转载请注明出处:
http://blog.csdn.net/javazejian/article/details/52126391
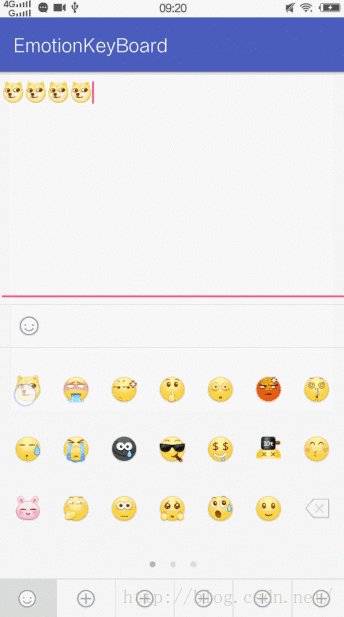
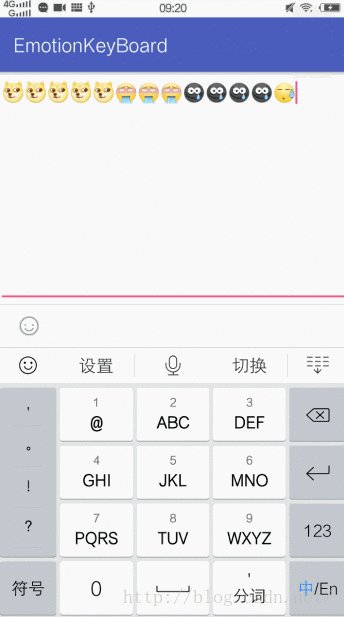
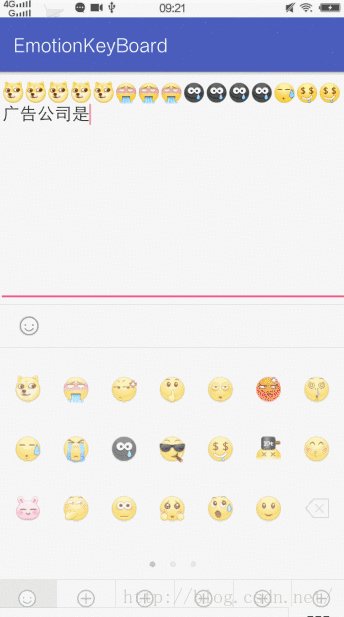
最近公司在项目上要使用到表情与键盘的切换输入,自己实现了一个,还是存在些缺陷,比如说键盘与表情切换时出现跳闪问题,这个相当困扰我,不过所幸在Github(其中一个不错的开源项目,其代码整体结构很不错)并且在论坛上找些解决方案,再加上我也是研究了好多个开源项目的代码,最后才苦逼地整合出比较不错的实现效果,可以说跟微信基本一样(嘿嘿,只能说目前还没发现大Bug,若发现大家一起日后慢慢完善,这里我也只是给出了实现方案,拓展其他表情我并没有实现哈,不过代码中我实现了一个可拓展的fragment模板以便大家实现自己的表情包),我只是实现了一页表情,代码我也进行另外的封装与拓展,大家需要多表情的话只需要实现自己的表情fragment界面,然后根据工厂类获取即可,废话不多说先上图看效果:
效果还不错吧,哈哈。下面开始介绍:
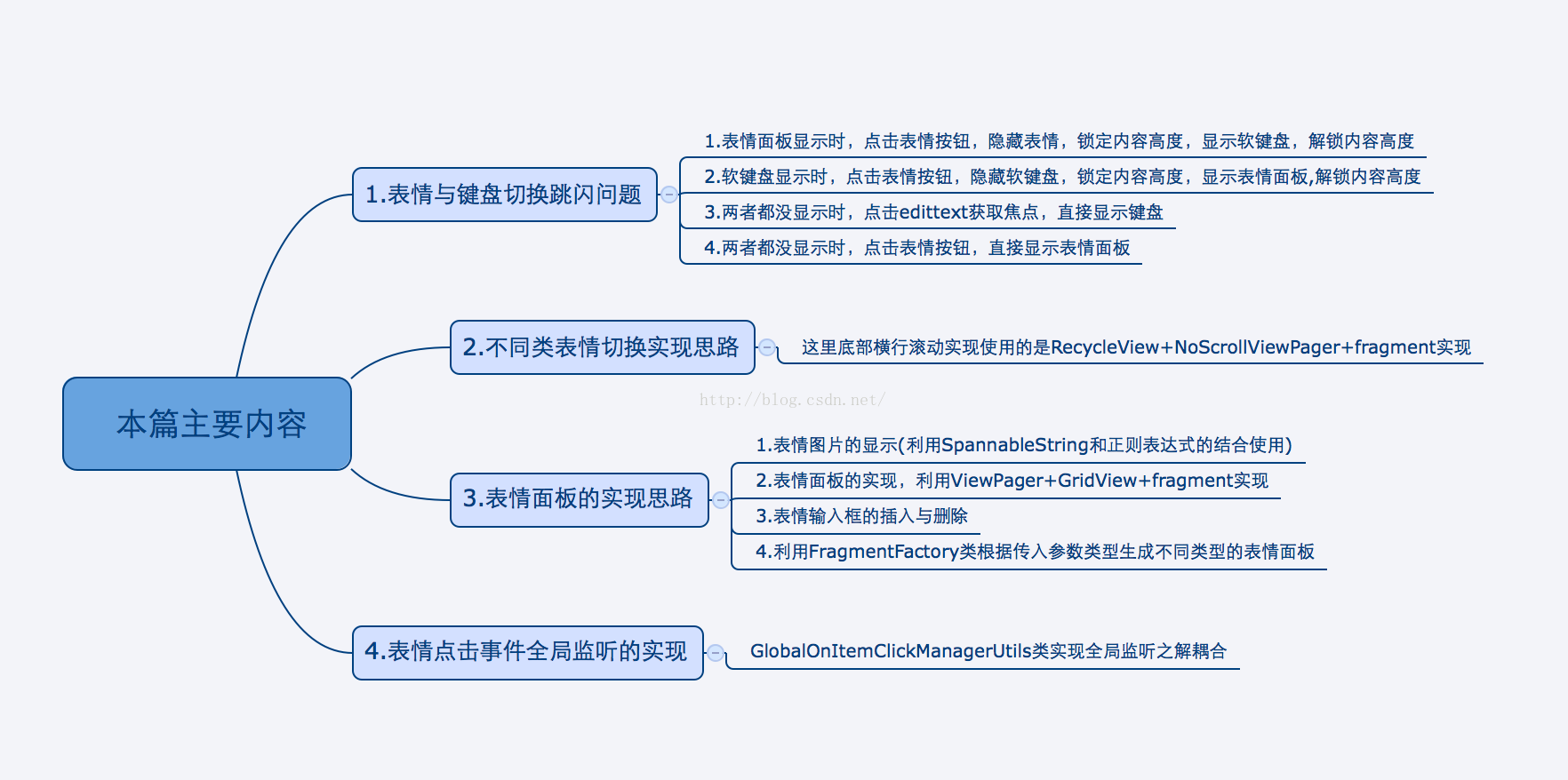
本篇主要分析的核心类EmotionKeyboard.java,EmotionComplateFragment.java,EmotionMainFragment.java,FragmentFactory.java,还有一个是工具类里的EmotionUtils.java和GlobalOnItemClickManagerUtils.java 这几个类我会重点分析一下,其他的大家自行看源码哈。下面就开始咯,先来看看本篇主要内容以及大概思路:
1.解决表情与键盘切换跳闪问题
1.1跳闪问题概述
为了让大家对这个问题有一定了解,我先来个简单案例,用红色面板代表表情面板,效果如下:
图(1-1)
我们先来看图(1-1),即上图,通过上图我们可以看出,当表情显示时,我们点击表情按钮,隐藏表情显示软件盘时,内容Bar有一个明显的先向下后恢复的跳闪现象,这样用户体验相当的差,我们希望的是下图(1-2)的效果,无论怎么切换都不会有跳闪现象,这就是我所有说的键盘与表情切换的跳闪问题。
图(1-2)
到这里,我们对这个问题有了大概了解后,再来深入分析如何实现图(1-2)的不跳闪效果。这里我们做个约定,我们把含有表情那个bar统称为内容Bar。
1.2 解决跳闪问题的思路:
android系统在弹出软键盘时,会把我们的内容 Bar 顶上去,因此只有表情面板的高度与软键盘弹出时高度一致时,才有可能然切换时高度过渡更自然,所以我们必须计算出软键盘的高度并设置给表情面板。仅仅有这一步跳闪问题还是依旧存在,因此这时我们必须想其他办法固定内容Bar,因为所有的跳闪都是表情面板隐藏,而软键盘往上托出瞬间,Activity高度变高(为什么会变高后面会说明),内容Bar往下滑后,又被软键盘顶回原来位置造成的。因此只要固定了内容Bar的位置,闪跳问题就迎刃而解了。那么如何固定内容Bar的位置呢?我们知道在一个布局中一个控件的位置其实是由它上面所有控件的高度决定的,如果其上面其他控件的高度不变,那么当前控件的高度自然也不会变化,即使到时Activity的高度发生了变化也也不会影响该控件的位置(整个界面的显示是挂载在window窗体上的,而非Activity,不了解的可以先研究一下窗体的创建过程),因此我们只要在软键盘弹出前固定内容Bar上面所有控件高度,从而达到固定内容Bar位置(高度)的目的。好了,有思路了,我们接下来一步步按上面思路解决问题。
1.3 解决跳闪问题的套路:
- 1.3.1 先获取键盘高度,并设置表情面板的高度为软键盘的高度
Android系统在界面上弹出软键盘时会将整个Activity的高度压缩,此时windowSoftInputMode属性设置为adjustResize(对windowSoftInputMode不清楚的话,请自行查阅相关资料哈),这个属性表示Activity的主窗口总是会被调整大小,从而保证软键盘显示空间。在这种情况下我们可以通过以下方法计算软键盘的高度:
<code class="language-java hljs has-numbering">Rect r = <span class="hljs-keyword">new</span> Rect(); <span class="hljs-comment">/* * decorView是window中的最顶层view,可以从window中通过getDecorView获取到decorView。 * 通过decorView获取到程序显示的区域,包括标题栏,但不包括状态栏。 */</span> mActivity.getWindow().getDecorView().getWindowVisibleDisplayFrame(r); <span class="hljs-comment">//获取屏幕的高度</span> <span class="hljs-keyword">int</span> screenHeight = mActivity.getWindow().getDecorView().getRootView().getHeight(); <span class="hljs-comment">//计算软件盘的高度</span> <span class="hljs-keyword">int</span> softInputHeight = screenHeight - r.bottom;</code><ul class="pre-numbering"> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul> <div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"> <img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
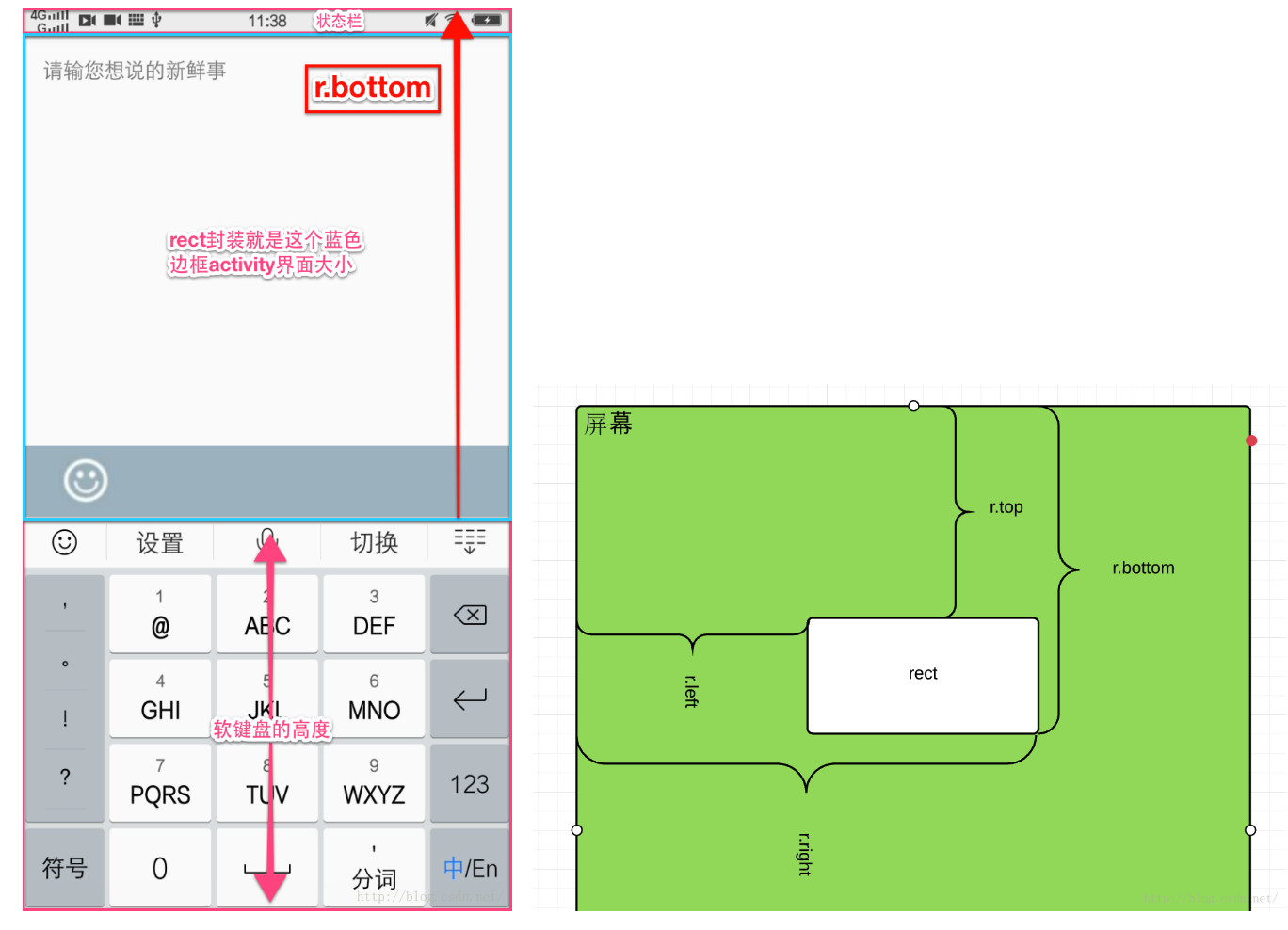
这里我们队对r.bottom和mActivity.getWindow().getDecorView().getWindowVisibleDisplayFrame(r)进行简单解释,直接上图吧:

这下就清晰了吧,右边是Rect参数解析图,辅助我们对rect的理解。
<code class="language-java hljs has-numbering">Rect r = <span class="hljs-keyword">new</span> Rect(); mActivity.getWindow().getDecorView().getWindowVisibleDisplayFrame(r)</code><ul class="pre-numbering"><li>1</li><li>2</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
这两句其实将左图中蓝色边框( 其实也就是actvity的大小)的size大小参数封装到Rect中,以便我们后续使用。虽然计算出来的区域大小不包含状态栏,但是r.bottom(红色箭头长度)的大小是从屏幕顶部开始计算的所以包含了状态栏的高度。需要注意的是,区域大小是这样计算出来的:
区域的高:r.bottom-r.top
区域的宽:r.right-r.left
当然这个跟计算软键盘高度没关系,只是顺带提一下。因此我们可以通过即可获取到软以下方式获取键盘高度:
键盘高度=屏幕高度-r.bottom
- 1.3.2 固定内容Bar的高度,解决闪跳问题
软键盘高度解决后,现在剩下的问题关键就在于控制内容Bar的高度了,那么如何做呢?我们先来看一个布局文件
<code class="language-xml hljs has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">LinearLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">ListView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/listview"</span>
<span class="hljs-attribute">android:layout_weight</span>=<span class="hljs-value">"1"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"0dp"</span>
/></span>
<span class="hljs-tag"><<span class="hljs-title">FrameLayout
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/fl_emotionview_main"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
其中ListView的layout_height为0dp、layout_weight为1,这样这个ListView就会自动充满整个布局,这里ListView可以替换成任意控件,FrameLayout则为表情布局(也可认为就是我们前面所说的内容Bar,只不过这里最终会被替换成整个表情布局),我们的目的就是在弹出软键盘时固定FrameLayout的高度,以便去除跳闪问题。根据我们前面的思路,FrameLayout的高度是由其上面的控件决定的也就是由ListView决定的,也就是说我们只要在软键盘弹出前固定ListView的内容高度即可。因此我们可以通过下面的方法来锁定ListView的高度,(mContentView就是我们所指的ListView,这些方法都封装在EmotionKeyboard.java类中)
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 锁定内容高度,防止跳闪
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">lockContentHeight</span>(){
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) mContentView.getLayoutParams();
params.height = mContentView.getHeight();
params.weight = <span class="hljs-number">0.0</span>F;
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
将weight置0,然后将height设置为当前的height,在父控件(LinearLayout)的高度变化时它的高度也不再会变化。释放ListView的高度:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">unlockContentHeightDelayed</span>() {
mEditText.postDelayed(<span class="hljs-keyword">new</span> Runnable() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
((LinearLayout.LayoutParams) mContentView.getLayoutParams()).weight = <span class="hljs-number">1.0</span>F;
}
}, <span class="hljs-number">200</span>L);
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
其中的LinearLayout.LayoutParams.weight = 1.0F;,在代码里动态更改LayoutParam的weight,会导致父控件重新onLayout(),也就达到改变控件的高度的目的。到此两个主要问题都解决了,我们直接上核心类代码,该类来自github上的开源项目我在使用中直接从该项目中抽取了该类, 并做了细微修改,也添加了代码注释。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zejian.emotionkeyboard.emotionkeyboardview;
<span class="hljs-keyword">import</span> android.annotation.TargetApi;
<span class="hljs-keyword">import</span> android.app.Activity;
<span class="hljs-keyword">import</span> android.content.Context;
<span class="hljs-keyword">import</span> android.content.SharedPreferences;
<span class="hljs-keyword">import</span> android.graphics.Rect;
<span class="hljs-keyword">import</span> android.os.Build;
<span class="hljs-keyword">import</span> android.util.DisplayMetrics;
<span class="hljs-keyword">import</span> android.view.MotionEvent;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> android.view.WindowManager;
<span class="hljs-keyword">import</span> android.view.inputmethod.InputMethodManager;
<span class="hljs-keyword">import</span> android.widget.EditText;
<span class="hljs-keyword">import</span> android.widget.LinearLayout;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.utils.LogUtils;
<span class="hljs-javadoc">/**
* author : zejian
* time : 2016年1月5日 上午11:14:27
* email : shinezejian@163.com
