step1
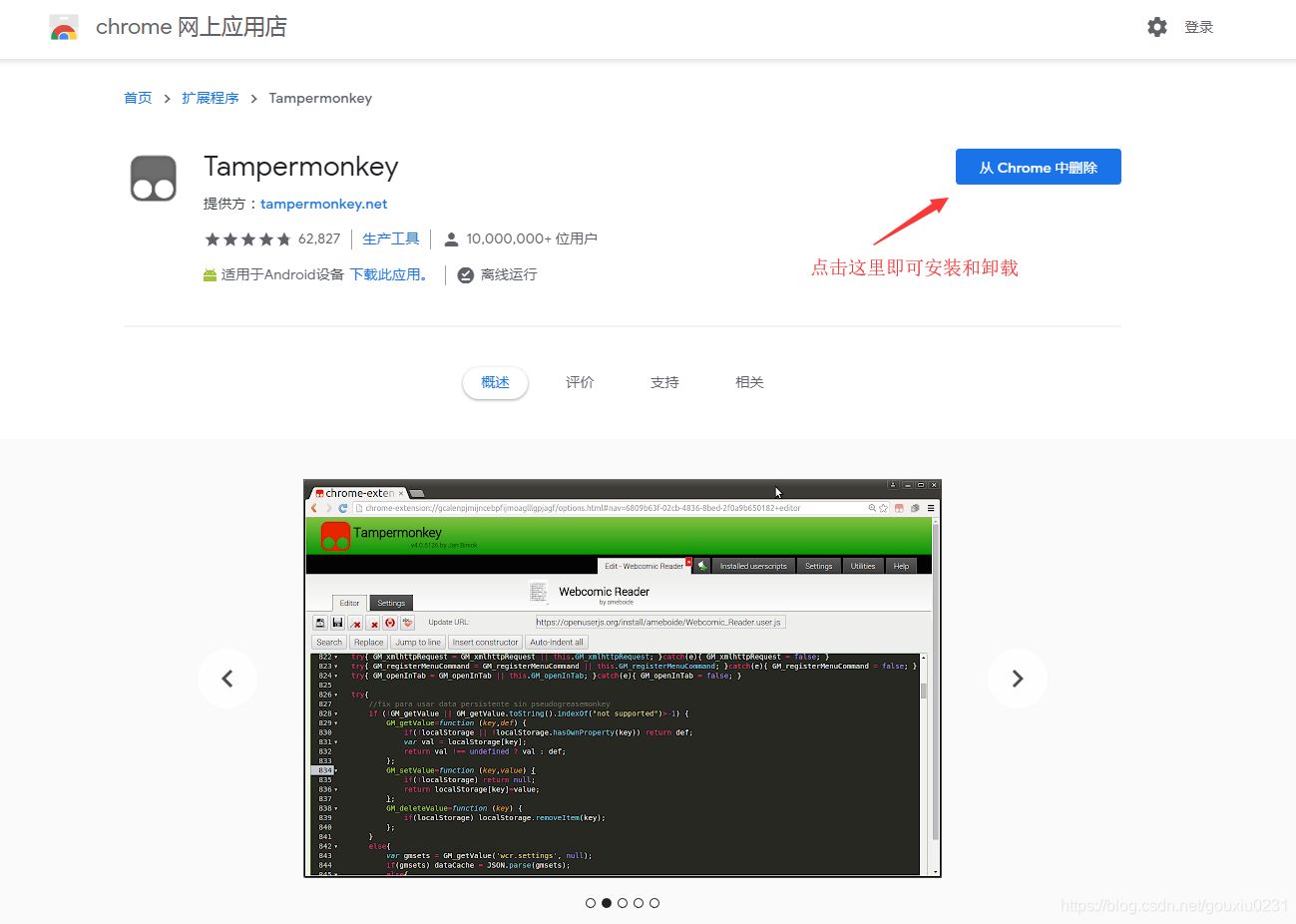
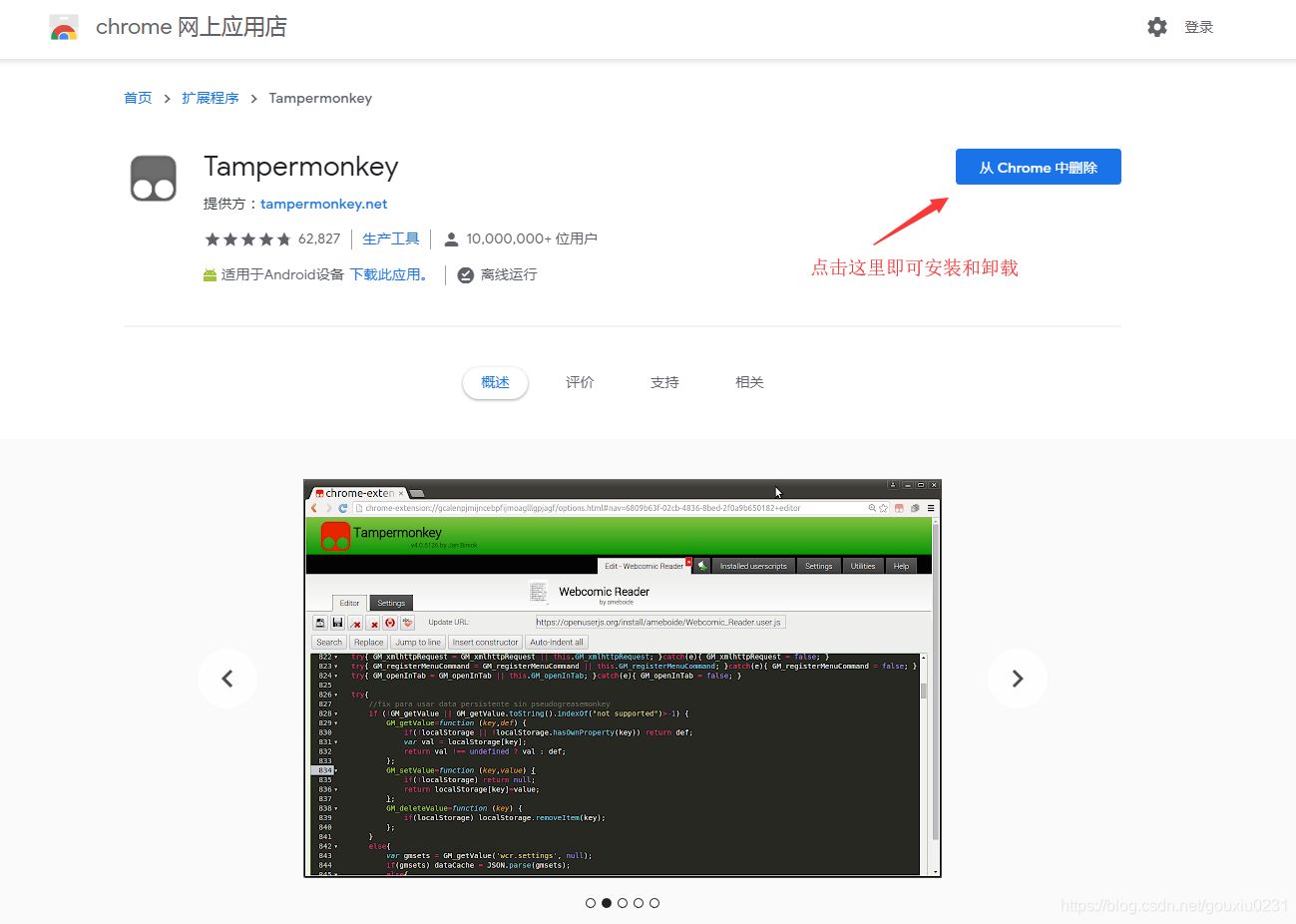
谷歌商店下载油猴扩展程序(Tampermonkey)
也可以从谷歌的更多工具——>扩展程序进行卸载和管理
step2
下载油猴插件后,确保插件已运行,然后去下载脚本文件安装。

step3
安装之后运行脚本,并刷新和重启浏览器
谷歌商店下载油猴扩展程序(Tampermonkey)
也可以从谷歌的更多工具——>扩展程序进行卸载和管理
下载油猴插件后,确保插件已运行,然后去下载脚本文件安装。

安装之后运行脚本,并刷新和重启浏览器











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


