VScode是使用TypeScript 和 Electron实现的一款非常强大的编辑器,开源免费,轻巧灵便,功能强大。
我之前用过Hbuilder和Webstorm,自从我使用了VScode之后,立即就对他爱不释手了。喜欢它的原因之一就是功能强大,插件特别多,我们在感谢这款编辑器的同时,也要感谢开发VScode插件的那群大佬们!今天我会从0实现一个vscode插件,并应用到项目中去。
安装应用与所需环境
-
首先你的电脑上需要VScode与node环境
-
然后,需要下载开发插件的环境 Yeoman 和 VS Code Extension generator
-
全局安装下这两个插件
npm install -g yo generator-code -
进入要开发的目录
yo code开始创建流程


5.创建成功后如下图:

开始调试
- 介绍完目录结构后,我们可以来运行一下看看效果如果。我们打开一个vscode并把我们的fujinting目录自己拖拉到vscode的界面上。
- 然后选择调试窗口,并点击开始调试
或者直接按快捷键 F5,这时候会弹出一个vscode新窗口,在新窗口ctrl+p 输入>Hello World,点击显示出的,vscode新窗口右下角会弹出如下
这时候,你可以在生成的extension.js这个文件内写你的代码,尽情发挥你的本领。
打包
我们开发完后,需要打包或发布,这时候我们需要使用一个工具
npm install -g vsce
有两种方式,处理我们开发的插件
- 打包成vsix插件,然后发送给别人安装,如果你的插件涉及机密不方便发布到应用市场,可以尝试采用这种方式 (公司业务插件可以这么干);
- 注册开发者账号,发布到官网应用市场,这个发布和npm一样是不需要审核的(开源插件,通过vscode商店和网页可以下载的)。
本地打包不发布
-
发布命令
vsce package -
上一步有没有报错呢?那是肯定的
Missing publisher name. Learn more: https://code.visualstudio.com/api/working-with-extensions/publishing-extension#publishing-extension这意思是要我们, 在package.json中配置发布人: “publisher”:“vscode_publisher_fujt”