* description :源码来自开源项目https://github.com/dss886/Android-EmotionInputDetector
* 本人仅做细微修改以及代码解析
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">EmotionKeyboard</span> {</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> String SHARE_PREFERENCE_NAME = <span class="hljs-string">"EmotionKeyboard"</span>;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> String SHARE_PREFERENCE_SOFT_INPUT_HEIGHT = <span class="hljs-string">"soft_input_height"</span>;
<span class="hljs-keyword">private</span> Activity mActivity;
<span class="hljs-keyword">private</span> InputMethodManager mInputManager;<span class="hljs-comment">//软键盘管理类</span>
<span class="hljs-keyword">private</span> SharedPreferences sp;
<span class="hljs-keyword">private</span> View mEmotionLayout;<span class="hljs-comment">//表情布局</span>
<span class="hljs-keyword">private</span> EditText mEditText;<span class="hljs-comment">//</span>
<span class="hljs-keyword">private</span> View mContentView;<span class="hljs-comment">//内容布局view,即除了表情布局或者软键盘布局以外的布局,用于固定bar的高度,防止跳闪</span>
<span class="hljs-keyword">private</span> <span class="hljs-title">EmotionKeyboard</span>(){
}
<span class="hljs-javadoc">/**
* 外部静态调用
*<span class="hljs-javadoctag"> @param</span> activity
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> EmotionKeyboard <span class="hljs-title">with</span>(Activity activity) {
EmotionKeyboard emotionInputDetector = <span class="hljs-keyword">new</span> EmotionKeyboard();
emotionInputDetector.mActivity = activity;
emotionInputDetector.mInputManager = (InputMethodManager) activity.getSystemService(Context.INPUT_METHOD_SERVICE);
emotionInputDetector.sp = activity.getSharedPreferences(SHARE_PREFERENCE_NAME, Context.MODE_PRIVATE);
<span class="hljs-keyword">return</span> emotionInputDetector;
}
<span class="hljs-javadoc">/**
* 绑定内容view,此view用于固定bar的高度,防止跳闪
*<span class="hljs-javadoctag"> @param</span> contentView
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> EmotionKeyboard <span class="hljs-title">bindToContent</span>(View contentView) {
mContentView = contentView;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>;
}
<span class="hljs-javadoc">/**
* 绑定编辑框
*<span class="hljs-javadoctag"> @param</span> editText
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> EmotionKeyboard <span class="hljs-title">bindToEditText</span>(EditText editText) {
mEditText = editText;
mEditText.requestFocus();
mEditText.setOnTouchListener(<span class="hljs-keyword">new</span> View.OnTouchListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouch</span>(View v, MotionEvent event) {
<span class="hljs-keyword">if</span> (event.getAction() == MotionEvent.ACTION_UP && mEmotionLayout.isShown()) {
lockContentHeight();<span class="hljs-comment">//显示软件盘时,锁定内容高度,防止跳闪。</span>
hideEmotionLayout(<span class="hljs-keyword">true</span>);<span class="hljs-comment">//隐藏表情布局,显示软件盘</span>
<span class="hljs-comment">//软件盘显示后,释放内容高度</span>
mEditText.postDelayed(<span class="hljs-keyword">new</span> Runnable() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
unlockContentHeightDelayed();
}
}, <span class="hljs-number">200</span>L);
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
});
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>;
}
<span class="hljs-javadoc">/**
* 绑定表情按钮
*<span class="hljs-javadoctag"> @param</span> emotionButton
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> EmotionKeyboard <span class="hljs-title">bindToEmotionButton</span>(View emotionButton) {
emotionButton.setOnClickListener(<span class="hljs-keyword">new</span> View.OnClickListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View v) {
<span class="hljs-keyword">if</span> (mEmotionLayout.isShown()) {
lockContentHeight();<span class="hljs-comment">//显示软件盘时,锁定内容高度,防止跳闪。</span>
hideEmotionLayout(<span class="hljs-keyword">true</span>);<span class="hljs-comment">//隐藏表情布局,显示软件盘</span>
unlockContentHeightDelayed();<span class="hljs-comment">//软件盘显示后,释放内容高度</span>
} <span class="hljs-keyword">else</span> {
<span class="hljs-keyword">if</span> (isSoftInputShown()) {<span class="hljs-comment">//同上</span>
lockContentHeight();
showEmotionLayout();
unlockContentHeightDelayed();
} <span class="hljs-keyword">else</span> {
showEmotionLayout();<span class="hljs-comment">//两者都没显示,直接显示表情布局</span>
}
}
}
});
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>;
}
<span class="hljs-javadoc">/**
* 设置表情内容布局
*<span class="hljs-javadoctag"> @param</span> emotionView
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> EmotionKeyboard <span class="hljs-title">setEmotionView</span>(View emotionView) {
mEmotionLayout = emotionView;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>;
}
<span class="hljs-keyword">public</span> EmotionKeyboard <span class="hljs-title">build</span>(){
<span class="hljs-comment">//设置软件盘的模式:SOFT_INPUT_ADJUST_RESIZE 这个属性表示Activity的主窗口总是会被调整大小,从而保证软键盘显示空间。</span>
<span class="hljs-comment">//从而方便我们计算软件盘的高度</span>
mActivity.getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN |
WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
<span class="hljs-comment">//隐藏软件盘</span>
hideSoftInput();
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>;
}
<span class="hljs-javadoc">/**
* 点击返回键时先隐藏表情布局
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">interceptBackPress</span>() {
<span class="hljs-keyword">if</span> (mEmotionLayout.isShown()) {
hideEmotionLayout(<span class="hljs-keyword">false</span>);
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showEmotionLayout</span>() {
<span class="hljs-keyword">int</span> softInputHeight = getSupportSoftInputHeight();
<span class="hljs-keyword">if</span> (softInputHeight == <span class="hljs-number">0</span>) {
softInputHeight = sp.getInt(SHARE_PREFERENCE_SOFT_INPUT_HEIGHT, <span class="hljs-number">400</span>);
}
hideSoftInput();
mEmotionLayout.getLayoutParams().height = softInputHeight;
mEmotionLayout.setVisibility(View.VISIBLE);
}
<span class="hljs-javadoc">/**
* 隐藏表情布局
*<span class="hljs-javadoctag"> @param</span> showSoftInput 是否显示软件盘
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">hideEmotionLayout</span>(<span class="hljs-keyword">boolean</span> showSoftInput) {
<span class="hljs-keyword">if</span> (mEmotionLayout.isShown()) {
mEmotionLayout.setVisibility(View.GONE);
<span class="hljs-keyword">if</span> (showSoftInput) {
showSoftInput();
}
}
}
<span class="hljs-javadoc">/**
* 锁定内容高度,防止跳闪
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">lockContentHeight</span>() {
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) mContentView.getLayoutParams();
