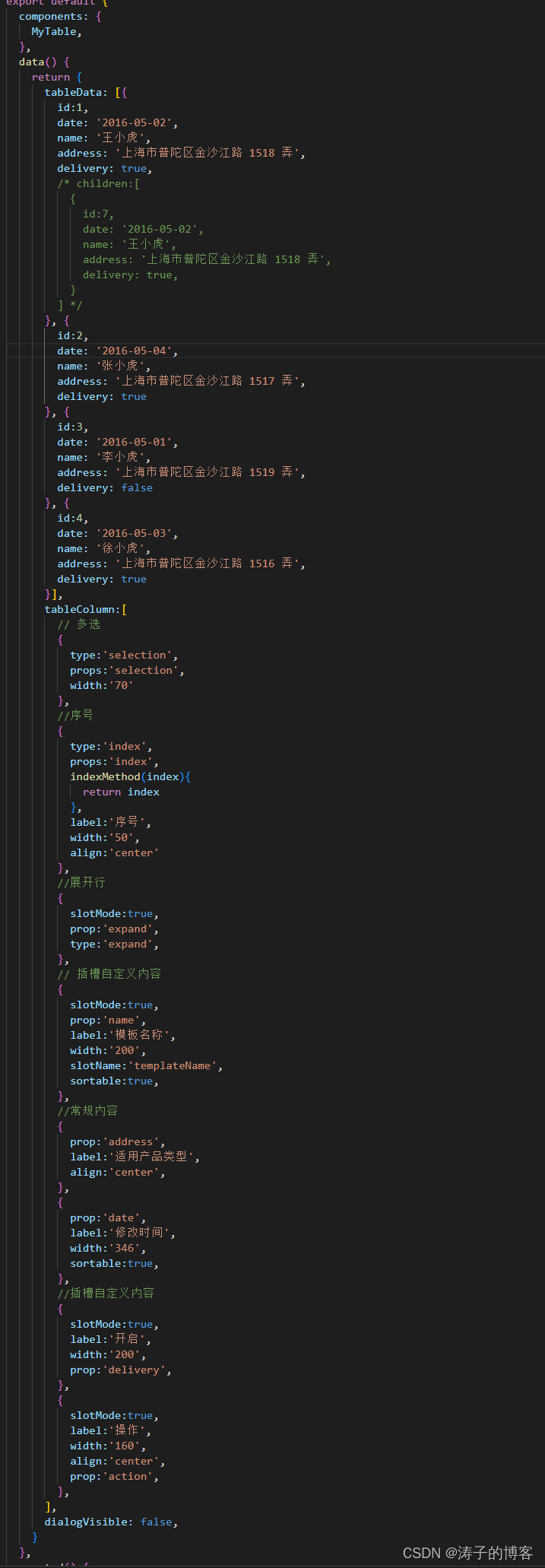
2.父组件对表格的使用例子

 3.封装的table组件代码
3.封装的table组件代码
<template>
<div>
<el-table
:data="tableData"
style="width: 100%"
:stripe="stripe"
:border="border"
:siez="size"
:height="height"
:max-height='maxHeight'
:highlight-current-row="highlight"
@selection-change="handleSelectChange"
:header-cell-style="headerCellStyle"
:cell-style="cellStyle"
:row-key="rowKey"
:tree-props="treeProps"
:default-sort="defaultSort"
@expand-change="handelExpandChange"
@row-click="rowClick"
@cell-click="cellClick"
>
<template v-for="(item,index) in tableColumn">
<!-- type为slection或index -->
<el-table-column
v-if="isTypeColumn(item)"
v-bind="item"
:key="item.prop"
>
</el-table-column>
<!-- 插槽,自定义内容 当添加type:'expand'可以展开表格行 -->
<el-table-column
v-else-if="item.slotMode"
v-bind="item"
:key="item.prop"
>
<template slot-scope="scope">
<slot :name="item.prop" :scope="scope"></slot>
</template>
</el-table-column>
<!-- 常规内容 -->
<el-









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 830
830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