如下:
{ "name": "fujinting", "publisher": "vscode_publisher_fujt", "displayName": "fujinting", "description": "", "version": "0.0.1", "engines": { "vscode": "^1.57.0" }, "categories": [ "Other" ], "activationEvents": [ "onCommand:fujinting.helloWorld" ], "main": "./extension.js", "contributes": { "commands": [ { "command": "fujinting.helloWorld", "title": "Hello World" } ] }, "scripts": { "lint": "eslint .", "pretest": "npm run lint", "test": "node ./test/runTest.js" }, "devDependencies": { "@types/vscode": "^1.57.0", "@types/glob": "^7.1.3", "@types/mocha": "^8.2.2", "@types/node": "14.x", "eslint": "^7.27.0", "glob": "^7.1.7", "mocha": "^8.4.0", "typescript": "^4.3.2", "vscode-test": "^1.5.2" } } -
再次
vsce package,又报错了,如下Error:Make sure to edit the README.md file before you publish your extension把README.md删干净,添加如下内容
welcome to my first vscode plugin ! -
再次
vsce package提示:
Do you want to continue? [y/N] -
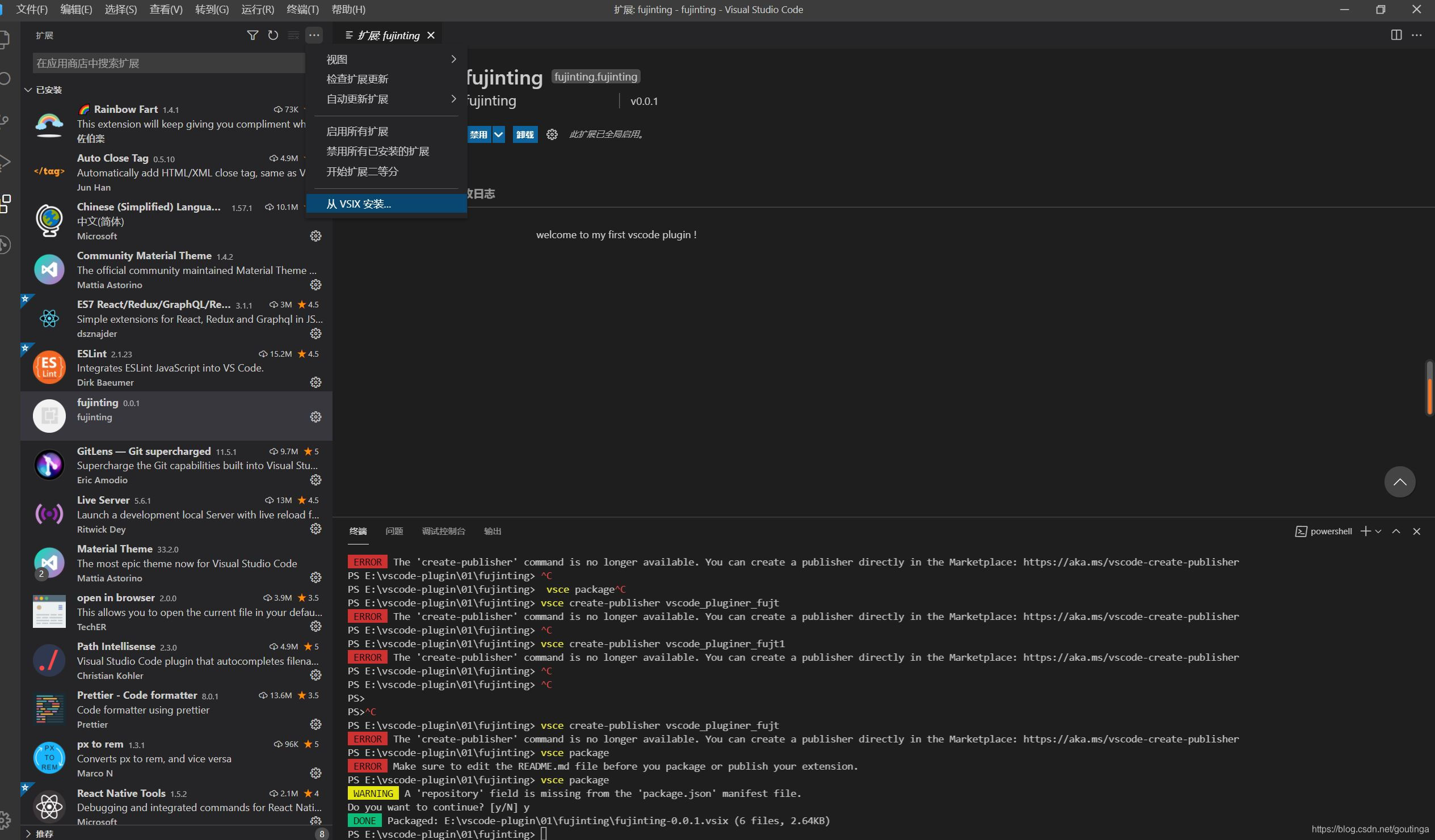
终于成功了