params.height = mContentView.getHeight();
params.weight = <span class="hljs-number">0.0</span>F;
}
<span class="hljs-javadoc">/**
* 释放被锁定的内容高度
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">unlockContentHeightDelayed</span>() {
mEditText.postDelayed(<span class="hljs-keyword">new</span> Runnable() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
((LinearLayout.LayoutParams) mContentView.getLayoutParams()).weight = <span class="hljs-number">1.0</span>F;
}
}, <span class="hljs-number">200</span>L);
}
<span class="hljs-javadoc">/**
* 编辑框获取焦点,并显示软件盘
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showSoftInput</span>() {
mEditText.requestFocus();
mEditText.post(<span class="hljs-keyword">new</span> Runnable() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
mInputManager.showSoftInput(mEditText, <span class="hljs-number">0</span>);
}
});
}
<span class="hljs-javadoc">/**
* 隐藏软件盘
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">hideSoftInput</span>() {
mInputManager.hideSoftInputFromWindow(mEditText.getWindowToken(), <span class="hljs-number">0</span>);
}
<span class="hljs-javadoc">/**
* 是否显示软件盘
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isSoftInputShown</span>() {
<span class="hljs-keyword">return</span> getSupportSoftInputHeight() != <span class="hljs-number">0</span>;
}
<span class="hljs-javadoc">/**
* 获取软件盘的高度
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getSupportSoftInputHeight</span>() {
Rect r = <span class="hljs-keyword">new</span> Rect();
<span class="hljs-javadoc">/**
* decorView是window中的最顶层view,可以从window中通过getDecorView获取到decorView。
* 通过decorView获取到程序显示的区域,包括标题栏,但不包括状态栏。
*/</span>
mActivity.getWindow().getDecorView().getWindowVisibleDisplayFrame(r);
<span class="hljs-comment">//获取屏幕的高度</span>
<span class="hljs-keyword">int</span> screenHeight = mActivity.getWindow().getDecorView().getRootView().getHeight();
<span class="hljs-comment">//计算软件盘的高度</span>
<span class="hljs-keyword">int</span> softInputHeight = screenHeight - r.bottom;
<span class="hljs-javadoc">/**
* 某些Android版本下,没有显示软键盘时减出来的高度总是144,而不是零,
* 这是因为高度是包括了虚拟按键栏的(例如华为系列),所以在API Level高于20时,
* 我们需要减去底部虚拟按键栏的高度(如果有的话)
*/</span>
<span class="hljs-keyword">if</span> (Build.VERSION.SDK_INT >= <span class="hljs-number">20</span>) {
<span class="hljs-comment">// When SDK Level >= 20 (Android L), the softInputHeight will contain the height of softButtonsBar (if has)</span>
softInputHeight = softInputHeight - getSoftButtonsBarHeight();
}
<span class="hljs-keyword">if</span> (softInputHeight < <span class="hljs-number">0</span>) {
LogUtils.w(<span class="hljs-string">"EmotionKeyboard--Warning: value of softInputHeight is below zero!"</span>);
}
<span class="hljs-comment">//存一份到本地</span>
<span class="hljs-keyword">if</span> (softInputHeight > <span class="hljs-number">0</span>) {
sp.edit().putInt(SHARE_PREFERENCE_SOFT_INPUT_HEIGHT, softInputHeight).apply();
}
<span class="hljs-keyword">return</span> softInputHeight;
}
<span class="hljs-javadoc">/**
* 底部虚拟按键栏的高度
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-annotation">@TargetApi</span>(Build.VERSION_CODES.JELLY_BEAN_MR1)
<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getSoftButtonsBarHeight</span>() {
DisplayMetrics metrics = <span class="hljs-keyword">new</span> DisplayMetrics();
<span class="hljs-comment">//这个方法获取可能不是真实屏幕的高度</span>
mActivity.getWindowManager().getDefaultDisplay().getMetrics(metrics);
<span class="hljs-keyword">int</span> usableHeight = metrics.heightPixels;
<span class="hljs-comment">//获取当前屏幕的真实高度</span>
mActivity.getWindowManager().getDefaultDisplay().getRealMetrics(metrics);
<span class="hljs-keyword">int</span> realHeight = metrics.heightPixels;
<span class="hljs-keyword">if</span> (realHeight > usableHeight) {
<span class="hljs-keyword">return</span> realHeight - usableHeight;
} <span class="hljs-keyword">else</span> {
<span class="hljs-keyword">return</span> <span class="hljs-number">0</span>;
}
}
<span class="hljs-javadoc">/**
* 获取软键盘高度
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getKeyBoardHeight</span>(){
<span class="hljs-keyword">return</span> sp.getInt(SHARE_PREFERENCE_SOFT_INPUT_HEIGHT, <span class="hljs-number">400</span>);
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li><li>148</li><li>149</li><li>150</li><li>151</li><li>152</li><li>153</li><li>154</li><li>155</li><li>156</li><li>157</li><li>158</li><li>159</li><li>160</li><li>161</li><li>162</li><li>163</li><li>164</li><li>165</li><li>166</li><li>167</li><li>168</li><li>169</li><li>170</li><li>171</li><li>172</li><li>173</li><li>174</li><li>175</li><li>176</li><li>177</li><li>178</li><li>179</li><li>180</li><li>181</li><li>182</li><li>183</li><li>184</li><li>185</li><li>186</li><li>187</li><li>188</li><li>189</li><li>190</li><li>191</li><li>192</li><li>193</li><li>194</li><li>195</li><li>196</li><li>197</li><li>198</li><li>199</li><li>200</li><li>201</li><li>202</li><li>203</li><li>204</li><li>205</li><li>206</li><li>207</li><li>208</li><li>209</li><li>210</li><li>211</li><li>212</li><li>213</li><li>214</li><li>215</li><li>216</li><li>217</li><li>218</li><li>219</li><li>220</li><li>221</li><li>222</li><li>223</li><li>224</li><li>225</li><li>226</li><li>227</li><li>228</li><li>229</li><li>230</li><li>231</li><li>232</li><li>233</li><li>234</li><li>235</li><li>236</li><li>237</li><li>238</li><li>239</li><li>240</li><li>241</li><li>242</li><li>243</li><li>244</li><li>245</li><li>246</li><li>247</li><li>248</li><li>249</li><li>250</li><li>251</li><li>252</li><li>253</li><li>254</li><li>255</li><li>256</li><li>257</li><li>258</li><li>259</li><li>260</li><li>261</li><li>262</li><li>263</li><li>264</li><li>265</li><li>266</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
EmotionKeyboard类使用的是设计模式中的builder模式来创建对象。其中mEmotionLayout是表情布局,mContentView是内容布局view,即除了表情布局或者软键盘布局以外的布局,用于固定bar的高度,防止跳闪,当然mContentView可以是任意布局。
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 绑定表情按钮
*<span class="hljs-javadoctag"> @param</span> emotionButton
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> EmotionKeyboard <span class="hljs-title">bindToEmotionButton</span>(View emotionButton) {
emotionButton.setOnClickListener(<span class="hljs-keyword">new</span> View.OnClickListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View v) {
<span class="hljs-keyword">if</span> (mEmotionLayout.isShown()) {
lockContentHeight();<span class="hljs-comment">//显示软件盘时,锁定内容高度,防止跳闪。</span>
hideEmotionLayout(<span class="hljs-keyword">true</span>);<span class="hljs-comment">//隐藏表情布局,显示软件盘</span>
unlockContentHeightDelayed();<span class="hljs-comment">//软件盘显示后,释放内容高度</span>
