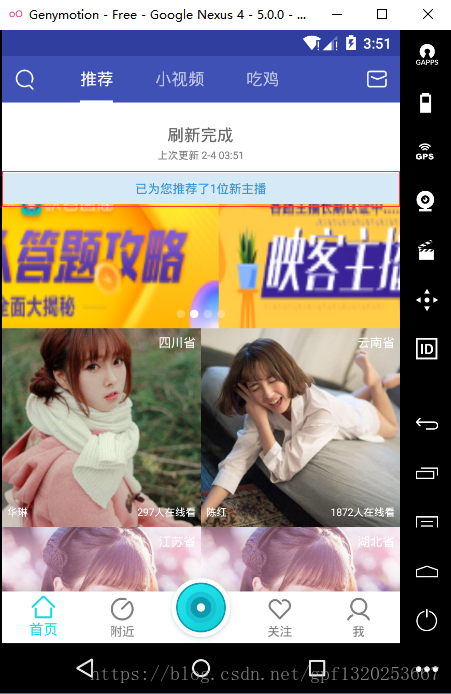
效果:
原文查看:https://blog.csdn.net/calvin_zhou/article/details/79253709
一般的App在刷新之后会显示本次刷新,增加了多少内容或更新,对于新闻类或直播类,比较常见。那么,这个效果如何实现呢?
下拉刷新,得到服务器的最新数据后,会得到数据集合的大小与原来的比较,得到所需的值或者获取更新数目的这个工作由服务器来完成。
接下来就是通过动画来显示数据,动画可以自己实现,本次借助于第三方类库ViewAnimator实现炫酷的特效,刷新使用SmartRefresh。
实现步骤:
1.添加依赖
//刷新-SmartRefreshLayout
compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.4-7'
//流畅的Android动画库
compile 'com.github.florent37:viewanimator:1.0.5@aar'
2.activity代码:
public class MainActivity extends AppCompatActivity {
@BindView(R.id.rl_top_toast)
RelativeLayout rlTopToast;
@BindView(R.id.tv_toast)
TextView tvToast;
@BindView(R.id.refreshLayout)
SmartRefreshLayout refreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
setListener();
}
private void setListener() {
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
showToast(new Random().nextInt(10) + 1);
refreshlayout.finishRefresh();
}
});
}
private void showToast(int num) {
// 此处使用String.format为单个占位符赋值
tvToast.setText(String.format(getResources().getString(R.string.live_toast), num + ""));
rlTopToast.setVisibility(View.VISIBLE);
ViewAnimator.animate(rlTopToast)
.newsPaper()
.duration(2000)
.start()
.onStop(new AnimationListener.Stop() {
@Override
public void onStop() {
ViewAnimator.animate(rlTopToast)
.bounceOut()
.duration(2000)
.start();
}
});
}
}
3.layout布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<com.scwang.smartrefresh.layout.SmartRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srlEnableLoadmore="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!" />
<RelativeLayout
android:id="@+id/rl_top_toast"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="#D6E9F6"
android:visibility="gone">
<TextView
android:id="@+id/tv_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/live_toast"
android:textColor="#3393D5"
android:textSize="12sp" />
</RelativeLayout>
</RelativeLayout>
</com.scwang.smartrefresh.layout.SmartRefreshLayout>
<string name="live_toast">已为您推荐了%1$s条新资讯</string>
























 2382
2382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