-
在应用商店导入即可

开发流程
下篇文章详细介绍
发布线上
-
我们去注册
publisher账号
创建microsoft账号 在这里创建https://login.live.com/,我之前创建过,直接登录了

-
访问 https://aka.ms/SignupAzureDevOps,创建一个组织,管他什么组织,建就完了

-
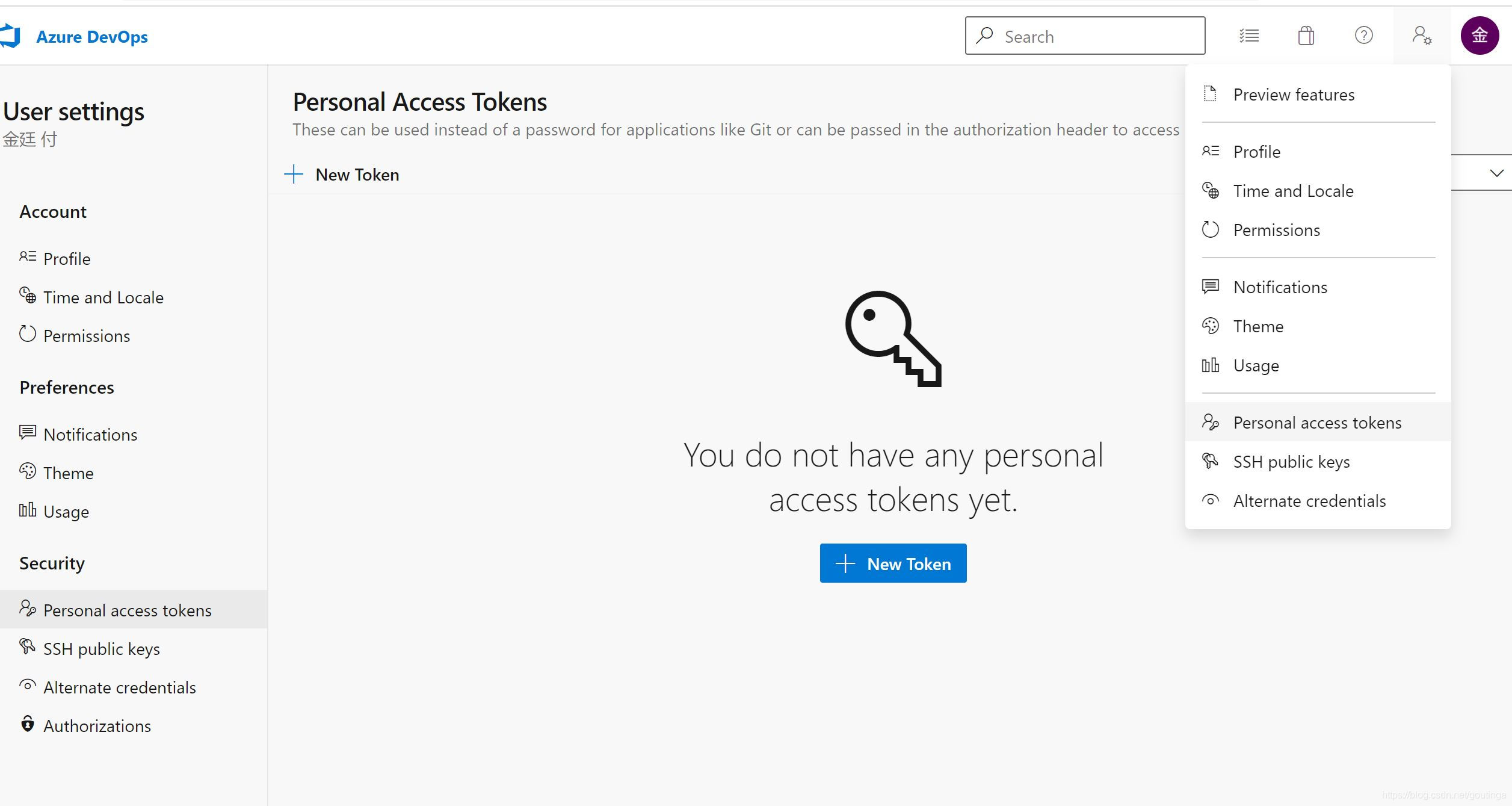
创建令牌 点击右上角的小人,选择里面的Personal access tokens


点击创建,生成token,找个地方保存下来

-
去你开发的目录下执行创建发布人的命令:
vsce create-publisher vscode_pluginer_fujt
报错:The 'create-publisher' command is no longer available. You can create a publisher directly in the Marketplace: https://aka.ms/vscode-create-publisher 这里create-publisher可以通过命令行创建发布用户的,但是不知为何删除了,只能通过网页 -
那我们去网页 https://aka.ms/vscode-create-publisher,注册及成功注册后如下:


成功创建后,发布:
vsce publish

输入你复制的密钥
发布成功,过一段时间vscode拓展里面就能找到了,通过添加链接描述,也可以在网页搜索下载

如果有莫名其妙的问题,多半是墙挡了,科学上网解决就好了








 本文详细介绍如何使用VScode开发自定义插件,包括环境搭建、插件调试、打包及发布流程。通过实例演示,帮助读者快速掌握VScode插件开发技巧。
本文详细介绍如何使用VScode开发自定义插件,包括环境搭建、插件调试、打包及发布流程。通过实例演示,帮助读者快速掌握VScode插件开发技巧。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