} <span class="hljs-keyword">else</span> {
<span class="hljs-keyword">if</span> (isSoftInputShown()) {<span class="hljs-comment">//同上</span>
lockContentHeight();
showEmotionLayout();
unlockContentHeightDelayed();
} <span class="hljs-keyword">else</span> {
showEmotionLayout();<span class="hljs-comment">//两者都没显示,直接显示表情布局</span>
}
}
}
});
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>;
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
这里我们主要重点说明一下点击表情按钮时,显示或者隐藏表情布局以及软键盘的逻辑。首先我们通过mEmotionLayout.isShown()去判断表情是否已经显示,如果返回true,这时肯定要去切换成软键盘,因此必须先通过lockContentHeight()方法锁定mContentView内容高度,然后通过hideEmotionLayout(true)方法因此表情布局并显示软键盘,这里传入true表示显示软键盘,如果传入false则表示不显示软键盘,软键盘显示后通过unlockContentHeightDelayed()方法去解锁mContentView内容高度。但如果mEmotionLayout.isShown()返回了false,这有两种情况,第1种是如果此时软键盘已经显示,则需先锁定mContentView内容高度,再去隐藏软键盘,然后显示表情布局,最后再解锁mContentView内容高度。第2种情况是软键盘和表情都没显示,这下就简单了,直接显示表情布局即可。好,这个类解析到这,其他直接看源码哈,注释杠杠的哈。最后我们来看看在外部使用该类的例子代码如下:
<code class="language-java hljs has-numbering">mEmotionKeyboard = EmotionKeyboard.with(getActivity())
.setEmotionView(rootView.findViewById(R.id.ll_emotion_layout))<span class="hljs-comment">//绑定表情面板</span>
.bindToContent(contentView)<span class="hljs-comment">//绑定内容view</span>
.bindToEditText(!isBindToBarEditText ? ((EditText) contentView) : ((EditText) rootView.findViewById(R.id.bar_edit_text)))<span class="hljs-comment">//判断绑定那种EditView</span>
.bindToEmotionButton(rootView.findViewById(R.id.emotion_button))<span class="hljs-comment">//绑定表情按钮</span>
.build();</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
2.实现表情表情面板切换的思路
这里我们主要采用NoHorizontalScrollerViewPager+RecyclerView+Fragment实现,思路是这样的,我们以NoHorizontalScrollerViewPager作为载体,fragment作为展示界面,RecyclerView作为底部滚动条,每当点击RecyclerView的item时,我们使用viewPager.setCurrentItem(position,false)方法来切换fragment界面即可(这里传入false是表示不需要viewPager的切换动画)。这样我们就可以实现不同类表情的切换了。(提示一下这里所指的fragment其实是就工程目录中的EmotiomComplateFragment.java类)这个比较简单,就不多啰嗦了。实现代码稍后会一起提供。下面是不可横向滑动的ViewPager的实现代码,非常简单,不拦截子类事件即可。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zejian.emotionkeyboard.emotionkeyboardview;
<span class="hljs-keyword">import</span> android.content.Context;
<span class="hljs-keyword">import</span> android.support.v4.view.ViewPager;
<span class="hljs-keyword">import</span> android.util.AttributeSet;
<span class="hljs-keyword">import</span> android.view.MotionEvent;
<span class="hljs-javadoc">/**
* Created by zejian
* Time 16/1/7 上午11:12
* Email shinezejian@163.com
* Description:不可横向滑动的ViewPager
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">NoHorizontalScrollerViewPager</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">ViewPager</span>{</span>
<span class="hljs-keyword">public</span> <span class="hljs-title">NoHorizontalScrollerViewPager</span>(Context context) {
<span class="hljs-keyword">super</span>(context);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">NoHorizontalScrollerViewPager</span>(Context context, AttributeSet attrs) {
<span class="hljs-keyword">super</span>(context, attrs);
}
<span class="hljs-javadoc">/**
* 重写拦截事件,返回值设置为false,这时便不会横向滑动了。
*<span class="hljs-javadoctag"> @param</span> ev
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onInterceptTouchEvent</span>(MotionEvent ev) {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
<span class="hljs-javadoc">/**
* 重写拦截事件,返回值设置为false,这时便不会横向滑动了。
*<span class="hljs-javadoctag"> @param</span> ev
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent ev) {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
3.单个表情面板的实现思路
3.1 表情图片的本质与显示
表情的显示从直观上看确实是一个图片,但实际只是一种特殊的文本(ImageSpan),比如微博里表情就是”[表情名字]”的接口,可爱的表情就是[可爱]…因此这里我们也打算利用”[表情名字]”作为key,图片的R值作为内容进行存取,EmotionUtils类如下
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zejian.emotionkeyboard.utils;
<span class="hljs-keyword">import</span> android.support.v4.util.ArrayMap;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.R;
<span class="hljs-javadoc">/**
*<span class="hljs-javadoctag"> @author</span> : zejian
*<span class="hljs-javadoctag"> @time</span> : 2016年1月5日 上午11:32:33
*<span class="hljs-javadoctag"> @email</span> : shinezejian@163.com
*<span class="hljs-javadoctag"> @description</span> :表情加载类,可自己添加多种表情,分别建立不同的map存放和不同的标志符即可
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">EmotionUtils</span> {</span>
<span class="hljs-javadoc">/**
* 表情类型标志符
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> EMOTION_CLASSIC_TYPE=<span class="hljs-number">0x0001</span>;<span class="hljs-comment">//经典表情</span>
<span class="hljs-javadoc">/**
* key-表情文字;
* value-表情图片资源
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> ArrayMap<String, Integer> EMPTY_MAP;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> ArrayMap<String, Integer> EMOTION_CLASSIC_MAP;
<span class="hljs-keyword">static</span> {
EMPTY_MAP = <span class="hljs-keyword">new</span> ArrayMap<>();
EMOTION_CLASSIC_MAP = <span class="hljs-keyword">new</span> ArrayMap<>();
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[呵呵]"</span>, R.drawable.d_hehe);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[嘻嘻]"</span>, R.drawable.d_xixi);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[哈哈]"</span>, R.drawable.d_haha);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[爱你]"</span>, R.drawable.d_aini);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[挖鼻屎]"</span>, R.drawable.d_wabishi);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[吃惊]"</span>, R.drawable.d_chijing);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[晕]"</span>, R.drawable.d_yun);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[泪]"</span>, R.drawable.d_lei);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[馋嘴]"</span>, R.drawable.d_chanzui);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[抓狂]"</span>, R.drawable.d_zhuakuang);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[哼]"</span>, R.drawable.d_heng);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[可爱]"</span>, R.drawable.d_keai);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[怒]"</span>, R.drawable.d_nu);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[汗]"</span>, R.drawable.d_han);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[害羞]"</span>, R.drawable.d_haixiu);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[睡觉]"</span>, R.drawable.d_shuijiao);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[钱]"</span>, R.drawable.d_qian);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[偷笑]"</span>, R.drawable.d_touxiao);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[笑cry]"</span>, R.drawable.d_xiaoku);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[doge]"</span>, R.drawable.d_doge);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[喵喵]"</span>, R.drawable.d_miao);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[酷]"</span>, R.drawable.d_ku);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[衰]"</span>, R.drawable.d_shuai);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[闭嘴]"</span>, R.drawable.d_bizui);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[鄙视]"</span>, R.drawable.d_bishi);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[花心]"</span>, R.drawable.d_huaxin);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[鼓掌]"</span>, R.drawable.d_guzhang);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[悲伤]"</span>, R.drawable.d_beishang);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[思考]"</span>, R.drawable.d_sikao);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[生病]"</span>, R.drawable.d_shengbing);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[亲亲]"</span>, R.drawable.d_qinqin);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[怒骂]"</span>, R.drawable.d_numa);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[太开心]"</span>, R.drawable.d_taikaixin);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[懒得理你]"</span>, R.drawable.d_landelini);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[右哼哼]"</span>, R.drawable.d_youhengheng);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[左哼哼]"</span>, R.drawable.d_zuohengheng);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[嘘]"</span>, R.drawable.d_xu);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[委屈]"</span>, R.drawable.d_weiqu);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[吐]"</span>, R.drawable.d_tu);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[可怜]"</span>, R.drawable.d_kelian);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[打哈气]"</span>, R.drawable.d_dahaqi);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[挤眼]"</span>, R.drawable.d_jiyan);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[失望]"</span>, R.drawable.d_shiwang);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[顶]"</span>, R.drawable.d_ding);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[疑问]"</span>, R.drawable.d_yiwen);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[困]"</span>, R.drawable.d_kun);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[感冒]"</span>, R.drawable.d_ganmao);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[拜拜]"</span>, R.drawable.d_baibai);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[黑线]"</span>, R.drawable.d_heixian);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[阴险]"</span>, R.drawable.d_yinxian);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[打脸]"</span>, R.drawable.d_dalian);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[傻眼]"</span>, R.drawable.d_shayan);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[猪头]"</span>, R.drawable.d_zhutou);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[熊猫]"</span>, R.drawable.d_xiongmao);
EMOTION_CLASSIC_MAP.put(<span class="hljs-string">"[兔子]"</span>, R.drawable.d_tuzi);
}
<span class="hljs-javadoc">/**
* 根据名称获取当前表情图标R值
*<span class="hljs-javadoctag"> @param</span> EmotionType 表情类型标志符
*<span class="hljs-javadoctag"> @param</span> imgName 名称
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getImgByName</span>(<span class="hljs-keyword">int</span> EmotionType,String imgName) {
Integer integer=<span class="hljs-keyword">null</span>;
<span class="hljs-keyword">switch</span> (EmotionType){
<span class="hljs-keyword">case</span> EMOTION_CLASSIC_TYPE:
integer = EMOTION_CLASSIC_MAP.get(imgName);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">default</span>:
LogUtils.e(<span class="hljs-string">"the emojiMap is null!!"</span>);
<span class="hljs-keyword">break</span>;
}
<span class="hljs-keyword">return</span> integer == <span class="hljs-keyword">null</span> ? -<span class="hljs-number">1</span> : integer;
}
<span class="hljs-javadoc">/**
* 根据类型获取表情数据
*<span class="hljs-javadoctag"> @param</span> EmotionType
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> ArrayMap<String, Integer> <span class="hljs-title">getEmojiMap</span>(<span class="hljs-keyword">int</span> EmotionType){
ArrayMap EmojiMap=<span class="hljs-keyword">null</span>;
<span class="hljs-keyword">switch</span> (EmotionType){
<span class="hljs-keyword">case</span> EMOTION_CLASSIC_TYPE:
EmojiMap=EMOTION_CLASSIC_MAP;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">default</span>:
EmojiMap=EMPTY_MAP;
<span class="hljs-keyword">break</span>;
}
<span class="hljs-keyword">return</span> EmojiMap;
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
ArrayMap
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 获取fragment的方法
*<span class="hljs-javadoctag"> @param</span> emotionType 表情类型,用于判断使用哪个map集合的表情
*/</span>
<span class="hljs-keyword">public</span> Fragment <span class="hljs-title">getFragment</span>(<span class="hljs-keyword">int</span> emotionType){
Bundle bundle = <span class="hljs-keyword">new</span> Bundle();
bundle.putInt(FragmentFactory.EMOTION_MAP_TYPE,emotionType);
EmotiomComplateFragment fragment= EmotiomComplateFragment.newInstance(EmotiomComplateFragment.class,bundle);
<span class="hljs-keyword">return</span> fragment;
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
调用时,如下:
<code class="language-java hljs has-numbering"><span class="hljs-comment">//创建fragment的工厂类</span> FragmentFactory factory=FragmentFactory.getSingleFactoryInstance(); <span class="hljs-comment">//创建修改实例</span> EmotiomComplateFragment f1= (EmotiomComplateFragment) factory.getFragment(EmotionUtils.EMOTION_CLASSIC_TYPE);</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
这里我们通过工厂类getFragment(int emotionType)方法的创建出模版表情类EmotiomComplateFragment,为什么说是模版呢,因为只要我们创建时传递集合标志不同,例如经典表情传递的就是EmotionUtils.EMOTION_CLASSIC_TYPE,这时EmotiomComplateFragment类内部就会根据传递的集合类型去EmotionUtils类中获取相对应的集合,这样也就会创建出我们所需要的表情面板。这里小结一下:通过上术分析我们可以知道如果我们要添加自己的其他类型表情,只需以下步骤:
- 步骤1.在EmotionUtils类创建一个表情集合,并赋予这个集合唯一标志
- 步骤2.在EmotionUtils类中的两个获取方法中完善相应的代码。
-
步骤3.在创建新的EmotiomComplateFragment模板类时,传递相应的集合标志符即可创建相应的表情面板。
接下来的问题就是表情如何显示呢?其实这里主要用到了SpannableString拓展性字符串相关知识点,SpannableString可以让一段字符串在显示的时候,将其中某小段文字附着上其他内容或替换成其他内容,拓展内容可以是图片或者是文字格式,比如加粗,显示特殊颜色等。对于SpannableString不熟悉,可先看看这篇文章,下面我只对本篇需要用到的SpannableString作简要介绍:
ImageSpan,这个是可以将指定的特殊字符替换成我们所需要的图片。也就是我们可以使用”[表情名字]”这个key作为指定的特殊字符,然后在文本中替换成该key所对应的特殊表情即可。
简单实例如下:
<code class="language-java hljs has-numbering">SpannableString spannableString = <span class="hljs-keyword">new</span> SpannableString(source); <span class="hljs-keyword">int</span> size = (<span class="hljs-keyword">int</span>) tv.getTextSize()*<span class="hljs-number">13</span>/<span class="hljs-number">10</span>; Bitmap bitmap = BitmapFactory.decodeResource(res, imgRes); Bitmap scaleBitmap = Bitmap.createScaledBitmap(bitmap, size, size, <span class="hljs-keyword">true</span>); ImageSpan span = <span class="hljs-keyword">new</span> ImageSpan(context, scaleBitmap); spannableString.setSpan(span, start, start + key.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
首先将我们要替换的字符串转换成SpannableString再创建一个ImageSpan并把我们的表情图片包含在内,最后利用SpannableString的setSpan方法,将span对象设置在对应位置,这样就完成了特殊字符与文字的转换。参数解析如下,
- start 是需要附着的内容的开始位置
- end 是需要附着的内容的开始位置
- flag 标志位,这里是最常用的EXCLUSIVE_EXCLUSIVE的表示span拓展文本不包含前后(这个参数还有其他类型,这里不过多介绍)
3.2 利用正则表达式找出特殊字符便于转换成表情
这里我们利用正则表达式找出特殊字符,根据我们自己的需求编写特定的正则表达式,如下:
String regex = "\\[[\u4e00-\u9fa5\\w]+\\]";
其中[]是我们特殊需要的字符,因此必须使用“//”进行转义,\u4e00-\u9fa5表示中文,\w表示下划线的任意单词字符,+ 代表一个或者多个。因此这段正则就代表,匹配方括号内有一或多个文字和单词字符的文本。有了正则表达式,剩下就是找匹配的问题了,这里我们可以先用matcher.find()获取到匹配的开始位置,作为setSpan的start值,再使用matcher.group()方法获取到匹配规则的具体表情文字。对于matcher.find()和matcher.group()这里简单介绍一下:
- matcher.find(),代表部分匹配,从当前位置开始匹配,找到一个匹配的子串,将移动下次匹配的位置。因此我们可以通过这个方法获取到匹配的开始位置,作为setSpan的start值(如果字符串中有多个表情就会执行多次匹配)。
- matcher.group(),获取匹配到的具体字符。
下面直接上SpanStringUtils.java类对代码:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zejian.emotionkeyboard.utils;
<span class="hljs-keyword">import</span> android.content.Context;
<span class="hljs-keyword">import</span> android.content.res.Resources;
<span class="hljs-keyword">import</span> android.graphics.Bitmap;
<span class="hljs-keyword">import</span> android.graphics.BitmapFactory;
<span class="hljs-keyword">import</span> android.text.Spannable;
<span class="hljs-keyword">import</span> android.text.SpannableString;
<span class="hljs-keyword">import</span> android.text.style.ImageSpan;
<span class="hljs-keyword">import</span> android.widget.TextView;
<span class="hljs-keyword">import</span> java.util.regex.Matcher;
<span class="hljs-keyword">import</span> java.util.regex.Pattern;
<span class="hljs-javadoc">/**
*<span class="hljs-javadoctag"> @author</span> : zejian
*<span class="hljs-javadoctag"> @time</span> : 2016年1月5日 上午11:30:39
*<span class="hljs-javadoctag"> @email</span> : shinezejian@163.com
*<span class="hljs-javadoctag"> @description</span> :文本中的emojb字符处理为表情图片
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">SpanStringUtils</span> {</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> SpannableString <span class="hljs-title">getEmotionContent</span>(<span class="hljs-keyword">int</span> emotion_map_type,<span class="hljs-keyword">final</span> Context context, <span class="hljs-keyword">final</span> TextView tv, String source) {
SpannableString spannableString = <span class="hljs-keyword">new</span> SpannableString(source);
Resources res = context.getResources();
String regexEmotion = <span class="hljs-string">"\\[([\u4e00-\u9fa5\\w])+\\]"</span>;
Pattern patternEmotion = Pattern.compile(regexEmotion);
Matcher matcherEmotion = patternEmotion.matcher(spannableString);
<span class="hljs-keyword">while</span> (matcherEmotion.find()) {
<span class="hljs-comment">// 获取匹配到的具体字符</span>
String key = matcherEmotion.group();
<span class="hljs-comment">// 匹配字符串的开始位置</span>
<span class="hljs-keyword">int</span> start = matcherEmotion.start();
<span class="hljs-comment">// 利用表情名字获取到对应的图片</span>
Integer imgRes = EmotionUtils.getImgByName(emotion_map_type,key);
<span class="hljs-keyword">if</span> (imgRes != <span class="hljs-keyword">null</span>) {
<span class="hljs-comment">// 压缩表情图片</span>
<span class="hljs-keyword">int</span> size = (<span class="hljs-keyword">int</span>) tv.getTextSize()*<span class="hljs-number">13</span>/<span class="hljs-number">10</span>;
Bitmap bitmap = BitmapFactory.decodeResource(res, imgRes);
Bitmap scaleBitmap = Bitmap.createScaledBitmap(bitmap, size, size, <span class="hljs-keyword">true</span>);
ImageSpan span = <span class="hljs-keyword">new</span> ImageSpan(context, scaleBitmap);
spannableString.setSpan(span, start, start + key.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
}
<span class="hljs-keyword">return</span> spannableString;
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
代码相对比较简单,这里就不啰嗦啦。
3.3 表情面板的实现(ViewPager+GridView)
这里的自然就是使用到ViewPager和GridView相结合实现多界面滑动的效果,参考了微信的实现,每页都是一个GridView显示20个表情,末尾还有一个删除按钮。实现思路入下:
利用ViewPager作为滑动控件,同时结合GridView来布局每个表情,GridView会显示3行7列,共21个Item,即每页都是一个GridView显示20个表情,末尾还有一个删除按钮。为了让Item能大小合适,我们在这里利用动态计算的方式设置宽高,因为屏幕宽度各有不同。每个item宽度的计算方式,由(屏幕的宽度-左右边距大小(如果有的话就减去)-每个item间隙距离)/7,最终便得到item的宽度。至于表情面板的高度=(item宽度*3+间隙*6),即可获取中高度,为什么间隙*6?这里并没有什么计算原理,纯粹是我在调试的过程中试出来的值,这个值相对比较合理,也比较美观,当然大家也可根据自己需要调整。最后就是有多少页的问题了,这里可以通过for循环表情集合的所有元素,把每次循环获取的元素添加到一个集合中,每次判断集合是否满20个元素,每满20个集合就利用该集合去创建一个GridView的表情面板View,同时再新建一个集合存放新获取到的元素,以次循环。最后把所有表情生成的一个个GridView放到一个总view集合中,利用ViewPager显示即可。要注意的是在GridView的适配器和点击事件中,都利用position判断,如果是最后一个就进行特殊的显示(删除按钮)和点击处理。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zejian.emotionkeyboard.fragment;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.support.v4.view.ViewPager;
<span class="hljs-keyword">import</span> android.view.LayoutInflater;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> android.view.ViewGroup;
<span class="hljs-keyword">import</span> android.widget.GridView;
<span class="hljs-keyword">import</span> android.widget.LinearLayout;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.R;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.adapter.EmotionGridViewAdapter;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.adapter.EmotionPagerAdapter;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.emotionkeyboardview.EmojiIndicatorView;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.utils.DisplayUtils;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.utils.EmotionUtils;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.utils.GlobalOnItemClickManagerUtils;
<span class="hljs-keyword">import</span> java.util.ArrayList;
<span class="hljs-keyword">import</span> java.util.List;
<span class="hljs-javadoc">/**
* Created by zejian
* Time 16/1/5 下午4:32
* Email shinezejian@163.com
* Description:可替换的模板表情,gridview实现
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">EmotiomComplateFragment</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">BaseFragment</span> {</span>
<span class="hljs-keyword">private</span> EmotionPagerAdapter emotionPagerGvAdapter;
<span class="hljs-keyword">private</span> ViewPager vp_complate_emotion_layout;
<span class="hljs-keyword">private</span> EmojiIndicatorView ll_point_group;<span class="hljs-comment">//表情面板对应的点列表</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> emotion_map_type;
<span class="hljs-javadoc">/**
* 创建与Fragment对象关联的View视图时调用
*<span class="hljs-javadoctag"> @param</span> inflater
*<span class="hljs-javadoctag"> @param</span> container
*<span class="hljs-javadoctag"> @param</span> savedInstanceState
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> View <span class="hljs-title">onCreateView</span>(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_complate_emotion, container, <span class="hljs-keyword">false</span>);
initView(rootView);
initListener();
<span class="hljs-keyword">return</span> rootView;
}
<span class="hljs-javadoc">/**
* 初始化view控件
*/</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initView</span>(View rootView){
vp_complate_emotion_layout = (ViewPager) rootView.findViewById(R.id.vp_complate_emotion_layout);
ll_point_group= (EmojiIndicatorView) rootView.findViewById(R.id.ll_point_group);
<span class="hljs-comment">//获取map的类型</span>
emotion_map_type=args.getInt(FragmentFactory.EMOTION_MAP_TYPE);
initEmotion();
}
<span class="hljs-javadoc">/**
* 初始化监听器
*/</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initListener</span>(){
vp_complate_emotion_layout.addOnPageChangeListener(<span class="hljs-keyword">new</span> ViewPager.OnPageChangeListener() {
<span class="hljs-keyword">int</span> oldPagerPos=<span class="hljs-number">0</span>;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageScrolled</span>(<span class="hljs-keyword">int</span> position, <span class="hljs-keyword">float</span> positionOffset, <span class="hljs-keyword">int</span> positionOffsetPixels) {
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageSelected</span>(<span class="hljs-keyword">int</span> position) {
ll_point_group.playByStartPointToNext(oldPagerPos,position);
oldPagerPos=position;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageScrollStateChanged</span>(<span class="hljs-keyword">int</span> state) {
}
});
}
<span class="hljs-javadoc">/**
* 初始化表情面板
* 思路:获取表情的总数,按每行存放7个表情,动态计算出每个表情所占的宽度大小(包含间距),
* 而每个表情的高与宽应该是相等的,这里我们约定只存放3行
* 每个面板最多存放7*3=21个表情,再减去一个删除键,即每个面板包含20个表情
* 根据表情总数,循环创建多个容量为20的List,存放表情,对于大小不满20进行特殊
* 处理即可。
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initEmotion</span>() {
<span class="hljs-comment">// 获取屏幕宽度</span>
<span class="hljs-keyword">int</span> screenWidth = DisplayUtils.getScreenWidthPixels(getActivity());
<span class="hljs-comment">// item的间距</span>
<span class="hljs-keyword">int</span> spacing = DisplayUtils.dp2px(getActivity(), <span class="hljs-number">12</span>);
<span class="hljs-comment">// 动态计算item的宽度和高度</span>
<span class="hljs-keyword">int</span> itemWidth = (screenWidth - spacing * <span class="hljs-number">8</span>) / <span class="hljs-number">7</span>;
<span class="hljs-comment">//动态计算gridview的总高度</span>
<span class="hljs-keyword">int</span> gvHeight = itemWidth * <span class="hljs-number">3</span> + spacing * <span class="hljs-number">6</span>;
List<GridView> emotionViews = <span class="hljs-keyword">new</span> ArrayList<>();
List<String> emotionNames = <span class="hljs-keyword">new</span> ArrayList<>();
<span class="hljs-comment">// 遍历所有的表情的key</span>
<span class="hljs-keyword">for</span> (String emojiName : EmotionUtils.getEmojiMap(emotion_map_type).keySet()) {
emotionNames.add(emojiName);
<span class="hljs-comment">// 每20个表情作为一组,同时添加到ViewPager对应的view集合中</span>
<span class="hljs-keyword">if</span> (emotionNames.size() == <span class="hljs-number">20</span>) {
GridView gv = createEmotionGridView(emotionNames, screenWidth, spacing, itemWidth, gvHeight);
emotionViews.add(gv);
<span class="hljs-comment">// 添加完一组表情,重新创建一个表情名字集合</span>
emotionNames = <span class="hljs-keyword">new</span> ArrayList<>();
}
}
<span class="hljs-comment">// 判断最后是否有不足20个表情的剩余情况</span>
<span class="hljs-keyword">if</span> (emotionNames.size() > <span class="hljs-number">0</span>) {
GridView gv = createEmotionGridView(emotionNames, screenWidth, spacing, itemWidth, gvHeight);
emotionViews.add(gv);
}
<span class="hljs-comment">//初始化指示器</span>
ll_point_group.initIndicator(emotionViews.size());
<span class="hljs-comment">// 将多个GridView添加显示到ViewPager中</span>
emotionPagerGvAdapter = <span class="hljs-keyword">new</span> EmotionPagerAdapter(emotionViews);
vp_complate_emotion_layout.setAdapter(emotionPagerGvAdapter);
LinearLayout.LayoutParams params = <span class="hljs-keyword">new</span> LinearLayout.LayoutParams(screenWidth, gvHeight);
vp_complate_emotion_layout.setLayoutParams(params);
}
<span class="hljs-javadoc">/**
* 创建显示表情的GridView
*/</span>
<span class="hljs-keyword">private</span> GridView <span class="hljs-title">createEmotionGridView</span>(List<String> emotionNames, <span class="hljs-keyword">int</span> gvWidth, <span class="hljs-keyword">int</span> padding, <span class="hljs-keyword">int</span> itemWidth, <span class="hljs-keyword">int</span> gvHeight) {
<span class="hljs-comment">// 创建GridView</span>
GridView gv = <span class="hljs-keyword">new</span> GridView(getActivity());
<span class="hljs-comment">//设置点击背景透明</span>
gv.setSelector(android.R.color.transparent);
<span class="hljs-comment">//设置7列</span>
gv.setNumColumns(<span class="hljs-number">7</span>);
gv.setPadding(padding, padding, padding, padding);
gv.setHorizontalSpacing(padding);
gv.setVerticalSpacing(padding * <span class="hljs-number">2</span>);
<span class="hljs-comment">//设置GridView的宽高</span>
ViewGroup.LayoutParams params = <span class="hljs-keyword">new</span> ViewGroup.LayoutParams(gvWidth, gvHeight);
gv.setLayoutParams(params);
<span class="hljs-comment">// 给GridView设置表情图片</span>
EmotionGridViewAdapter adapter = <span class="hljs-keyword">new</span> EmotionGridViewAdapter(getActivity(), emotionNames, itemWidth,emotion_map_type);
gv.setAdapter(adapter);
<span class="hljs-comment">//设置全局点击事件</span>
gv.setOnItemClickListener(GlobalOnItemClickManagerUtils.getInstance(getActivity()).getOnItemClickListener(emotion_map_type));
<span class="hljs-keyword">return</span> gv;
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
注释非常清晰哈。我就不啰嗦了。但这有个要注意的是在for循环时是通过EmotionUtils的getEmojiMap(emotion_map_type).keySet()获取集合,这也印证前面我们所说的EmotiomComplateFragment内部是通过集合标志判断集合类型,最终获取到所需的集合数据,也就生成了不同表情类型的面板。
3.4 表情的输入框插入和删除
思路:在表情框输入一个表情实际上是在当前光标位置插入一个表情,添加完表情后再把当前光标移动到表情之后,所以我们首先要获取到光标到首位置,这个可以利用EditText.setSelectionStart()方法,添加完表情后要设置光标的位置到表情之后,这个可以使用EditText.setSelection(position)方法。当然如果点击的是删除按钮,那么直接调用系统的 Delete 按钮事件即可。下面直接上代码:
<code class="language-java hljs has-numbering"><span class="hljs-comment">// 点击的是表情</span>
EmotionGridViewAdapter emotionGvAdapter = (EmotionGridViewAdapter) itemAdapter;
<span class="hljs-keyword">if</span> (position == emotionGvAdapter.getCount() - <span class="hljs-number">1</span>) {
<span class="hljs-comment">// 如果点击了最后一个回退按钮,则调用删除键事件</span>
mEditText.dispatchKeyEvent(<span class="hljs-keyword">new</span> KeyEvent(
KeyEvent.ACTION_DOWN, KeyEvent.KEYCODE_DEL));
} <span class="hljs-keyword">else</span> {
<span class="hljs-comment">// 如果点击了表情,则添加到输入框中</span>
String emotionName = emotionGvAdapter.getItem(position);
<span class="hljs-comment">// 获取当前光标位置,在指定位置上添加表情图片文本</span>
<span class="hljs-keyword">int</span> curPosition = mEditText.getSelectionStart();
StringBuilder sb = <span class="hljs-keyword">new</span> StringBuilder(mEditText.getText().toString());
sb.insert(curPosition, emotionName);
<span class="hljs-comment">// 特殊文字处理,将表情等转换一下</span>
mEditText.setText(SpanStringUtils.getEmotionContent(emotion_map_type,
mContext, mEditText, sb.toString()));
<span class="hljs-comment">// 将光标设置到新增完表情的右侧</span>
mEditText.setSelection(curPosition + emotionName.length());
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
这里要理解一点就是让控件调用系统事件的方法为EditText.displatchKeyEvent(new KeyEvent(action, code));其中action就是动作,用ACTION_DOWN按下动作就可以了而
code为按钮事件码,删除对应的就是KEYCODE_DEL。
4.表情点击事件全局监听的实现
上面弄明白了表情的输入与删除操作后,我们就要考虑一个问题了,那就是在哪里设置监听?直接在创建GridView时,这个确实行得通,不过我们还要再考虑一个问题,那就是如果我们存在多个GridView呢?多复制几遍咯。但我们是高级工程师对吧,这样重复代码显然是不可出现在我们眼前的,因此这里我们决定使用全局监听来设置点击事件,当然这个并非我想到的,这个是在github开源项目我在阅读源码时,发现的,这种方式挺不错,我就拿来用咯。直接上代码:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zejian.emotionkeyboard.utils;
<span class="hljs-keyword">import</span> android.content.Context;
<span class="hljs-keyword">import</span> android.view.KeyEvent;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> android.widget.AdapterView;
<span class="hljs-keyword">import</span> android.widget.EditText;
<span class="hljs-keyword">import</span> com.zejian.emotionkeyboard.adapter.EmotionGridViewAdapter;
<span class="hljs-javadoc">/**
* Created by zejian
* Time 16/1/8 下午5:05
* Email shinezejian@163.com
* Description:点击表情的全局监听管理类
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">GlobalOnItemClickManagerUtils</span> {</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> GlobalOnItemClickManagerUtils instance;
<span class="hljs-keyword">private</span> EditText mEditText;<span class="hljs-comment">//输入框</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> Context mContext;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> GlobalOnItemClickManagerUtils <span class="hljs-title">getInstance</span>(Context context) {
mContext=context;
<span class="hljs-keyword">if</span> (instance == <span class="hljs-keyword">null</span>) {
<span class="hljs-keyword">synchronized</span> (GlobalOnItemClickManagerUtils.class) {
<span class="hljs-keyword">if</span>(instance == <span class="hljs-keyword">null</span>) {
instance = <span class="hljs-keyword">new</span> GlobalOnItemClickManagerUtils();
}
}
}
<span class="hljs-keyword">return</span> instance;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">attachToEditText</span>(EditText editText) {
mEditText = editText;
}
<span class="hljs-keyword">public</span> AdapterView.OnItemClickListener <span class="hljs-title">getOnItemClickListener</span>(<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> emotion_map_type) {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> AdapterView.OnItemClickListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onItemClick</span>(AdapterView<?> parent, View view, <span class="hljs-keyword">int</span> position, <span class="hljs-keyword">long</span> id) {
Object itemAdapter = parent.getAdapter();
<span class="hljs-keyword">if</span> (itemAdapter <span class="hljs-keyword">instanceof</span> EmotionGridViewAdapter) {
<span class="hljs-comment">// 点击的是表情</span>
EmotionGridViewAdapter emotionGvAdapter = (EmotionGridViewAdapter) itemAdapter;
<span class="hljs-keyword">if</span> (position == emotionGvAdapter.getCount() - <span class="hljs-number">1</span>) {
<span class="hljs-comment">// 如果点击了最后一个回退按钮,则调用删除键事件</span>
mEditText.dispatchKeyEvent(<span class="hljs-keyword">new</span> KeyEvent(
KeyEvent.ACTION_DOWN, KeyEvent.KEYCODE_DEL));
} <span class="hljs-keyword">else</span> {
<span class="hljs-comment">// 如果点击了表情,则添加到输入框中</span>
String emotionName = emotionGvAdapter.getItem(position);
<span class="hljs-comment">// 获取当前光标位置,在指定位置上添加表情图片文本</span>
<span class="hljs-keyword">int</span> curPosition = mEditText.getSelectionStart();
StringBuilder sb = <span class="hljs-keyword">new</span> StringBuilder(mEditText.getText().toString());
sb.insert(curPosition, emotionName);
<span class="hljs-comment">// 特殊文字处理,将表情等转换一下</span>
mEditText.setText(SpanStringUtils.getEmotionContent(emotion_map_type,
mContext, mEditText, sb.toString()));
<span class="hljs-comment">// 将光标设置到新增完表情的右侧</span>
mEditText.setSelection(curPosition + emotionName.length());
}
}
}
};
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
代码相当简单,就是创建一个AdapterView.OnItemClickListener的全局监听器,然后在里面实现表情的输入与删除操作即可。那么怎么使用呢?我们在EmotionMainFragment类中使用创建GlobalOnItemClickManagerUtils,并绑定编辑框,部分代码如下:
<code class="language-java hljs has-numbering"> <span class="hljs-comment">//创建全局监听</span>
GlobalOnItemClickManagerUtils globalOnItemClickManager= GlobalOnItemClickManagerUtils.getInstance(getActivity());
<span class="hljs-keyword">if</span>(isBindToBarEditText){
<span class="hljs-comment">//绑定当前Bar的编辑框</span>
globalOnItemClickManager.attachToEditText(bar_edit_text);
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">// false,则表示绑定contentView, 此时外部提供的contentView必定也是EditText</span>
globalOnItemClickManager.attachToEditText((EditText) contentView);
mEmotionKeyboard.bindToEditText((EditText)contentView);
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
绑定的编辑框可能有两种情况,可能是Bar上的编辑框,但也可能是contentView,此时外部提供的contentView是EditText(可以直接理解为是把之前所说的listview替换成了edittext)。最后别忘记在EmotiomComplateFragment类种创建GridView时注册该监听器,
<code class="language-java hljs has-numbering"><span class="hljs-comment">//设置全局点击事件</span> gv.setOnItemClickListener(GlobalOnItemClickManagerUtils.getInstance(getActivity()).getOnItemClickListener(emotion_map_type));</code><ul class="pre-numbering"><li>1</li><li>2</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div>
好了,到此本篇也完结了,下面给出源码下载方式:
Github项目源码下载地址
CSDN源码地址下载



























 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








